Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 12 Datatable with custom DatePicker Filter.

Post Working:
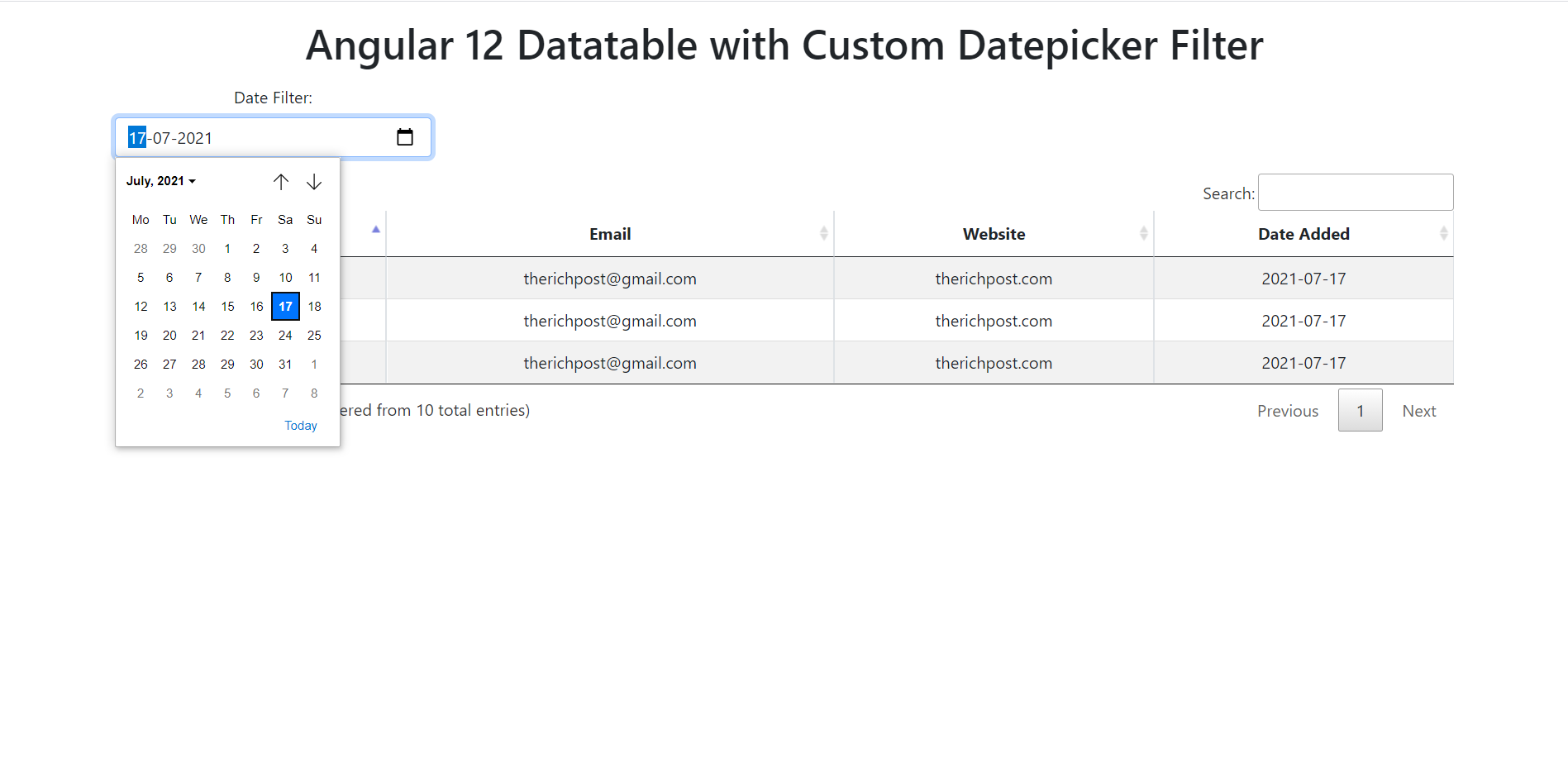
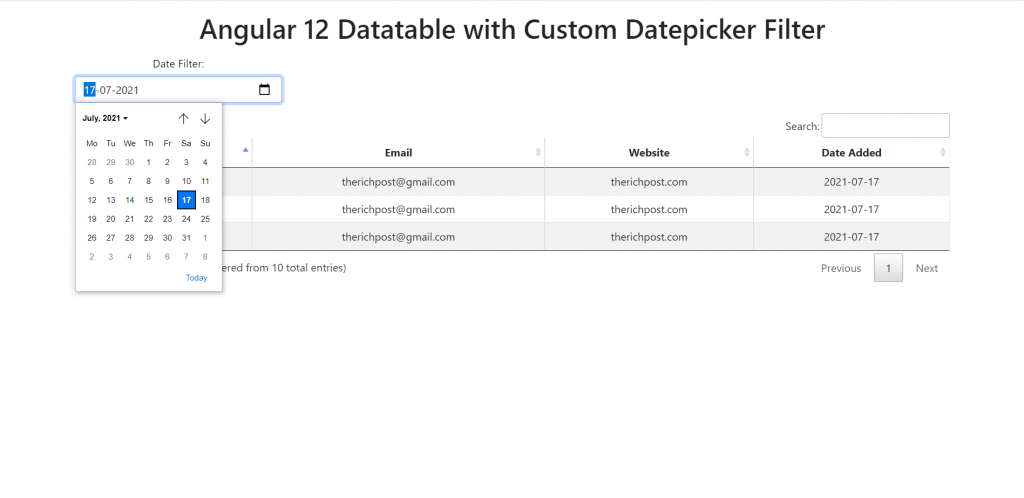
In post, I am filtering the angular datatables with html 5 input type date. I have used bootstrap and jquery also for datatable redraw.
Angular12 came and if you are new then please below links:
Here is the code snippet for Angular 12 Datatable with Datepicker Filter:
1. Firstly, here are the important commands we need to run inside terminal to get fresh angular 12 setup and we should have latest node version on our system:
npm install -g @angular/cli ng new angulardatatables cd angulardatatables ng serve //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now we need to run below commands to install datatables and its related modules into our angular 10 application and I use bootstrap for application good looks:
npm install jquery --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install bootstrap --save
3. Now we need to add below code into our angular.json file for get styles and scripts:
...
"styles": [
...
"node_modules/datatables.net-dt/css/jquery.dataTables.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Now add below code into src/app/app.module.ts file:
...
import {DataTablesModule} from 'angular-datatables';
...
imports: [
...
DataTablesModule
]
5. Now we need to add below code into our src/app/app.component.ts file to make functions and events:
import { Component } from '@angular/core';
declare var $ :any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//Table DATA
//datatable custom json data
public tabledata = [
{name: 'Ajay', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-07-20'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-07-17'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-07-17'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-07-17'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-07-14'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-07-13'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-07-13'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-07-11'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-07-09'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-07-01'},
];
dtOptions: DataTables.Settings = {};
ngOnInit() {
//datepicker on change
$('.dateadded').on( 'change', function (ret :any) {
var v = ret.target.value // getting search input value
$('#dataTables-example').DataTable().columns(3).search(v).draw();
} );
}
}
6. Finally we need to add below code into our src/app/app.component.html file to get the final out on browser:
<div class="container text-center">
<div class="row">
<div class="col-sm-3 mb-3">
<div class="form-group">
<label for="sel1" class="form-label">Date Filter:</label>
<input class="form-control" type="date" class="dateadded form-control">
</div>
</div>
</div>
<table id="dataTables-example" class="table table-striped table-bordered table-sm row-border hover" datatable [dtOptions]="dtOptions">
<thead>
<tr>
<th>FirstName</th>
<th>Email</th>
<th>Website</th>
<th>Date Added</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of tabledata">
<td>{{group.name}}</td>
<td>{{group.email}}</td>
<td>{{group.website}}</td>
<td>{{group.date}}</td>
</tr>
</tbody>
</table>
</div>
This is it friends, and if you have any kind of query then please comment below and don’t forget to run ng serve command in the end.
Jassa
Thanks