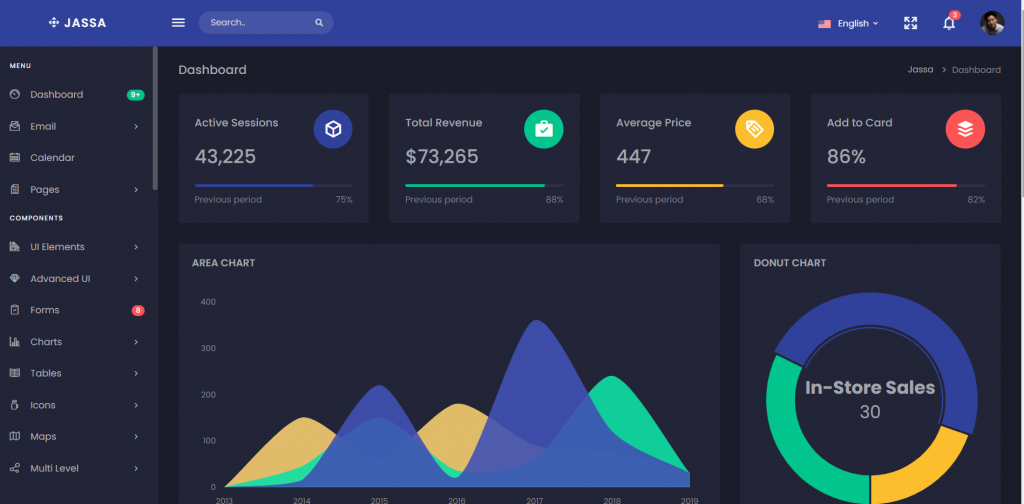
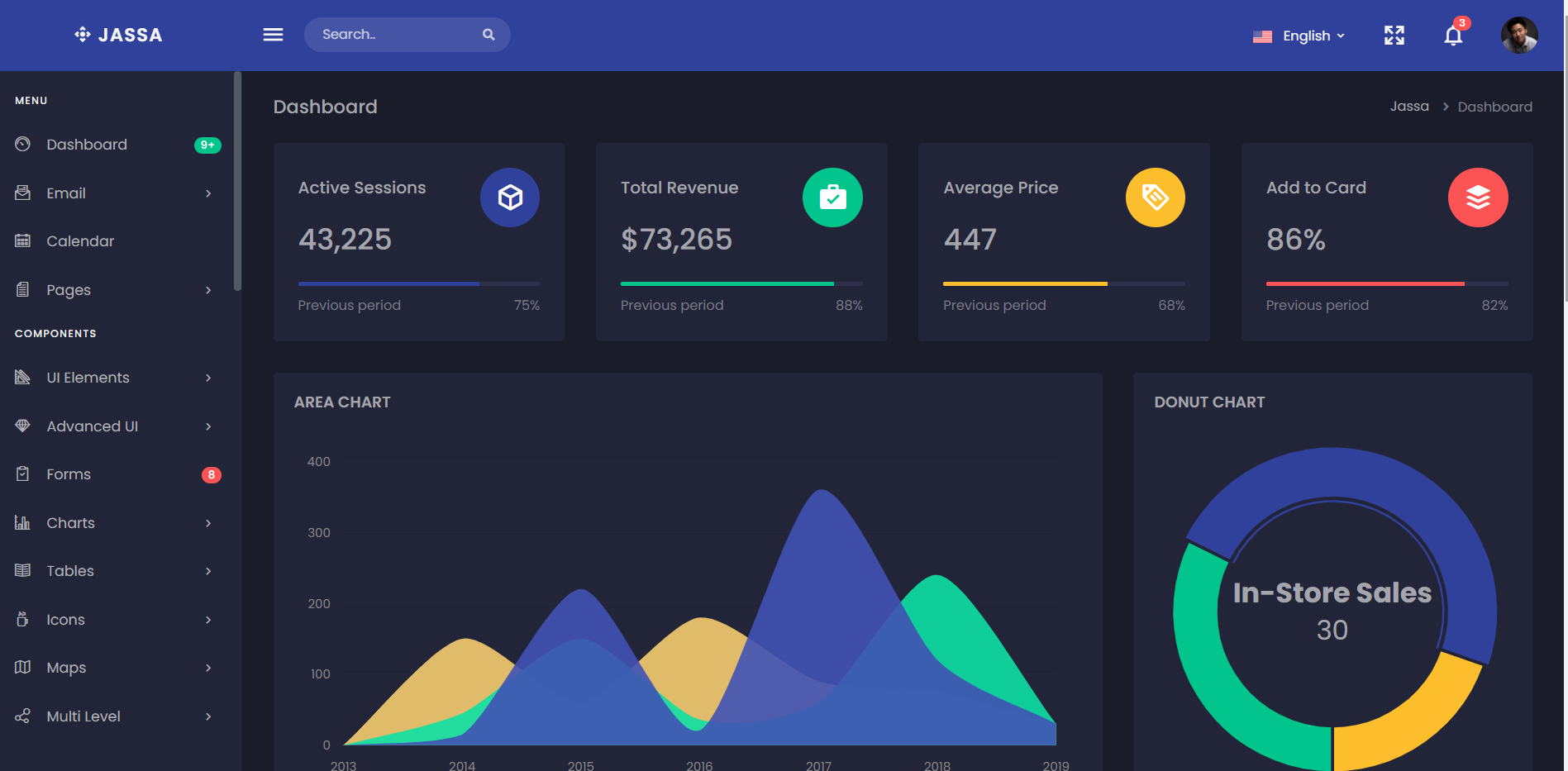
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 12 Responsive Admin Dashboard Template Free.
In this post, guys we will cover below things:
- Bootstrap Angular 12 Free Admin Template Creation.
- Angular 12 Bootstrap Responsive Toggle Navbar.
- Charts in Angular 12.

Angular12 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends, please download zip(in this zip file there are js, css and images for angular landing template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/adminassetsfiles.zip
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<!-- Begin page -->
<div id="wrapper">
<!-- Top Bar Start -->
<div class="topbar">
<!-- LOGO -->
<div class="topbar-left">
<a href="#" class="logo">
<span class="logo-light">
<i class="mdi mdi-camera-control"></i> Jassa
</span>
<span class="logo-sm">
<i class="mdi mdi-camera-control"></i>
</span>
</a>
</div>
<nav class="navbar-custom">
<ul class="navbar-right list-inline float-right mb-0">
<!-- language-->
<li class="dropdown notification-list list-inline-item d-none d-md-inline-block">
<a class="nav-link dropdown-toggle arrow-none waves-effect" data-toggle="dropdown" href="#" role="button" aria-haspopup="false" aria-expanded="false">
<img src="assets/images/us_flag.jpg" class="mr-2" height="12" alt="" /> English <span class="mdi mdi-chevron-down"></span>
</a>
<div class="dropdown-menu dropdown-menu-right dropdown-menu-animated language-switch">
<a class="dropdown-item" href="#"><img src="assets/images/french_flag.jpg" alt="" height="16" /><span> French </span></a>
<a class="dropdown-item" href="#"><img src="assets/images/spain_flag.jpg" alt="" height="16" /><span> Spanish </span></a>
<a class="dropdown-item" href="#"><img src="assets/images/russia_flag.jpg" alt="" height="16" /><span> Russian </span></a>
<a class="dropdown-item" href="#"><img src="assets/images/germany_flag.jpg" alt="" height="16" /><span> German </span></a>
<a class="dropdown-item" href="#"><img src="assets/images/italy_flag.jpg" alt="" height="16" /><span> Italian </span></a>
</div>
</li>
<!-- full screen -->
<li class="dropdown notification-list list-inline-item d-none d-md-inline-block">
<a class="nav-link waves-effect" href="#" id="btn-fullscreen">
<i class="mdi mdi-arrow-expand-all noti-icon"></i>
</a>
</li>
<!-- notification -->
<li class="dropdown notification-list list-inline-item">
<a class="nav-link dropdown-toggle arrow-none waves-effect" data-toggle="dropdown" href="#" role="button" aria-haspopup="false" aria-expanded="false">
<i class="mdi mdi-bell-outline noti-icon"></i>
<span class="badge badge-pill badge-danger noti-icon-badge">3</span>
</a>
<div class="dropdown-menu dropdown-menu-right dropdown-menu-animated dropdown-menu-lg px-1">
<!-- item-->
<h6 class="dropdown-item-text">
Notifications
</h6>
<div class="slimscroll notification-item-list">
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item active">
<div class="notify-icon bg-success"><i class="mdi mdi-cart-outline"></i></div>
<p class="notify-details"><b>Your order is placed</b><span class="text-muted">Dummy text of the printing and typesetting industry.</span></p>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<div class="notify-icon bg-danger"><i class="mdi mdi-message-text-outline"></i></div>
<p class="notify-details"><b>New Message received</b><span class="text-muted">You have 87 unread messages</span></p>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<div class="notify-icon bg-info"><i class="mdi mdi-filter-outline"></i></div>
<p class="notify-details"><b>Your item is shipped</b><span class="text-muted">It is a long established fact that a reader will</span></p>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<div class="notify-icon bg-success"><i class="mdi mdi-message-text-outline"></i></div>
<p class="notify-details"><b>New Message received</b><span class="text-muted">You have 87 unread messages</span></p>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<div class="notify-icon bg-warning"><i class="mdi mdi-cart-outline"></i></div>
<p class="notify-details"><b>Your order is placed</b><span class="text-muted">Dummy text of the printing and typesetting industry.</span></p>
</a>
</div>
<!-- All-->
<a href="javascript:void(0);" class="dropdown-item text-center notify-all text-primary">
View all <i class="fi-arrow-right"></i>
</a>
</div>
</li>
<li class="dropdown notification-list list-inline-item">
<div class="dropdown notification-list nav-pro-img">
<a class="dropdown-toggle nav-link arrow-none nav-user" data-toggle="dropdown" href="#" role="button" aria-haspopup="false" aria-expanded="false">
<img src="assets/images/user-4.jpg" alt="user" class="rounded-circle">
</a>
<div class="dropdown-menu dropdown-menu-right profile-dropdown ">
<!-- item-->
<a class="dropdown-item" href="#"><i class="mdi mdi-account-circle"></i> Profile</a>
<a class="dropdown-item" href="#"><i class="mdi mdi-wallet"></i> Wallet</a>
<a class="dropdown-item d-block" href="#"><span class="badge badge-success float-right">11</span><i class="mdi mdi-settings"></i> Settings</a>
<a class="dropdown-item" href="#"><i class="mdi mdi-lock-open-outline"></i> Lock screen</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item text-danger" href="#"><i class="mdi mdi-power text-danger"></i> Logout</a>
</div>
</div>
</li>
</ul>
<ul class="list-inline menu-left mb-0">
<li class="float-left">
<button class="button-menu-mobile open-left waves-effect">
<i class="mdi mdi-menu"></i>
</button>
</li>
<li class="d-none d-md-inline-block">
<form role="search" class="app-search">
<div class="form-group mb-0">
<input type="text" class="form-control" placeholder="Search..">
<button type="submit"><i class="fa fa-search"></i></button>
</div>
</form>
</li>
</ul>
</nav>
</div>
<!-- Top Bar End -->
<!-- ========== Left Sidebar Start ========== -->
<div class="left side-menu">
<div class="slimscroll-menu" id="remove-scroll">
<!--- Sidemenu -->
<div id="sidebar-menu">
<!-- Left Menu Start -->
<ul class="metismenu" id="side-menu">
<li class="menu-title">Menu</li>
<li>
<a href="#" class="waves-effect">
<i class="icon-accelerator"></i><span class="badge badge-success badge-pill float-right">9+</span> <span> Dashboard </span>
</a>
</li>
<li>
<a href="javascript:void(0);" class="waves-effect"><i class="icon-mail-open"></i><span> Email <span class="float-right menu-arrow"><i class="mdi mdi-chevron-right"></i></span> </span></a>
<ul class="submenu">
<li><a href="#">Inbox</a></li>
<li><a href="#">Email Read</a></li>
<li><a href="#">Email Compose</a></li>
</ul>
</li>
<li>
<a href="calendar.html" class="waves-effect"><i class="icon-calendar"></i><span> Calendar </span></a>
</li>
<li>
<a href="javascript:void(0);" class="waves-effect"><i class="icon-paper-sheet"></i><span> Pages <span class="float-right menu-arrow"><i class="mdi mdi-chevron-right"></i></span> </span></a>
<ul class="submenu">
<li><a href="#">Pricing</a></li>
<li><a href="#">Invoice</a></li>
<li><a href="#">Timeline</a></li>
<li><a href="#">FAQs</a></li>
<li><a href="#">Maintenance</a></li>
<li><a href="#">Coming Soon</a></li>
<li><a href="#">Starter Page</a></li>
<li><a href="#">Login</a></li>
<li><a href="#">Register</a></li>
<li><a href="#">Recover Password</a></li>
<li><a href="#">Lock Screen</a></li>
<li><a href="#">Error 404</a></li>
<li><a href="#">Error 500</a></li>
</ul>
</li>
<li class="menu-title">Components</li>
<li>
<a href="javascript:void(0);" class="waves-effect"><i class="icon-pencil-ruler"></i> <span> UI Elements <span class="float-right menu-arrow"><i class="mdi mdi-chevron-right"></i></span> </span> </a>
<ul class="submenu">
<li><a href="#">Alerts</a></li>
<li><a href="#">Badge</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);" class="waves-effect"><i class="icon-diamond"></i> <span> Advanced UI <span class="float-right menu-arrow"><i class="mdi mdi-chevron-right"></i></span> </span> </a>
<ul class="submenu">
<li><a href="#">Alertify</a></li>
<li><a href="#">Rating</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);" class="waves-effect"><i class="icon-todolist-check"></i><span> Forms <span class="badge badge-pill badge-danger float-right">8</span> </span></a>
<ul class="submenu">
<li><a href="#">Form Elements</a></li>
<li><a href="#">Form Validation</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);" class="waves-effect"><i class="icon-graph"></i><span> Charts <span class="float-right menu-arrow"><i class="mdi mdi-chevron-right"></i></span> </span></a>
<ul class="submenu">
<li><a href="#">Morris Chart</a></li>
<li><a href="#">Chartist Chart</a></li>
<li><a href="#">Chartjs Chart</a></li>
<li><a href="#">Flot Chart</a></li>
<li><a href="#">C3 Chart</a></li>
<li><a href="#">Jquery Knob Chart</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);" class="waves-effect"><i class="icon-spread"></i><span> Tables <span class="float-right menu-arrow"><i class="mdi mdi-chevron-right"></i></span> </span></a>
<ul class="submenu">
<li><a href="#">Basic Tables</a></li>
<li><a href="#">Data Table</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);" class="waves-effect"><i class="icon-coffee"></i> <span> Icons <span class="float-right menu-arrow"><i class="mdi mdi-chevron-right"></i></span></span> </a>
<ul class="submenu">
<li><a href="#">Material Design</a></li>
<li><a href="#">Font Awesome</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);" class="waves-effect"><i class="icon-map"></i><span> Maps <span class="float-right menu-arrow"><i class="mdi mdi-chevron-right"></i></span> </span></a>
<ul class="submenu">
<li><a href="#"> Google Map</a></li>
<li><a href="#"> Vector Map</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);" class="waves-effect"><i class="icon-share"></i><span> Multi Level <span class="float-right menu-arrow"><i class="mdi mdi-chevron-right"></i></span> </span></a>
<ul class="submenu">
<li><a href="#"> Menu 1</a></li>
<li>
<a href="#">Menu 2 <span class="float-right menu-arrow"><i class="mdi mdi-chevron-right"></i></span></a>
<ul class="submenu">
<li><a href="#">Menu 2.1</a></li>
<li><a href="#">Menu 2.1</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<!-- Sidebar -->
<div class="clearfix"></div>
</div>
<!-- Sidebar -left -->
</div>
<!-- Left Sidebar End -->
<!-- ============================================================== -->
<!-- Start right Content here -->
<!-- ============================================================== -->
<div class="content-page">
<!-- Start content -->
<div class="content">
<div class="container-fluid">
<div class="page-title-box">
<div class="row align-items-center">
<div class="col-sm-6">
<h4 class="page-title">Dashboard</h4>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-right">
<li class="breadcrumb-item"><a href="#">Jassa</a></li>
<li class="breadcrumb-item active">Dashboard</li>
</ol>
</div>
</div>
<!-- end row -->
</div>
<!-- end page-title -->
<div class="row">
<div class="col-sm-6 col-xl-3">
<div class="card">
<div class="card-heading p-4">
<div class="mini-stat-icon float-right">
<i class="mdi mdi-cube-outline bg-primary text-white"></i>
</div>
<div>
<h5 class="font-16">Active Sessions</h5>
</div>
<h3 class="mt-4">43,225</h3>
<div class="progress mt-4" style="height: 4px;">
<div class="progress-bar bg-primary" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<p class="text-muted mt-2 mb-0">Previous period<span class="float-right">75%</span></p>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="card">
<div class="card-heading p-4">
<div class="mini-stat-icon float-right">
<i class="mdi mdi-briefcase-check bg-success text-white"></i>
</div>
<div>
<h5 class="font-16">Total Revenue</h5>
</div>
<h3 class="mt-4">$73,265</h3>
<div class="progress mt-4" style="height: 4px;">
<div class="progress-bar bg-success" role="progressbar" style="width: 88%" aria-valuenow="88" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<p class="text-muted mt-2 mb-0">Previous period<span class="float-right">88%</span></p>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="card">
<div class="card-heading p-4">
<div class="mini-stat-icon float-right">
<i class="mdi mdi-tag-text-outline bg-warning text-white"></i>
</div>
<div>
<h5 class="font-16">Average Price</h5>
</div>
<h3 class="mt-4">447</h3>
<div class="progress mt-4" style="height: 4px;">
<div class="progress-bar bg-warning" role="progressbar" style="width: 68%" aria-valuenow="68" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<p class="text-muted mt-2 mb-0">Previous period<span class="float-right">68%</span></p>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="card">
<div class="card-heading p-4">
<div class="mini-stat-icon float-right">
<i class="mdi mdi-buffer bg-danger text-white"></i>
</div>
<div>
<h5 class="font-16">Add to Card</h5>
</div>
<h3 class="mt-4">86%</h3>
<div class="progress mt-4" style="height: 4px;">
<div class="progress-bar bg-danger" role="progressbar" style="width: 82%" aria-valuenow="82" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<p class="text-muted mt-2 mb-0">Previous period<span class="float-right">82%</span></p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xl-8">
<div class="card m-b-30">
<div class="card-body">
<h4 class="mt-0 header-title mb-4">Area Chart</h4>
<div id="morris-area-example" class="morris-charts morris-chart-height"></div>
</div>
</div>
</div>
<!-- end col -->
<div class="col-xl-4">
<div class="card m-b-30">
<div class="card-body">
<h4 class="mt-0 header-title mb-4">Donut Chart</h4>
<div id="morris-donut-example" class="morris-charts morris-chart-height"></div>
</div>
</div>
</div>
<!-- end col -->
</div>
<!-- end row -->
<div class="row">
<div class="col-xl-4">
<div class="card m-b-30">
<div class="card-body">
<h4 class="mt-0 header-title mb-4">Friends Suggestions</h4>
<div class="friends-suggestions">
<a href="#" class="friends-suggestions-list">
<div class="border-bottom position-relative">
<div class="float-left mb-0 mr-3">
<img src="assets/images/user-2.jpg" alt="" class="rounded-circle thumb-md">
</div>
<div class="suggestion-icon float-right mt-2 pt-1">
<i class="mdi mdi-plus"></i>
</div>
<div class="desc">
<h5 class="font-14 mb-1 pt-2">Ralph Ramirez</h5>
<p class="text-muted">3 Friend suggest</p>
</div>
</div>
</a>
<a href="#" class="friends-suggestions-list">
<div class="border-bottom position-relative">
<div class="float-left mb-0 mr-3">
<img src="assets/images/user-3.jpg" alt="" class="rounded-circle thumb-md">
</div>
<div class="suggestion-icon float-right mt-2 pt-1">
<i class="mdi mdi-plus"></i>
</div>
<div class="desc">
<h5 class="font-14 mb-1 pt-2">Patrick Beeler</h5>
<p class="text-muted">17 Friend suggest</p>
</div>
</div>
</a>
<a href="#" class="friends-suggestions-list">
<div class="border-bottom position-relative">
<div class="float-left mb-0 mr-3">
<img src="assets/images/user-4.jpg" alt="" class="rounded-circle thumb-md">
</div>
<div class="suggestion-icon float-right mt-2 pt-1">
<i class="mdi mdi-plus"></i>
</div>
<div class="desc">
<h5 class="font-14 mb-1 pt-2">Victor Zamora</h5>
<p class="text-muted">12 Friend suggest</p>
</div>
</div>
</a>
<a href="#" class="friends-suggestions-list">
<div class="border-bottom position-relative">
<div class="float-left mb-0 mr-3">
<img src="assets/images/user-5.jpg" alt="" class="rounded-circle thumb-md">
</div>
<div class="suggestion-icon float-right mt-2 pt-1">
<i class="mdi mdi-plus"></i>
</div>
<div class="desc">
<h5 class="font-14 mb-1 pt-2">Bryan Lacy</h5>
<p class="text-muted">18 Friend suggest</p>
</div>
</div>
</a>
<a href="#" class="friends-suggestions-list">
<div class="position-relative">
<div class="float-left mb-0 mr-3">
<img src="assets/images/user-6.jpg" alt="" class="rounded-circle thumb-md">
</div>
<div class="suggestion-icon float-right mt-2 pt-1">
<i class="mdi mdi-plus"></i>
</div>
<div class="desc">
<h5 class="font-14 mb-1 pt-2">James Sorrells</h5>
<p class="text-muted mb-1">6 Friend suggest</p>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
<div class="col-xl-4">
<div class="card m-b-30">
<div class="card-body">
<h4 class="mt-0 header-title mb-4">Sales Analytics</h4>
<div id="morris-line-example" class="morris-chart" style="height: 360px"></div>
</div>
</div>
</div>
<div class="col-xl-4">
<div class="card m-b-30">
<div class="card-body">
<h4 class="mt-0 header-title mb-4">Recent Activity</h4>
<ol class="activity-feed mb-0">
<li class="feed-item">
<div class="feed-item-list">
<p class="text-muted mb-1">Now</p>
<p class="font-15 mt-0 mb-0">Jassa magna Jassa, risus posted a new article: <b class="text-primary">Forget UX Rowland</b></p>
</div>
</li>
<li class="feed-item">
<p class="text-muted mb-1">Yesterday</p>
<p class="font-15 mt-0 mb-0">Jassa posted a new article: <b class="text-primary">Designer Alex</b></p>
</li>
<li class="feed-item">
<p class="text-muted mb-1">2:30PM</p>
<p class="font-15 mt-0 mb-0">Jassa, Jassa, Jassa Commented <b class="text-primary"> Developer Moreno</b></p>
</li>
<li class="feed-item pb-1">
<p class="text-muted mb-1">12:48 PM</p>
<p class="font-15 mt-0 mb-2">Jassa, Jassa Commented <b class="text-primary">UX Murphy</b></p>
</li>
</ol>
</div>
</div>
</div>
</div>
<!-- START ROW -->
<div class="row">
<div class="col-xl-12">
<div class="card m-b-30">
<div class="card-body">
<h4 class="mt-0 header-title mb-4">Active Deals</h4>
<div class="table-responsive">
<table class="table table-hover">
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">Status</th>
<th scope="col">Amount</th>
<th scope="col">Contact</th>
<th scope="col">Location</th>
<th scope="col" colspan="2">Date</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jassa</td>
<td><span class="badge badge-success">Delivered</span></td>
<td>$9,420,000</td>
<td>
<div>
<img src="assets/images/user-2.jpg" alt="" class="thumb-md rounded-circle mr-2"> Jassa
</div>
</td>
<td>Ludhiana</td>
<td>15/1/2021</td>
<td>
<div>
<a href="#" class="btn btn-primary btn-sm">Edit</a>
</div>
</td>
</tr>
<tr>
<td>Jassa</td>
<td><span class="badge badge-warning">Pending</span></td>
<td>$3,120,000</td>
<td>
<div>
<img src="assets/images/user-3.jpg" alt="" class="thumb-md rounded-circle mr-2"> Jassa
</div>
</td>
<td>Ludhiana</td>
<td>16/1/2021</td>
<td>
<div>
<a href="#" class="btn btn-primary btn-sm">Edit</a>
</div>
</td>
</tr>
<tr>
<td>Jassa</td>
<td><span class="badge badge-success">Delivered</span></td>
<td>$6,360,000</td>
<td>
<div>
<img src="assets/images/user-4.jpg" alt="" class="thumb-md rounded-circle mr-2"> Jassa
</div>
</td>
<td>Ludhiana</td>
<td>17/1/2021</td>
<td>
<div>
<a href="#" class="btn btn-primary btn-sm">Edit</a>
</div>
</td>
</tr>
<tr>
<td>Jassa</td>
<td><span class="badge badge-danger">Cancel</span></td>
<td>$5,200,000</td>
<td>
<div>
<img src="assets/images/user-5.jpg" alt="" class="thumb-md rounded-circle mr-2"> Jassa
</div>
</td>
<td>Ludhiana</td>
<td>18/1/2021</td>
<td>
<div>
<a href="#" class="btn btn-primary btn-sm">Edit</a>
</div>
</td>
</tr>
<tr>
<td>Jassa</td>
<td><span class="badge badge-success">Delivered</span></td>
<td>$7,250,000</td>
<td>
<div>
<img src="assets/images/user-6.jpg" alt="" class="thumb-md rounded-circle mr-2"> Jassa
</div>
</td>
<td>Ludhiana</td>
<td>19/1/2021</td>
<td>
<div>
<a href="#" class="btn btn-primary btn-sm">Edit</a>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!-- END ROW -->
</div>
<!-- container-fluid -->
</div>
<!-- content -->
<footer class="footer">
©2021 Jassa <span class="d-none d-sm-inline-block"> - Love <i class="mdi mdi-heart text-danger"></i> by Therichpost.com</span>.
</footer>
</div>
<!-- ============================================================== -->
<!-- End Right content here -->
<!-- ============================================================== -->
</div>
<!-- END wrapper -->
4. Now guys please add the below code inside angulardemo/src/index.html file to styles and scripts:
...
<head>
...
<!--Morris Chart CSS -->
<link rel="stylesheet" href="assets/css/morris.css">
<link href="assets/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="assets/css/metismenu.min.css" rel="stylesheet" type="text/css">
<link href="assets/css/icons.css" rel="stylesheet" type="text/css">
<link href="assets/css/style.css" rel="stylesheet" type="text/css">
<!-- jQuery -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/metismenu.min.js"></script>
<script src="assets/js/jquery.slimscroll.js"></script>
<script src="assets/js/waves.min.js"></script>
<!--Morris Chart-->
<script src="assets/js/morris.min.js"></script>
<script src="assets/js/raphael.min.js"></script>
<script src="assets/js/dashboard.init.js"></script>
<!-- App js -->
<script src="assets/js/app.js"></script>
</head>
...
Friends in the end must run ng serve command into your terminal to run the angular 12 project (localhost:4200).
Guys click here to check the Angular 12 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.