Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 12 Local Storage Working Demo.

Angular12 came and if you are new then please below link:
Guy’s here is the working code snippet and please use carefully:
1. Firstly, here are the important commands we need to run inside terminal to get fresh angular 12 setup and we should have latest node version on our system:
npm install -g @angular/cli ng new angulardemo cd angulardemo ng serve //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now we need to run below command to install bootstrap for application good looks:
npm install bootstrap --save
3. Now we need to add below code into our angular.json file for get styles and scripts:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Now we need to add below code into our src/app/app.component.ts file to make functions and events:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
lSData : any;
constructor( ){
//set and get local storage data
localStorage.setItem('lStorageData', 'Hi I am from LocalStorage!!' );
this.lSData = localStorage.getItem('lStorageData');
}
}
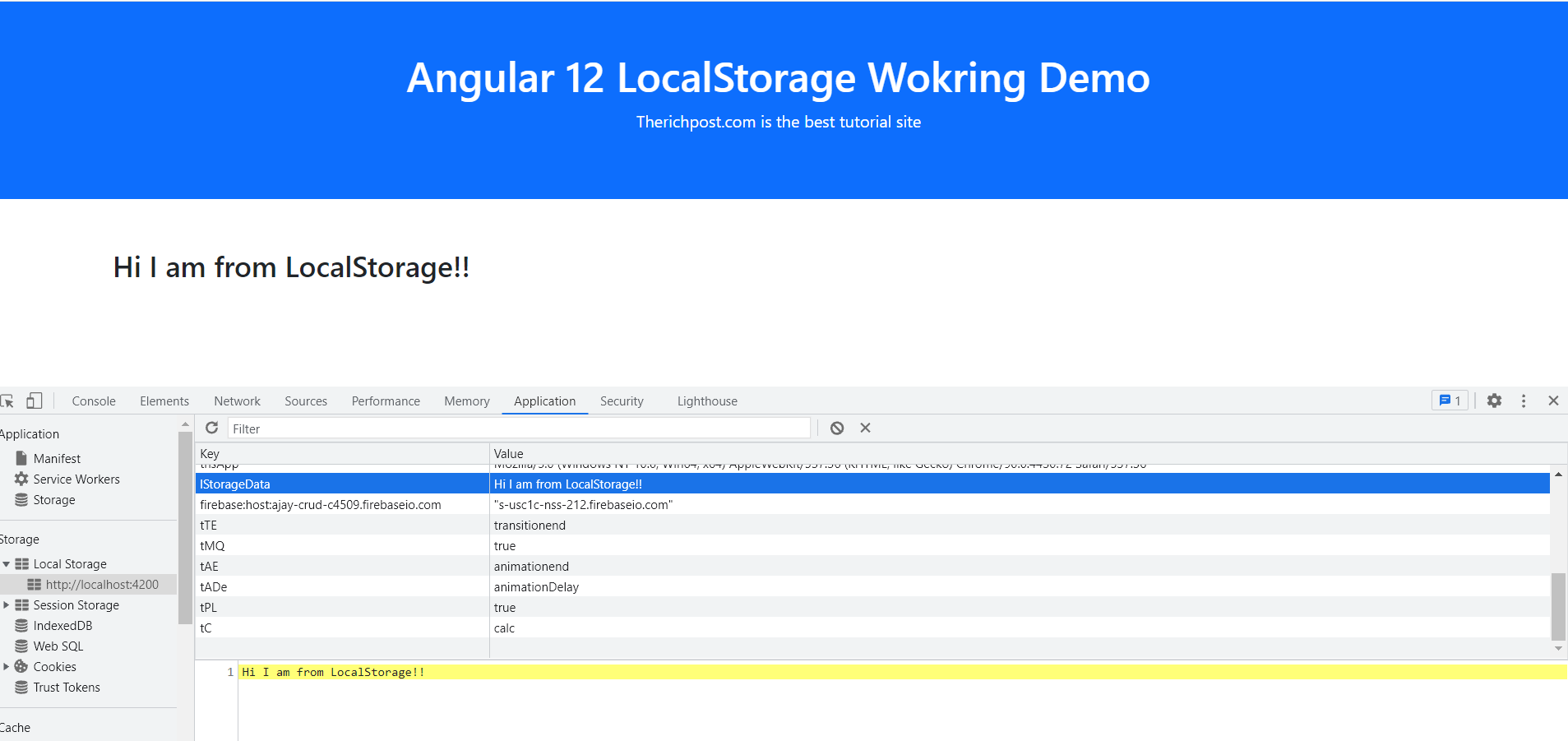
6. Finally we need to add below code into our src/app/app.component.html file to get the final out on browser:
<div class="container py-5">
<h3>{{ lSData }}</h3>
</div>
This is it friends, and if you have any kind of query then please comment below and don’t forget to run ng serve command in the end.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.