Hello friends, welcome back to my blog. Today in this blog post will tell you, Angular 12 Table Data with Custom Filters.
Post Working:
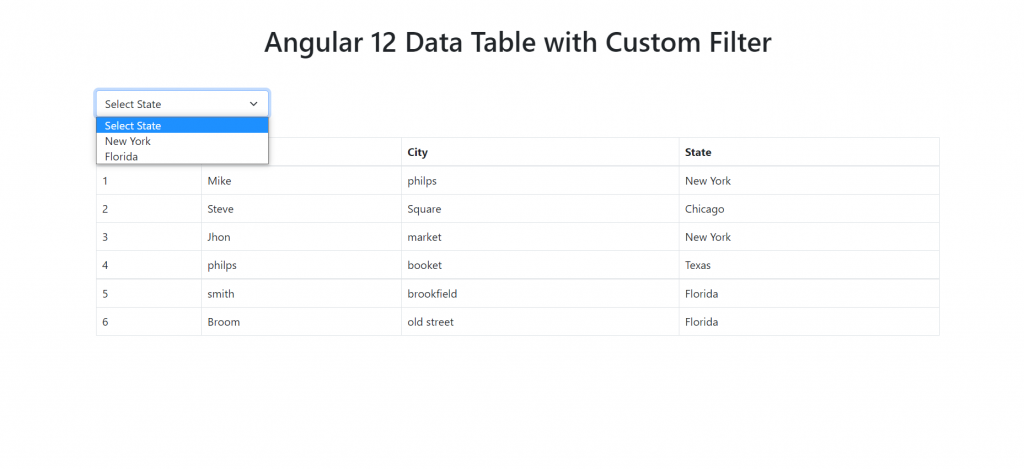
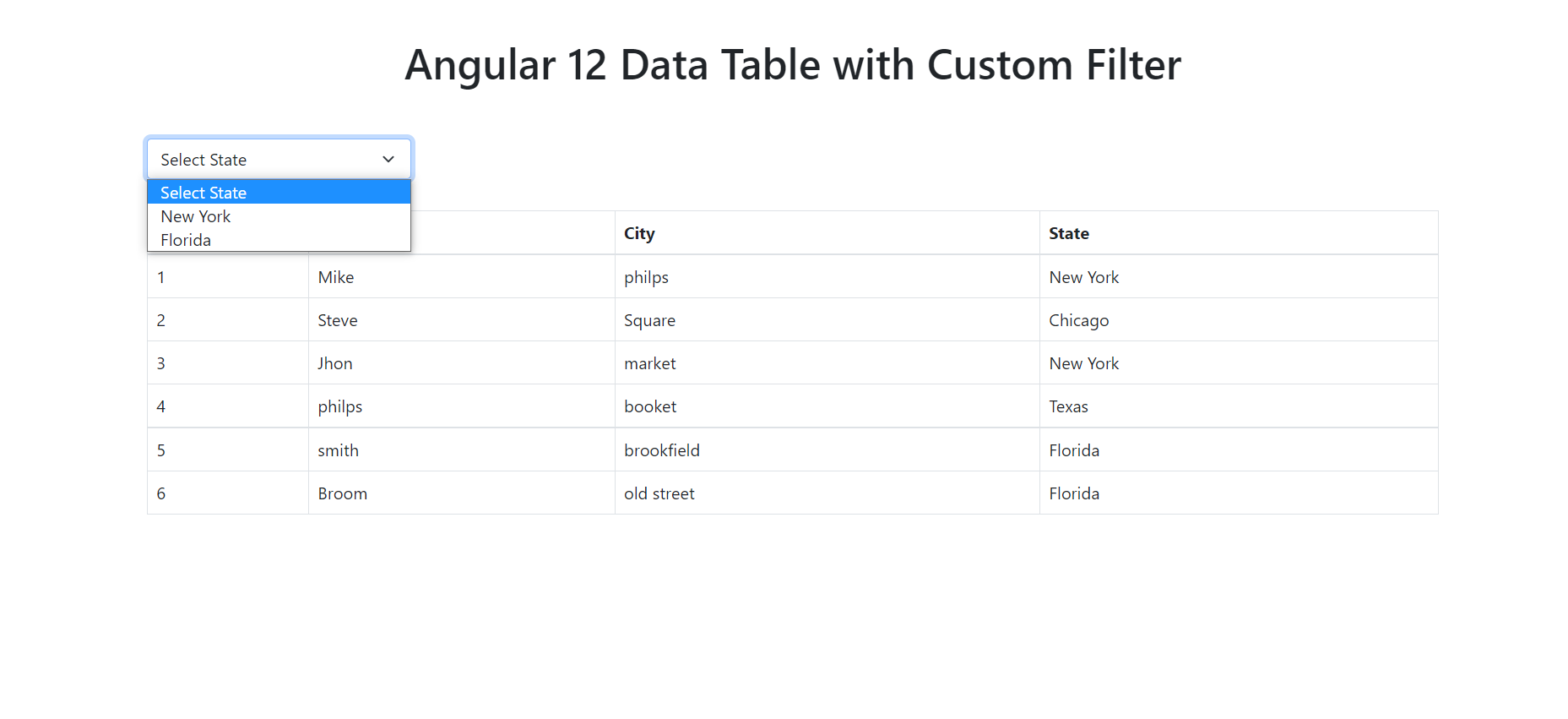
Guy’s in this I am filtering the table data with select option on change event. I have some custom array data which is showing inside my table.

Angular 12 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularhooks //Create new Angular Project cd angularhooks // Go inside the Angular Project Folder
2. (Optional, I am using for table better looks)Now friends we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap
3. Now friends we just need to add below code into angularhooks/src/app/app.component.html file to get final out on the web browser:
<div class="container p-5">
<h1 class="text-center mb-5">therichpost.com</h1>
<!-- Select option with onchange event -->
<select class="form-select" style="width: 250px; margin-bottom: 30px;" aria-label="Default select example" (change)="onSelect($event.target.value)">
<option value="">Select State</option>
<option value="New York">New York</option>
<option value="Florida">Florida</option>
</select>
<!-- table with array data -->
<table class="table table-hover table-bordered p-5">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">State</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let result of selectedData; let i = index">
<td>{{result.id}}</td>
<td>{{result.name}}</td>
<td>{{result.city}}</td>
<td>{{result.state}}</td>
</tr>
</tbody>
</table>
</div>
4. Now friends we just need to add below code into angularhooks/src/app/app.component.ts file:
...
export class AppComponent {
...
//variables
selectedData;
dataa = [{ id: 1, name: 'Mike', city: 'philps', state: 'New York' },
{ id: 2, name: 'Steve', city: 'Square', state: 'Chicago' },
{ id: 3, name: 'Jhon', city: 'market', state: 'New York' },
{ id: 4, name: 'philps', city: 'booket', state: 'Texas' },
{ id: 5, name: 'smith', city: 'brookfield', state: 'Florida' },
{ id: 6, name: 'Broom', city: 'old street', state: 'Florida' }];
//setting data very first
constructor() { this.selectedData = this.dataa;}
//select on change function for data filter
onSelect(val){
//value not empty
if(val!=="")
{
//Data filter method
this.selectedData = this.dataa.filter(x => x.state == val)
}
else{
//for empty selection
this.selectedData = this.dataa;
}
}
}
5. (Optional but must if install bootstrap 5)Guy’s now add below code into angularhooks/angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
Friends in the end must run ng serve command into your terminal to run the angular 12 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.