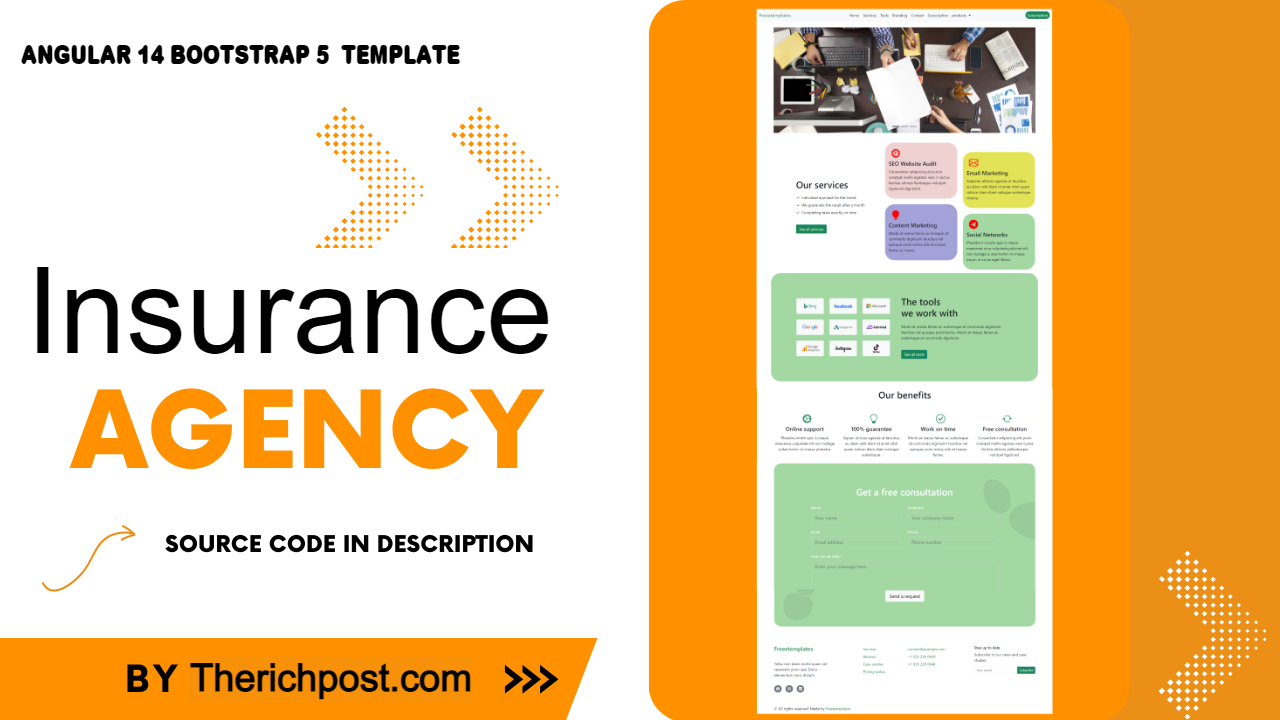
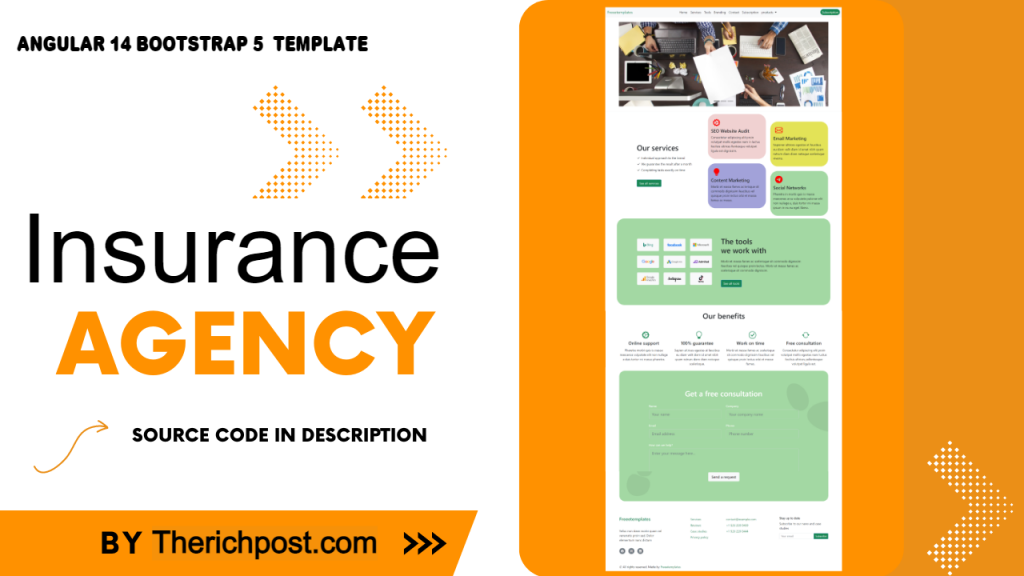
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 14 Bootstrap 5 Free Insurance Template.

Angular 14 came and Bootstrap 5 also and very soon Angular 15 will come and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 14 setup and for this we need to run below commands but if you already have angular 14 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm i bootstrap npm i @popperjs/core npm i bootstrap-icons
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<!-- navbar start -->
<nav class="navbar navbar-expand-lg navbar-light bg-light fixed-top">
<div class="container">
<a class="navbar-brand text-success" href="#">Insurance</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mx-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#services">Services</a>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#tools">Tools</a>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#branding">Branding</a>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#contact">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#subscription">Subscription</a>
</li>
<div class="collapse navbar-collapse" id="navbarNavDarkDropdown">
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link active dropdown-toggle" href="#" id="navbarDarkDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
products
</a>
<ul class="dropdown-menu dropdown" aria-labelledby="navbarDarkDropdownMenuLink">
<li><a class="dropdown-item" href="#">bing</a></li>
<li><a class="dropdown-item" href="#">facebook</a></li>
<li><a class="dropdown-item" href="#">Microsoft</a></li>
<li><a class="dropdown-item" href="#">google</a></li>
<li><a class="dropdown-item" href="#">google ads</a></li>
<li><a class="dropdown-item" href="#">Admitad</a></li>
<li><a class="dropdown-item" href="#">google analytics</a></li>
<li><a class="dropdown-item" href="#">instagram</a></li>
<li><a class="dropdown-item" href="#">tiktok</a></li>
</ul>
</li>
</ul>
</div>
</ul>
<form class="d-flex">
<button class="btn-subscription px-2" type="submit">Subscription</button>
</form>
</div>
</div>
</nav>
<!-- navbar end -->
<!-- caresouel start -->
<div class="container mt-10" style="margin-top:5em ;">
<div id="carouselExampleDark" class="carousel carousel-dark slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleDark" data-bs-slide-to="0" class="active"
aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleDark" data-bs-slide-to="1"
aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleDark" data-bs-slide-to="2"
aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active" data-bs-interval="10000">
<img src="assets/img/caresouel_1.jpg"
class="d-block w-100" alt="...">
</div>
<div class="carousel-item" data-bs-interval="2000">
<img src="assets/img/caresouel_2.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="assets/img/caresouel_3.jpg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleDark"
data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleDark"
data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<!-- carewouel end -->
<!-- Services-->
<section class="container py-5 my-md-2 my-lg-3 my-xl-4 my-xxl-5">
<div class="row align-items-center py-1 py-sm-3 py-md-4 my-lg-2" id="services">
<div class="col-lg-4 offset-xl-1">
<h2 class="h1 text-center text-lg-start pb-3 pb-lg-1">Our services</h2>
<!-- Show on screens > 992px-->
<ul class="list-unstyled d-none d-lg-block pb-3 mb-3 mb-lg-4">
<li class="d-flex pt-2"><i class="bi bi-check-lg me-2"></i>Individual approach to the brand</li>
<li class="d-flex pt-2"><i class="bi bi-check-lg me-2"></i>We guarantee the result after a month
</li>
<li class="d-flex pt-2"><i class="bi bi-check-lg me-2"></i>Completing tasks exactly on time</li>
</ul><a class="btn btn-primary d-none d-lg-inline-flex" href="#">See all services</a>
</div>
<div class="col-lg-8 col-xl-7 col-xxl-6">
<div class="row row-cols-1 row-cols-sm-2">
<div class="col">
<div class="card border-0 bg-faded-primary">
<div class="card-body body1"><i class="bi bash bi-gear-wide-connected"></i>
<h3 class="h4">Life Insurance</h3>
<p class="fs-sm">Lorem ipsum dolor amet consectetur adipiscing elit do eiusmod tempor incididunt labore dolore magna aliqua.</p>
</div>
</div>
<div class="card border-0 bg-faded-info mt-4">
<div class="card-body body2"><i class="bi bash bi-lightbulb-fill"></i>
<h3 class="h4">Hospitality</h3>
<p class="fs-sm">Lorem ipsum dolor amet consectetur adipiscing elit do eiusmod tempor incididunt labore dolore magna aliqua.</p>
</div>
</div>
</div>
<div class="col pt-lg-3">
<div class="card border-0 bg-faded-warning mt-4 mt-sm-0 mt-lg-4">
<div class="card-body body3"><i class="bi bash bi-envelope"></i>
<h3 class="h4">Praesent pellentesque</h3>
<p class="fs-sm">Lorem ipsum dolor amet consectetur adipiscing elit do eiusmod tempor incididunt labore dolore magna aliqua.</p>
</div>
</div>
<div class="card border-0 bg-faded-danger mt-4">
<div class="card-body body4"><i class="bi bash bi-telegram"></i>
<h3 class="h4">Consectetur interdum</h3>
<p class="fs-sm">Lorem ipsum dolor amet consectetur adipiscing elit do eiusmod tempor incididunt labore dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
<!-- Show button on screens < 992px-->
<div class="d-lg-none text-center pt-3 mt-3 mt-sm-4"><a class="btn btn-primary" href="#">See all
servises</a></div>
</div>
</div>
</section>
<!-- Tools-->
<section class="container containerparticular" id="tools">
<div class="bg-faded-primary rounded-5 py-5 px-4 p-sm-5">
<div class="d-lg-flex align-items-center g-0 py-2 py-sm-3 py-md-4 p-xl-5">
<div class="order-lg-2 text-center text-lg-start ps-lg-5 mx-auto me-lg-0">
<h2 class="h1 mb-4">The tools <br class='d-none d-lg-inline'>we work with</h2>
<p class="pb-3 mb-3 mb-lg-4">Morbi et massa fames ac scelerisque sit commodo dignissim faucibus vel
quisque proin lectus. Morbi et massa fames ac scelerisque sit commodo dignissim.</p><a
class="btn btn-primary d-none d-lg-inline-flex" href="#">See all tools</a>
</div>
<div class="order-lg-1 w-100 mx-auto mx-lg-0" style="max-width: 558px;">
<div class="row row-cols-3 g-3 g-sm-4 g-lg-3 g-xl-4">
<div class="col">
<div class="bg-light rounded-3" data-aos="zoom-in" data-aos-easing="ease-out-back"
data-aos-delay="300"><img src="assets/img/bing.svg" alt="Bing"></div>
</div>
<div class="col">
<div class="bg-light rounded-3" data-aos="zoom-in" data-aos-easing="ease-out-back"
data-aos-delay="500"><img src="assets/img/facebook.svg" alt="Facebook"></div>
</div>
<div class="col">
<div class="bg-light rounded-3" data-aos="zoom-in" data-aos-easing="ease-out-back"
data-aos-delay="200"><img class="d-dark-mode-none" src="assets/img/microsoft-dark.svg"
alt="Facebook"><img class="d-none d-dark-mode-block"
src="assets/img/microsoft-light.svg" alt="Facebook"></div>
</div>
<div class="col">
<div class="bg-light rounded-3" data-aos="zoom-in" data-aos-easing="ease-out-back"
data-aos-delay="800"><img src="assets/img/google.svg" alt="Google"></div>
</div>
<div class="col">
<div class="bg-light rounded-3" data-aos="zoom-in" data-aos-easing="ease-out-back"><img
class="d-dark-mode-none" src="assets/img/google-ads-dark.svg" alt="Google Ads"><img
class="d-none d-dark-mode-block" src="assets/img/google-ads-light.svg"
alt="Google Ads"></div>
</div>
<div class="col">
<div class="bg-light rounded-3" data-aos="zoom-in" data-aos-easing="ease-out-back"
data-aos-delay="600"><img class="d-dark-mode-none" src="assets/img/admitad-dark.svg"
alt="Admitad"><img class="d-none d-dark-mode-block"
src="assets/img/admitad-light.svg" alt="Admitad"></div>
</div>
<div class="col">
<div class="bg-light rounded-3" data-aos="zoom-in" data-aos-easing="ease-out-back"
data-aos-delay="400"><img class="d-dark-mode-none"
src="assets/img/google-analytics-dark.svg" alt="Google Analytics"><img
class="d-none d-dark-mode-block" src="assets/img/google-analytics-light.svg"
alt="Google Analytics"></div>
</div>
<div class="col">
<div class="bg-light rounded-3" data-aos="zoom-in" data-aos-easing="ease-out-back"
data-aos-delay="700"><img class="d-dark-mode-none" src="assets/img/instagram-dark.svg"
alt="Instagram"><img class="d-none d-dark-mode-block"
src="assets/img/instagram-light.svg" alt="Instagram"></div>
</div>
<div class="col">
<div class="bg-light rounded-3" data-aos="zoom-in" data-aos-easing="ease-out-back"
data-aos-delay="100"><img class="d-dark-mode-none" src="assets/img/tiktok-dark.svg"
alt="TikTok"><img class="d-none d-dark-mode-block" src="assets/img/tiktok-light.svg"
alt="TikTok"></div>
</div>
</div>
<div class="d-lg-none text-center pt-4 mt-2 mt-md-3 btn-primary" data-aos="zoom-in"
data-aos-easing="ease-out-back" data-aos-delay="900"><a class="btn ciollections btn-primary"
href="#">See all tools</a></div>
</div>
</div>
</div>
</section>
<!-- Benefits-->
<section class="container py-5 my-lg-3 my-xl-4 my-xxl-5" id="branding">
<h2 class="h1 text-center pb-3 pt-2 pt-sm-3 pt-md-4 pt-lg-5 mt-md-3 mt-lg-0 mb-3 mb-lg-4">Our benefits</h2>
<div class="row row-cols-1 row-cols-sm-2 row-cols-lg-4 gy-4 gy-sm-5 gx-4 pb-3 pb-md-4 pb-lg-5 mb-md-3 mb-lg-0">
<!-- Item-->
<div class="col text-center">
<div class="ratio ratio-1x1 position-relative mx-auto " style="width: 68px;"><i
class="ai-search-settings text-primary fs-1 d-flex align-items-center justify-content-center position-absolute start-0"></i>
<i class="bi bashes bi-gear-wide-connected"></i>
</div>
<h3 class="h4 pb-2 mb-1">Online support</h3>
<p class="fs-sm mb-0">Pharetra morbi quis is massa maecenas vulputate elit non nullage a duis tortor mi
massa pharetra.</p>
</div>
<!-- Item-->
<div class="col text-center">
<div class="ratio ratio-1x1 position-relative mx-auto " style="width: 68px;"><i
class="ai-bulb-alt text-primary fs-1 d-flex align-items-center justify-content-center position-absolute start-0"></i>
<i class="bi bashes bi-lightbulb"></i>
</div>
<h3 class="h4 pb-2 mb-1">100% guarantee</h3>
<p class="fs-sm mb-0">Sapien ultrices egestas at faucibus eu diam velit diam id amet nibh quam rutrum
diam diam natoque scelerisque.</p>
</div>
<!-- Item-->
<div class="col text-center">
<div class="ratio ratio-1x1 position-relative mx-auto " style="width: 68px;"><i
class="ai-circle-check-filled text-primary fs-2 d-flex align-items-center justify-content-center position-absolute start-0"></i>
<i class="bi bashes bi-check-circle"></i>
</div>
<h3 class="h4 pb-2 mb-1">Work on time</h3>
<p class="fs-sm mb-0">Morbi et massa fames ac scelerisque sit commodo dignissim faucibus vel quisque
proin lectus orbi et massa fames.</p>
</div>
<!-- Item-->
<div class="col text-center">
<div class="ratio ratio-1x1 position-relative mx-auto " style="width: 68px;"><i
class="ai-rocket text-primary fs-2 d-flex align-items-center justify-content-center position-absolute start-0"></i>
<i class="bi bashes bi-arrow-repeat"></i>
</div>
<h3 class="h4 pb-2 mb-1">Free consultation</h3>
<p class="fs-sm mb-0">Consectetur adipiscing elit proin volutpat mollis egestas nam luctus facilisis
ultrices pellentesque volutpat ligula est.</p>
</div>
</div>
</section>
<section class="container dark-mode" style="margin-top: -380px;" id="contact">
<div class="card border-0 bg-contact-form-section position-relative py-lg-4 py-xl-5" style="margin-top: 30rem;">
<!-- Decorative shapes-->
<svg class="position-absolute end-0 mt-n2" width="242" height="331" viewBox="0 0 242 331" fill="none"
xmlns="http://www.w3.org/2000/svg">
<path
d="M172.014 250.127C137.236 227.74 112.349 192.144 144.586 153.591C157.686 137.932 176.759 127.973 196.524 122.046C234.647 110.639 277.027 113.361 313.349 129.576C338.19 140.666 361.129 159.183 369.934 184.502C383.476 223.496 359.75 260.161 321.569 273.118C288.832 284.223 247.685 279.513 214.885 269.837C201.003 265.743 185.745 258.966 172.014 250.127Z"
fill="#121519" fill-opacity=".07"></path>
<path
d="M20.3265 69.264C19.7064 43.0736 29.8071 17.1878 62.3851 19.8622C75.6229 20.9505 87.9525 27.2066 98.3563 35.3132C118.426 50.9253 132.424 73.896 136.952 98.6413C140.044 115.562 138.424 134.218 127.978 148C111.901 169.236 83.4531 170.283 62.5246 155.209C44.5807 142.281 32.0983 119.217 25.3391 98.6799C22.4836 89.9885 20.5616 79.6021 20.3265 69.264Z"
fill="#121519" fill-opacity=".07"></path>
</svg>
<svg class="position-absolute start-0 bottom-0 ms-3" width="169" height="217" viewBox="0 0 169 217"
fill="none" xmlns="http://www.w3.org/2000/svg">
<path
d="M34.2574 90.0177C29.666 97.6253 26.6254 106.591 24.9502 114.96C19.9522 140.043 26.4112 168.792 49.6162 181.885C66.0705 191.17 91.0017 189.904 108.062 183.692C125.725 177.266 135.045 168.04 142.29 150.389C151.409 128.174 150.912 99.6904 125.93 91.6429C115.423 88.254 104.723 86.5065 94.2249 82.5889C84.6622 79.0248 74.8545 72.1766 64.4411 71.6149C50.8011 70.8777 40.9122 79.0146 34.2574 90.0177Z"
fill="#121519" fill-opacity="0.07"></path>
<path
d="M147.005 75.6331C152.135 70.7783 156.106 64.2374 159.153 57.9073C166.014 43.6372 174.127 22.1368 160.207 9.68505C152.924 3.17188 139.243 3.86644 130.324 5.29774C118.428 7.20428 107.295 8.85077 96.5031 14.783C85.8056 20.6599 79.0155 33.6997 77.0014 45.6686C75.4978 54.5776 79.63 63.6672 84.7391 70.7453C91.8208 80.5571 103.503 84.2003 114.817 84.3975C121.101 84.5081 127.716 84.0527 133.89 82.8121C138.932 81.7962 143.273 79.1597 147.005 75.6331Z"
fill="#121519" fill-opacity="0.07"></path>
</svg>
<div class="card-body position-relative zindex-2 py-5">
<form class="mx-auto" style="max-width: 800px;">
<h2 class="h1 card-title text-center pb-4">Get a free consultation</h2>
<div class="row g-4">
<div class="col-sm-6">
<label class="form-label fs-base" for="name">Name</label>
<input class="form-control form-control-lg" type="text" placeholder="Your name" required
id="name">
</div>
<div class="col-sm-6">
<label class="form-label fs-base" for="company">Company</label>
<input class="form-control form-control-lg" type="text" placeholder="Your company name"
id="company">
</div>
<div class="col-sm-6">
<label class="form-label fs-base" for="email">Email</label>
<input class="form-control form-control-lg" type="email" placeholder="Email address"
required id="email">
</div>
<div class="col-sm-6">
<label class="form-label fs-base" for="phone">Phone</label>
<input class="form-control form-control-lg" type="text" placeholder="Phone number"
id="phone">
</div>
<div class="col-sm-12">
<label class="form-label fs-base" for="message">How can we help?</label>
<textarea class="form-control form-control-lg" rows="6"
placeholder="Enter your message here..." required id="message"></textarea>
</div>
<div class="col-sm-12">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="seo">
<label class="form-check-label fs-base" for="seo">SEO Website Audit</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="email-marketing" checked>
<label class="form-check-label fs-base" for="email-marketing">Email Marketing</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="social">
<label class="form-check-label fs-base" for="social">Social Networks</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="content-marketing">
<label class="form-check-label fs-base" for="content-marketing">Content
Marketing</label>
</div>
</div>
<div class="col-sm-12 text-center pt-4">
<button class="btn bashes btn-lg btn-light" type="submit">Send a request</button>
</div>
</div>
</form>
</div>
</div>
</section>
<footer class="footer py-5" id="subscription">
<div class="container pt-md-2 pt-lg-3 pt-xl-4">
<div class="row pb-5 pt-sm-2 mb-lg-2">
<div class="col-md-12 col-lg-3 pb-2 pb-lg-0 mb-4 mb-lg-0">
<a class="navbar-brand py-0 mb-3 mb-lg-4"
href="http://therichpost.com/"><span class="text-success flex-shrink-0 me-2">
<span class="text-nav">
<h4>therichpost</h4>
</span>
</span>
</a>
<p class="fs-sm pb-2 pb-lg-3 mb-3">Tellus non diam morbi quam vel venenatis proin sed. Dolor
elementum nunc dictum</p>
<div class="d-flex"><a class="btn btn-icon btn-sm btn-secondary btn-facebook rounded-circle me-3"
href="#"><i class="bi bi-facebook"></i></a><a
class="btn btn-icon btn-sm btn-secondary btn-instagram rounded-circle me-3" href="#"><i
class="bi bi-instagram"></i></a>
<a class="btn btn-icon btn-sm btn-secondary btn-linkedin rounded-circle" href="#"><i
class="bi bi-linkedin"></i></a>
</div>
</div>
<div class="col-sm-3 col-lg-2 offset-xl-1 mb-4 mb-sm-0">
<ul class="nav flex-column">
<li><a class="nav-link py-1 px-0 text-success" href="#">Services</a></li>
<li><a class="nav-link py-1 px-0 text-success" href="#">Reviews</a></li>
<li><a class="nav-link py-1 px-0 text-success" href="#">Case studies</a></li>
<li><a class="nav-link py-1 px-0 text-success" href="#">Privacy policy</a></li>
</ul>
</div>
<div class="col-sm-4 col-lg-2 mb-4 mb-sm-0">
<ul class="nav flex-column">
<li><a class="nav-link py-1 px-0 text-success"
href="mailto:contact@example.com">contact@example.com</a></li>
<li><a class="nav-link py-1 px-0 text-success" href="tel:+15262200459">+1 234 567 9810</a></li>
<li><a class="nav-link py-1 px-0 text-success" href="tel:+15262200444">+1 234 567 9810</a></li>
</ul>
</div>
<div class="col-sm-5 col-lg-4 col-xl-3 offset-lg-1">
<h3 class="h6 mb-2">Stay up to date</h3>
<p class="fs-sm">Subscribe to our news and case studies</p>
<div class="input-group input-group-sm">
<input class="form-control" type="text" placeholder="Your email">
<button class="btn btn-primary" type="button">Subscribe</button>
</div>
</div>
</div>
<p class="fs-sm mb-0"><span class="opacity-70">© All rights reserved. Made by </span><a
class="nav-link d-inline fw-normal p-0 text-success" href="http://therichpost.com/" target="_blank"
rel="noopener">Therichpost</a></p>
</div>
</footer>
4. Now friends we just need to add below code into angulardemo/angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/bootstrap-icons/font/bootstrap-icons.css"
],
5. Now friends we just need to add below code into angulardemo/src/styles.css file:
/* You can add global styles to this file, and also import other style files */
.carousel-inner{
max-height: 450px;
}
.btn-subscription{
background-color: #198754;
color: white;
border-radius:20px;
padding: 4px;
border :none;
}
.btn-subscription:hover{
border-color: #198754;
color: #198754;
background-color: white;
}
.bash{
color: red;
font-size: 39px;
margin: 10px;
}
.bashes{
color: #198754;
font-size: 39px;
margin: 10px;
}
.body1{
background-color: #f0d1d1;
border-radius: 40px;
}
.body3{
background-color: #e3e357;
border-radius: 40px;
}
.body2{
background-color: #a2a2d9;
border-radius: 40px;
}
.body4{
background-color: #a3d8a3;
border-radius: 40px;
}
.btn-primary{
background-color: #198754 !important;
padding: 8px;
border-radius: 6px;
}
img{
max-width: 100%;
height: auto;
vertical-align: middle;
}
.containerparticular{
background-color: #a3d8a3;
border-radius: 40px;
}
.swiper-slide-active .from-top,
.swiper-slide-active .from-bottom,
.active .from-top,
.active .from-bottom {
transform: translateY(0);
opacity: 1
}
.swiper-slide-active .from-start,
.swiper-slide-active .from-end,
.active .from-start,
.active .from-end {
transform: translateX(0);
opacity: 1
}
.swiper-slide-active .scale-up,
.swiper-slide-active .scale-down,
.active .scale-up,
.active .scale-down {
transform: scale(1);
opacity: 1
}
.swiper-slide-cover {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover
}
.swiper-scale-effect .swiper-slide-cover {
transition: 8.5s ease-out;
transform: scale(1.1)
}
.swiper-scale-effect .swiper-slide.swiper-slide-active .swiper-slide-cover {
transform: scale(1)
}
.bg-contact-form-section{
background-color: #A3D8A3 !important;
border-radius: 30px !important;
color: white;
}
.form-control {
display: block;
width: 100%;
padding: 0.825rem 1rem;
font-weight: 400;
line-height: 1.4;
background-color: rgba(0, 0, 0, 0) !important;
background-clip: padding-box;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 1px white solid;
border-radius: 12px;
}
Friends in the end must run ng serve command into your terminal to run the angular 14 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks