Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you Angular 12 Routing Tutorial.
Guys in this post we will cover below things:
- Angular12 Routing.
- Responsive Navigation in Angular12 with Bootstrap 5.
- Angular12 Routing with Parameter.
- Angular Routing Get Parameter Value.
- Create components in Angular.

Guy’s Angular 12 came and if you are new in Angular 12 then please check the below link:
Guy’s here is working code snippet for Angular 12 Routing Tutorial and please follow it carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version(14.17.0) installed on our system:
npm install -g @angular/cli ng new angularrouting //Create new Angular Project cd angularrouting // Go inside the Angular Project Folder
2. Now guy’s, here we need to run below command into our project terminal to install bootstrap 5 module for styling and good looks into our angular application(optional):
npm install bootstrap@next
3. Now guy’s, here we need to run below commands into our project terminal to create home and about components for routing:
ng g c home ng g c about
4. Now guy’s, now we need to add below code into our angularrouting/angular.json file to add bootstrap style:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
5. Now guy’s, now we need to add below code into our angularrouting/src/app/app-routing.module.ts file to make routes:
...
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';
const routes: Routes = [
{ path: '', component: HomeComponent },
{ path: 'home', component: HomeComponent },
//route with parameter varibale
{ path: 'about/:id', component: AboutComponent },
];
...
6. Now guys, now we need to add below code into our angularrouting/src/app/app.component.html file to set the angular frontend and call others components with routing:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" [routerLink]="['']">Therichpost</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" [routerLink]="['']" >Home</a>
</li>
<li class="nav-item">
<!-- Routing Parameter Value -->
<a class="nav-link" [routerLink]="['/about/1']" >About</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container p-5">
<!-- Calling routing components -->
<router-outlet></router-outlet>
</div>
7. Now guys, now we need to add below code into our angularrouting/src/app/about/about.component.ts file to to set and get routing parameter value:
...
import { Router , ActivatedRoute } from '@angular/router';
export class AboutComponent implements OnInit {
constructor(private route: ActivatedRoute){}
id :any;
ngOnInit(): void {
//Getting route parameter value and storing in id variable to get in html file
this.id = this.route.snapshot.params['id'];
}
}
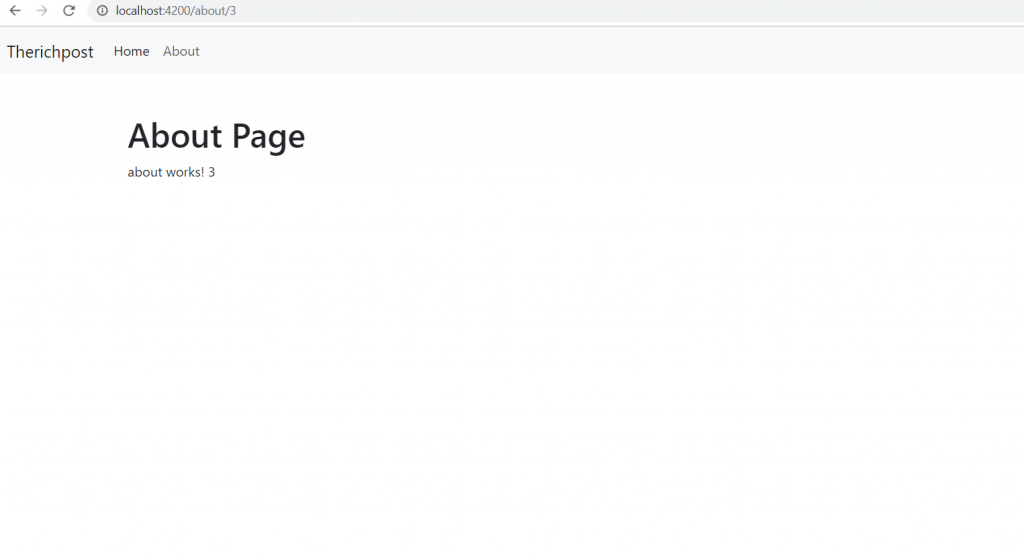
8. Now guys, now we need to add below code into our angularrouting/src/app/about/about.component.html file to get parameter value:
<p>about works! {{ id }}</p>
Guy’s in the end please run ng serve command to check the out on browser(localhost:4200) and if you will have any query then feel free to comment below.
Guy’s I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks.

Leave a Reply
You must be logged in to post a comment.