Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 12 Input type File Validation with File Extension Type.

Angular 16 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulademo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5 (for good looks) modules into our angular application:
I am also adding bootstrap to make application looks good.
npm install bootstrap --save
3. After done with commands add below code into you angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
...
4. Now friends we need to add below code into your src/app/app.module.ts file:
...
import { ReactiveFormsModule } from '@angular/forms';
...
imports: [
...
ReactiveFormsModule
]
5. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
export class AppComponent {
//Form Validables
registerForm: any = FormGroup;
submitted = false;
constructor( private formBuilder: FormBuilder){}
//Add user form actions
get f() { return this.registerForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.registerForm.invalid) {
return;
}
//True if all the fields are filled
if(this.submitted)
{
alert("Great!!");
}
}
ngOnInit() {
//Add User form validations
this.registerForm = this.formBuilder.group({
imageInput: ['', [Validators.required]],
});
}
//file type validation
onImageChangeFromFile($event:any)
{
if ($event.target.files && $event.target.files[0]) {
let file = $event.target.files[0];
console.log(file);
if(file.type == "image/jpeg") {
console.log("correct");
}
else {
//call validation
this.registerForm.reset();
this.registerForm.controls["imageInput"].setValidators([Validators.required]);
this.registerForm.get('imageInput').updateValueAndValidity();
}
}
}
}
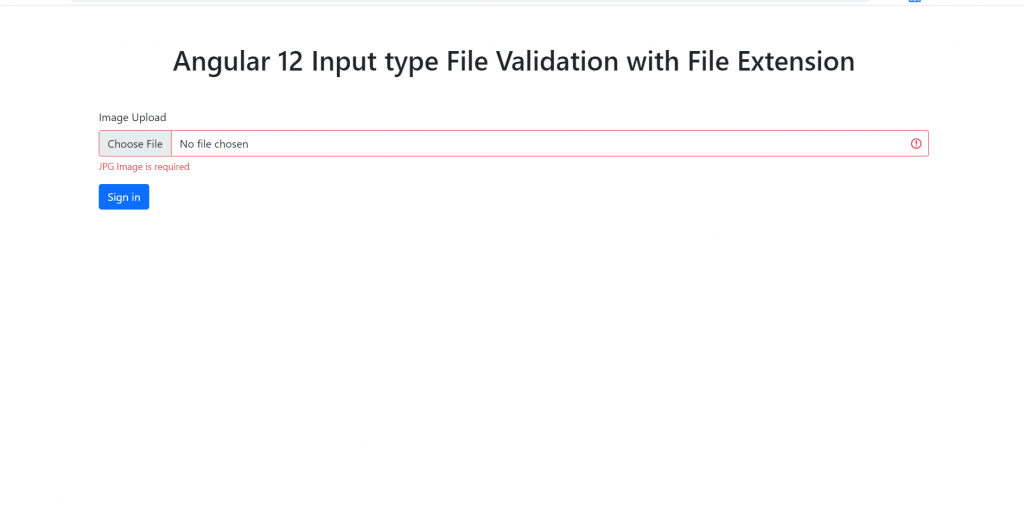
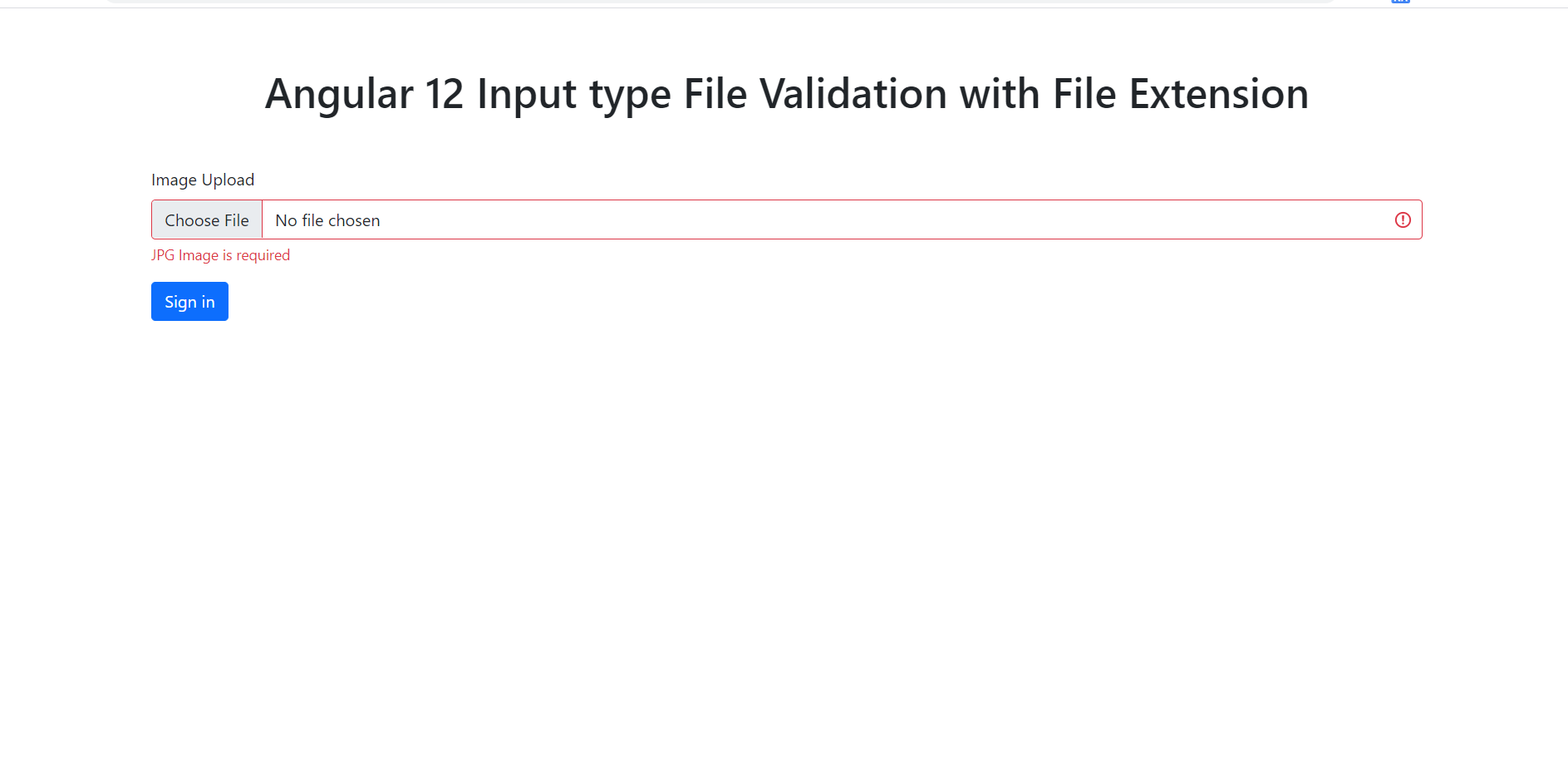
6. Now friends we need to add below code into app.component.html file to get final output on web browser:
<div class="container p-5">
<form class="row g-3" [formGroup]="registerForm" (ngSubmit)="onSubmit()">
<div class="col-md-12">
<label for="inputEmail4" class="form-label">Image Upload</label>
<input (change)="onImageChangeFromFile($event)" type="file" formControlName="imageInput" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.imageInput.errors }" id="inputEmail4">
<div *ngIf="submitted && f.imageInput.errors" class="invalid-feedback">
<div *ngIf="f.imageInput.errors.required">JPG Image is required</div>
</div>
</div>
<div class="col-12">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</form>
</div>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Thank you for your advices and informations. It was so useful.
You are welcome.
can u do it for csv file upload validation pls
Yes sure, thanks.