Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Bootstrap 5 Animated Login Signup Forms Working Example.
Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13
Guy’s here are the more demos related to Angular 12 with Bootstrap 5:
- Bootstrap 5 Popover working in Angular 12
- Bootstrap 5 Tooltip working in Angular 12
- Bootstrap5 Modal with Forms in Angular 12

Angular 13 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap npm i @popperjs/core
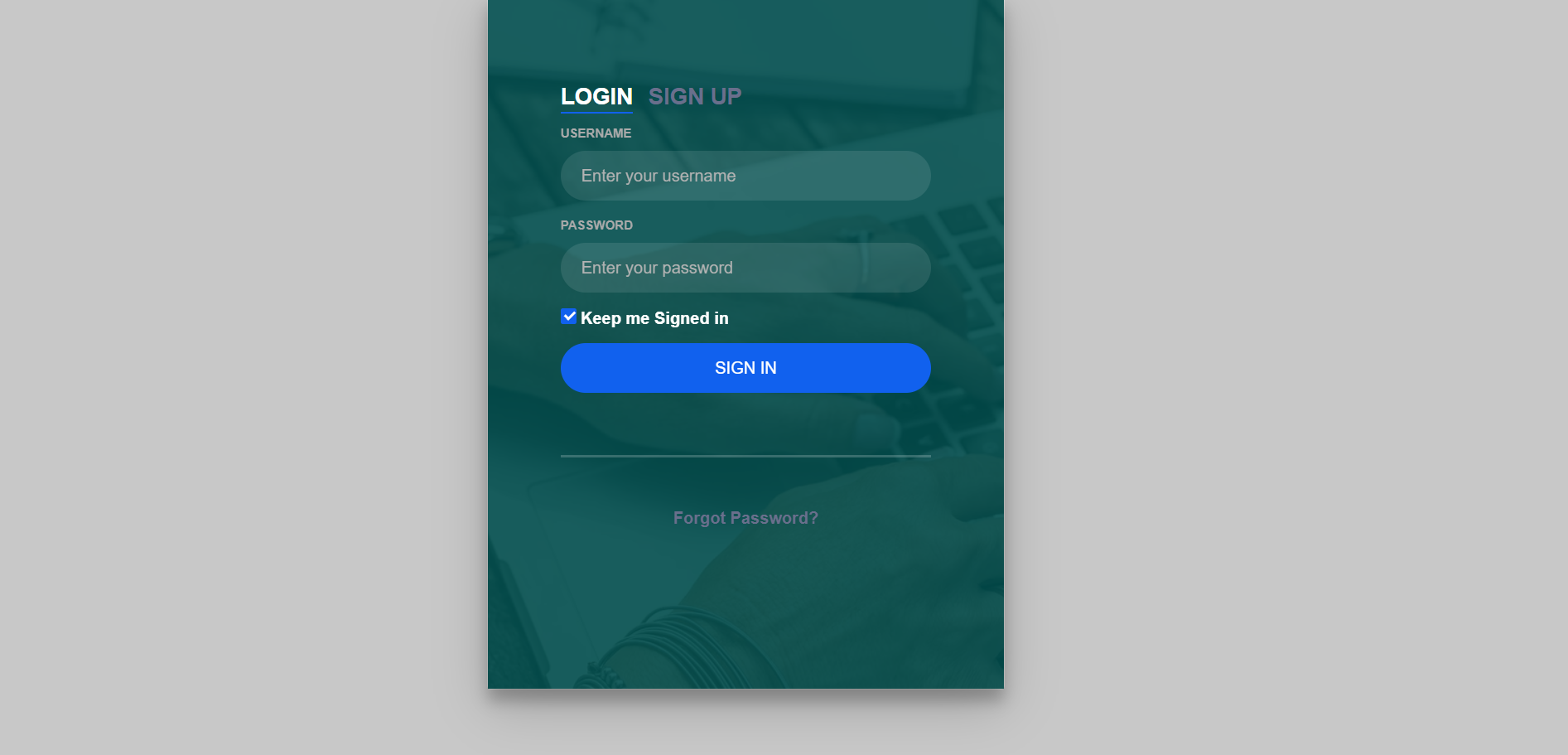
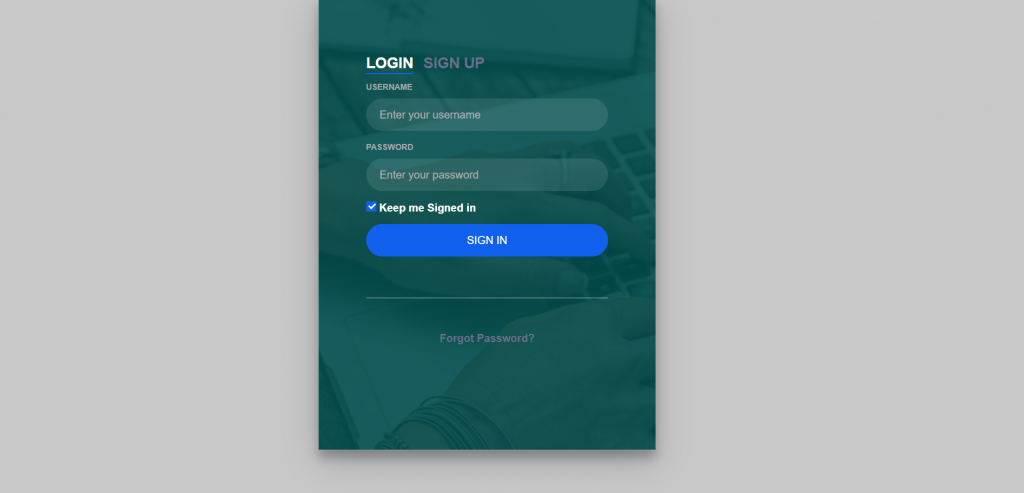
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="app">
<div class="row no-gutters">
<div class="col-md-6 mx-auto p-0">
<div class="card">
<div class="login-box">
<div class="login-snip"> <input id="tab-1" type="radio" name="tab" class="sign-in" checked><label for="tab-1" class="tab">Login</label> <input id="tab-2" type="radio" name="tab" class="sign-up"><label for="tab-2" class="tab">Sign Up</label>
<div class="login-space">
<div class="login">
<div class="group"> <label for="user" class="label form-label">Username</label> <input id="user" type="text" class="input" placeholder="Enter your username"> </div>
<div class="group"> <label for="pass" class="label form-label">Password</label> <input id="pass" type="password" class="input" data-type="password" placeholder="Enter your password"> </div>
<div class="group"> <input id="check" type="checkbox" class="check" checked> <label for="check"><span class="icon"></span> Keep me Signed in</label> </div>
<div class="group"> <input type="submit" class="button" value="Sign In"> </div>
<div class="hr"></div>
<div class="foot"> <a href="#">Forgot Password?</a> </div>
</div>
<div class="sign-up-form">
<div class="group"> <label for="user" class="label form-label">Username</label> <input id="user" type="text" class="input" placeholder="Create your Username"> </div>
<div class="group"> <label for="pass" class="label form-label">Password</label> <input id="pass" type="password" class="input" data-type="password" placeholder="Create your password"> </div>
<div class="group"> <label for="pass" class="label form-label">Repeat Password</label> <input id="pass" type="password" class="input" data-type="password" placeholder="Repeat your password"> </div>
<div class="group"> <label for="pass" class="label form-label">Email Address</label> <input id="pass" type="text" class="input" placeholder="Enter your email address"> </div>
<div class="group"> <input type="submit" class="button" value="Sign Up"> </div>
<div class="hr"></div>
<div class="foot"> <label for="tab-1">Already Member?</label> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
4. Now friends we just need to add below code into angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
5. Now friends we just need to add below code into src/app/app.component.css file:
.app {
margin: 0;
color: #6a6f8c;
background: #c8c8c8;
font: 600 16px/18px 'Open Sans', sans-serif;
float: left;
width: 100%;
height: 100vh;
}
.tab{cursor: pointer;}
.login-box {
width: 100%;
margin: auto;
max-width: 525px;
min-height: 670px;
position: relative;
background: url(https://images.unsplash.com/photo-1507208773393-40d9fc670acf?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1268&q=80) no-repeat center;
box-shadow: 0 12px 15px 0 rgba(0, 0, 0, .24), 0 17px 50px 0 rgba(0, 0, 0, .19)
}
.login-snip {
width: 100%;
height: 100%;
position: absolute;
padding: 90px 70px 50px 70px;
background: rgba(0, 77, 77, .9)
}
.login-snip .login,
.login-snip .sign-up-form {
top: 0;
left: 0;
right: 0;
bottom: 0;
position: absolute;
transform: rotateY(180deg);
backface-visibility: hidden;
transition: all .4s linear
}
.login-snip .sign-in,
.login-snip .sign-up,
.login-space .group .check {
display: none
}
.login-snip .tab,
.login-space .group .label,
.login-space .group .button {
text-transform: uppercase
}
.login-snip .tab {
font-size: 22px;
margin-right: 15px;
padding-bottom: 5px;
margin: 0 15px 10px 0;
display: inline-block;
border-bottom: 2px solid transparent
}
.login-snip .sign-in:checked+.tab,
.login-snip .sign-up:checked+.tab {
color: #fff;
border-color: #1161ee
}
.login-space {
min-height: 345px;
position: relative;
perspective: 1000px;
transform-style: preserve-3d
}
.login-space .group {
margin-bottom: 15px
}
.login-space .group .label,
.login-space .group .input,
.login-space .group .button {
width: 100%;
color: #fff;
display: block
}
.login-space .group .input,
.login-space .group .button {
border: none;
padding: 15px 20px;
border-radius: 25px;
background: rgba(255, 255, 255, .1)
}
.login-space .group input[data-type="password"] {
text-security: circle;
-webkit-text-security: circle
}
.login-space .group .label {
color: #aaa;
font-size: 12px
}
.login-space .group .button {
background: #1161ee
}
.login-space .group label .icon {
width: 15px;
height: 15px;
border-radius: 2px;
position: relative;
display: inline-block;
background: rgba(255, 255, 255, .1)
}
.login-space .group label .icon:before,
.login-space .group label .icon:after {
content: '';
width: 10px;
height: 2px;
background: #fff;
position: absolute;
transition: all .2s ease-in-out 0s
}
.login-space .group label .icon:before {
left: 3px;
width: 5px;
bottom: 6px;
transform: scale(0) rotate(0)
}
.login-space .group label .icon:after {
top: 6px;
right: 0;
transform: scale(0) rotate(0)
}
.login-space .group .check:checked+label {
color: #fff
}
.login-space .group .check:checked+label .icon {
background: #1161ee
}
.login-space .group .check:checked+label .icon:before {
transform: scale(1) rotate(45deg)
}
.login-space .group .check:checked+label .icon:after {
transform: scale(1) rotate(-45deg)
}
.login-snip .sign-in:checked+.tab+.sign-up+.tab+.login-space .login {
transform: rotate(0)
}
.login-snip .sign-up:checked+.tab+.login-space .sign-up-form {
transform: rotate(0)
}
*,
:after,
:before {
box-sizing: border-box
}
.clearfix:after,
.clearfix:before {
content: '';
display: table
}
.clearfix:after {
clear: both;
display: block
}
a {
color: inherit;
text-decoration: none
}
.hr {
height: 2px;
margin: 60px 0 50px 0;
background: rgba(255, 255, 255, .2)
}
.foot {
text-align: center
}
.card {
width: 500px;
left: 100px
}
::placeholder {
color: #b3b3b3
}
.no-gutters{margin: 0px;}
Friends in the end must run ng serve command into your terminal to run the angular 13 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks