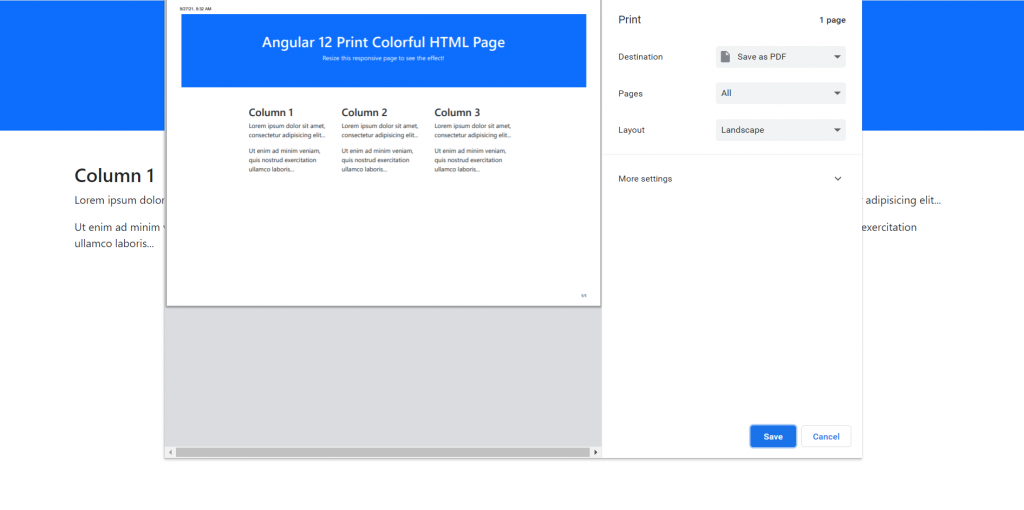
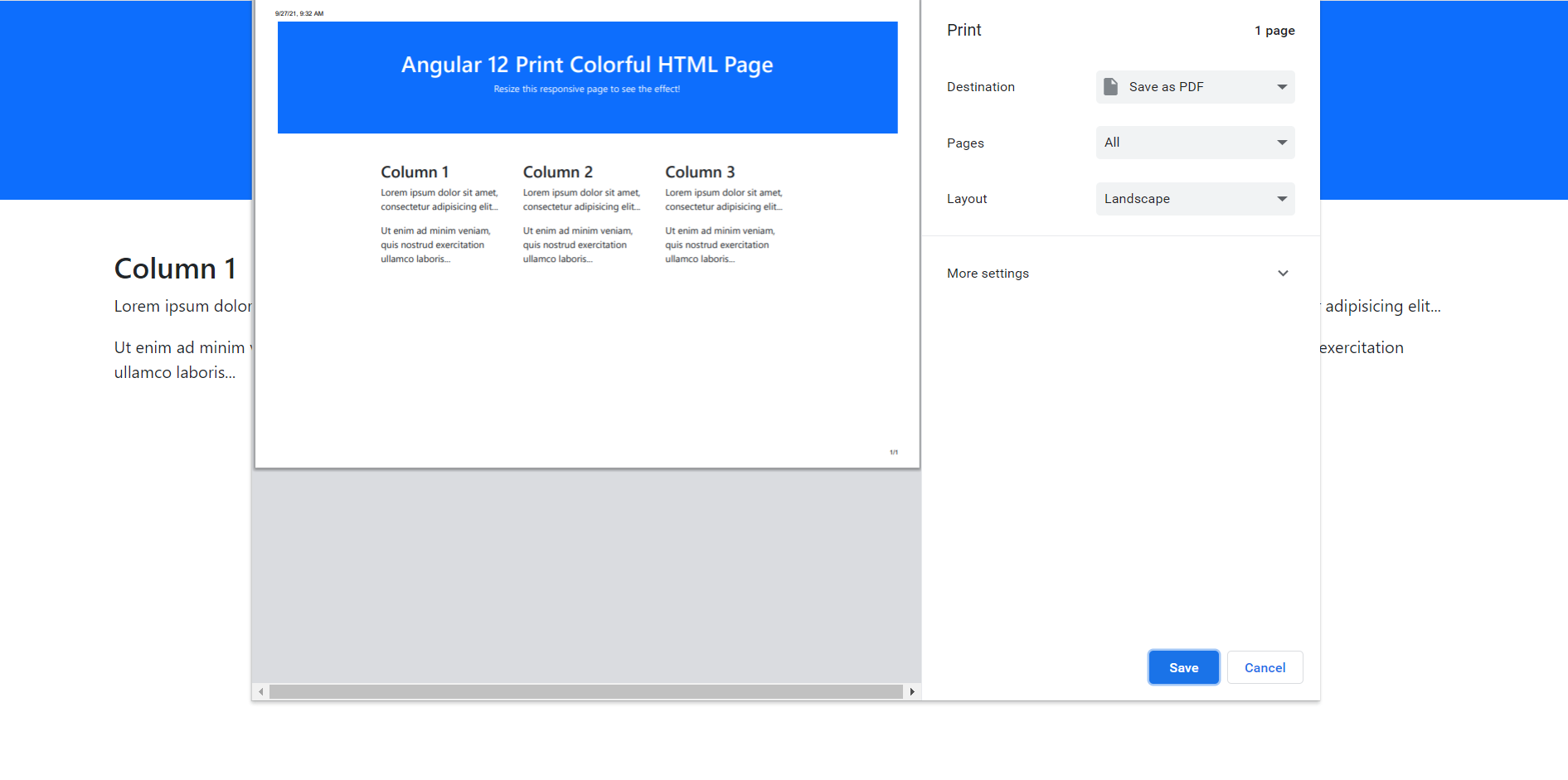
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 12 Print Colorful HTML Page Working Example.

Angular12 came and if you are new then please below links:
Guy’s here is the working code snippet and please follow carefully:
1. Firstly, here are the important commands we need to run inside terminal to get fresh angular 10 setup and we should have latest node version on our system:
npm install -g @angular/cli ng new angulardemo cd angulardemo ng serve //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now we need to run below commands to install print and its related modules into our angular 12 application and I use bootstrap for application good looks:
npm install bootstrap --save npm install ngx-print
3. Now we need to add below code into our angular.json file for get styles and scripts:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
...
4. Now add below code into src/app/app.module.ts file:
...
import {NgxPrintModule} from 'ngx-print';
...
imports: [
...
NgxPrintModule
]
5. Finally we need to add below code into our src/app/app.component.html file to get the final out on browser:
Guy’s in print button I have used bootstrap css file path for bootstrap styling but we can use our own styling as well
<!--Print Div -->
<div id="print-section">
<div class="container-fluid p-5 bg-primary text-white text-center">
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container mt-5">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div>
</div>
<!--Print Button -->
<div class="container py-5">
<button class="btn btn-primary"
[useExistingCss]="true"
styleSheetFile="node_modules/bootstrap/dist/css/bootstrap.min.css"
printSectionId="print-section" ngxPrint>print</button>
</div>
This is it friends, and if you have any kind of query then please comment below and don’t forget to run ng serve command in the end.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.