Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 User Login Authentication Tutorial Part 1.
Guy’s here is the working link of part 2 of this post: Angular 13 User Login Authentication Tutorial Part 2
Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13
Guy’s here are the more demos related to Angular 12 with Bootstrap 5:
- Bootstrap 5 Popover working in Angular 12
- Bootstrap 5 Tooltip working in Angular 12
- Bootstrap5 Modal with Forms in Angular 12


Angular 13 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5 modules and we will also generate new component for login form process into our angular 13 application:
npm install bootstrap npm i @popperjs/core ng g c login
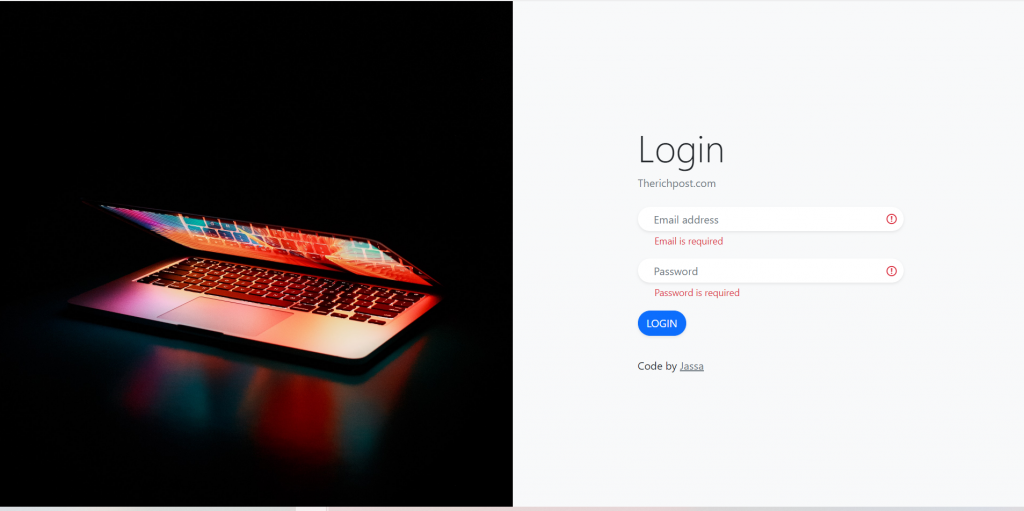
3. Now friends we just need to add below code into src/app/login/login.component.html file to get final out on the web browser:
<div class="container-fluid">
<div class="row no-gutter">
<!-- The image half -->
<div class="col-md-6 d-none d-md-flex bg-image"></div>
<!-- The content half -->
<div class="col-md-6 bg-light">
<div class="login d-flex align-items-center py-5">
<!-- Demo content-->
<div class="container">
<div class="row">
<div class="col-lg-10 col-xl-7 mx-auto">
<h3 class="display-4">Login</h3>
<p class="text-muted mb-4">Therichpost.com</p>
<form [formGroup]="registerForm" (ngSubmit)="onSubmit()">
<div class="form-group mb-3">
<input id="inputEmail" type="email" formControlName="email" [ngClass]="{ 'is-invalid': submitted && f.email.errors }" placeholder="Email address" required="" autofocus="" class="form-control rounded-pill border-0 shadow-sm px-4">
<div *ngIf="submitted && f.email.errors" class="invalid-feedback">
<div *ngIf="f.email.errors.required">Email is required</div>
<div *ngIf="f.email.errors.email">Email must be a valid email address</div>
</div>
</div>
<div class="form-group mb-3">
<input id="inputPassword" type="password" formControlName="password" [ngClass]="{ 'is-invalid': submitted && f.password.errors }" placeholder="Password" required="" class="form-control rounded-pill border-0 shadow-sm px-4 text-primary">
<div *ngIf="submitted && f.password.errors" class="invalid-feedback">
<div *ngIf="f.password.errors.required">Password is required</div>
</div>
</div>
<button type="submit" class="btn btn-primary btn-block text-uppercase mb-2 rounded-pill shadow-sm">Login</button>
<div class="text-center d-flex justify-content-between mt-4"><p>Code by <a href="https://therichpost.com/" class="font-italic text-muted">
<u>Jassa</u></a></p></div>
</form>
</div>
</div>
</div><!-- End -->
</div>
</div><!-- End -->
</div>
</div>
4. Now friends we just need to add below code into angular.json file to add bootstrap styles and script:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
5. Now friends we just need to add below code into src/app/login/login.component.css file to add login form custom styles:
.login,
.image {
min-height: 100vh;
}
.bg-image {
background-image: url('https://therichpost.com/wp-content/uploads/2021/02/login-split.jpg');
background-size: cover;
background-position: center center;
}
.invalid-feedback
{
margin-left: 25px;
}
6. Now friends we just need to add below code into src/app/login/login.component.ts file to add login form validations:
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent implements OnInit {
constructor(private formBuilder: FormBuilder) { }
//Form Validables
registerForm:any = FormGroup;
submitted = false;
//Add user form actions
get f() { return this.registerForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.registerForm.invalid) {
return;
}
//True if all the fields are filled
if(this.submitted)
{
alert("Great!!");
}
}
//login form
ngOnInit(): void {
//login form
//Add User form validations
this.registerForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]],
password: ['', [Validators.required]],
});
}
}
7. Now friends we just need to add below code into src/app/app.module.ts file to include reactive form module:
...
import { ReactiveFormsModule } from '@angular/forms';
...
imports: [
...
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
8. Now friends we just need to add below code into src/app/app-routing.module.ts file to include routes path to link with our components:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { LoginComponent } from './login/login.component';
const routes: Routes = [
{ path: '', component: LoginComponent },
{ path: 'login', component: LoginComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Friends in the end must run ng serve command into your terminal to run the angular 13 project.
Guys in next part of this post we will do angular services to connect with our NodeJS backend.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.