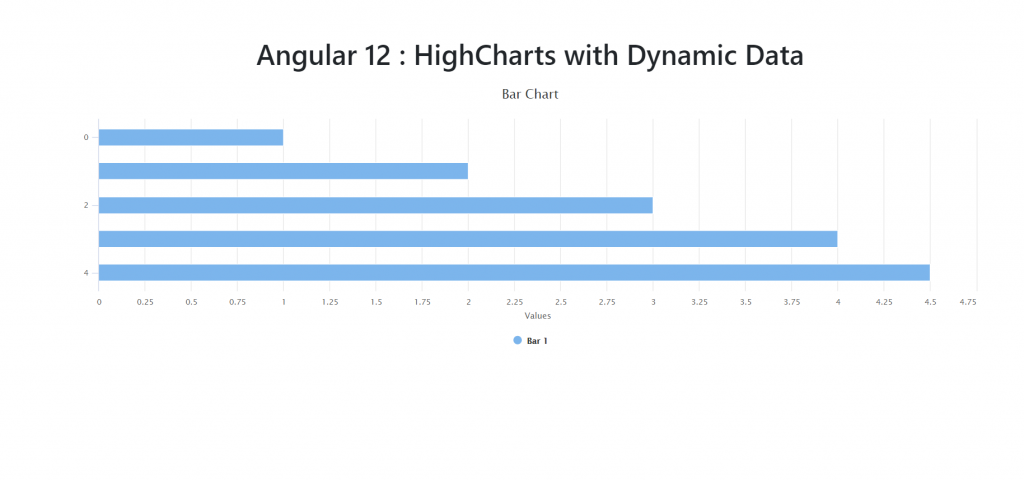
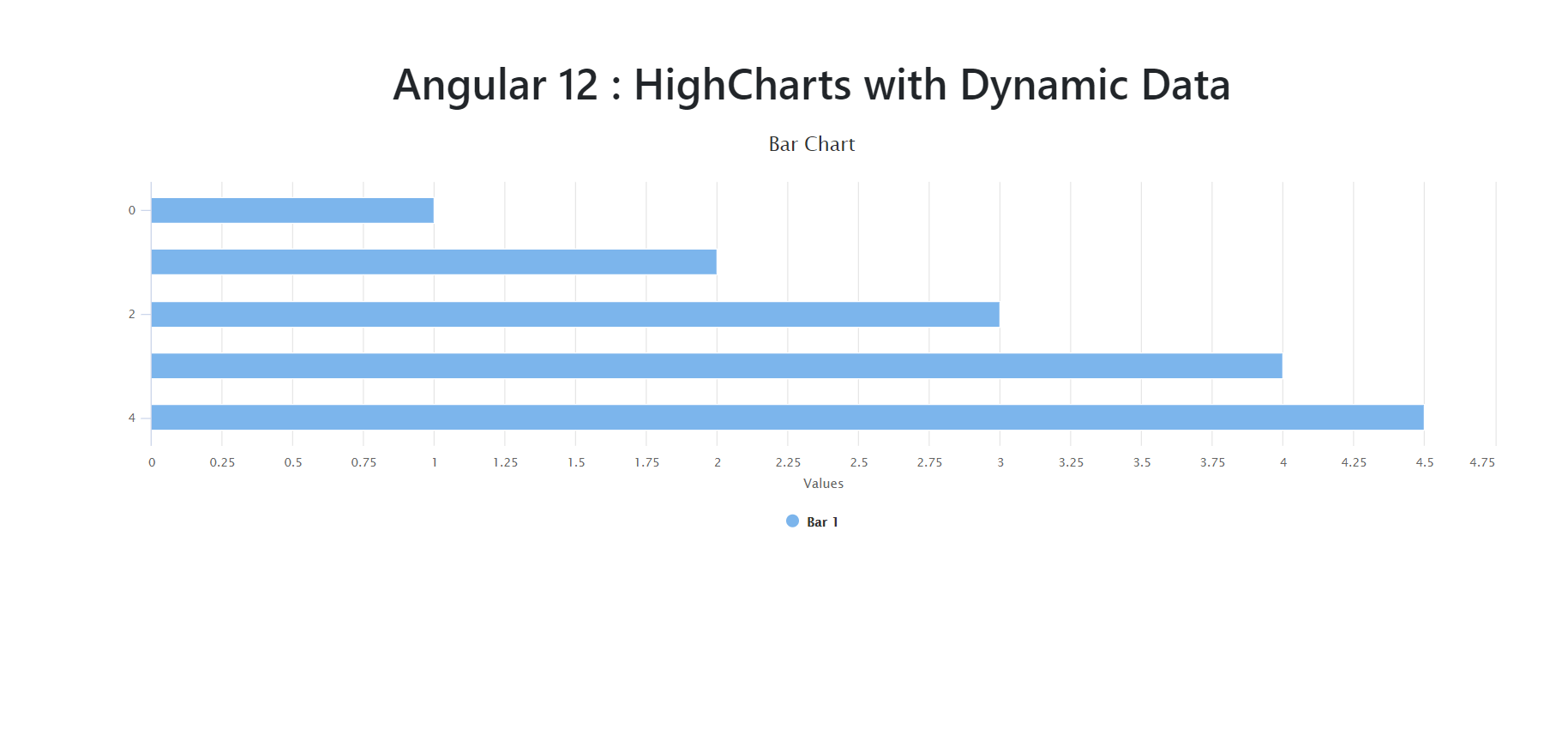
Hello my friends, welcome back to my blog and today in this blog post, I am going to tell you, Angular 12 HighCharts with Dynamic Data Working Example.
Guys with this post we will do below things:
- HighCharts with Angular 12.
- Dynamic chart data from PHP in Angular 12.
Guys here you can see working video:

Guys please check the below links for more Ionic 5 and Angular 12 tutorials:
Friends here is the working code snippet and please use this carefully:
1. Firstly friends we need fresh ANGULAR 12 setup and for this we need to run below commands and during installation please select angular. Secondly we should also have latest node version installed on our system:
I am using blank template for easy understanding:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder npm i --save angular-highcharts highcharts
2. Guy’s now we need to add below code inside angulardemo/src/app/app.module.ts file:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ChartModule } from 'angular-highcharts';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
ChartModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3. Guy’s now we need to add below code inside angulardemo/src/app/app.component.ts file:
import { Component } from '@angular/core';
import { Chart } from 'angular-highcharts';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular1212';
data : any;
highchart : any
constructor( private http:HttpClient){}
ngOnInit() {
//web api call
this.http.get('http://localhost/data.php').subscribe(data => {
this.data = data;
console.log(this.data[0]);
this.highchart = new Chart({
chart: {
type: 'bar'
},
title: {
text: 'Bar Chart'
},
credits: {
enabled: false
},
series: [
{
type:'column',
name: 'Bar 1',
data: this.data //dynamic data
}
]
});
});
}
}
4. Guy’s now we need to add below code inside angulardemo/src/app/app.component.html file:
<div class="container py-5"> <h1 class="text-center p-2">Angular 12 : HighCharts with Dynamic Data</h1> <div [chart]="highchart"></div> </div>
5. Now guys, now we need to create file data.php inside our xampp/htdocs folder and add below code inside users.php file:
<?php
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Credentials: true');
header('Access-Control-Allow-Methods:POST,GET,PUT,DELETE');
header('Access-Control-Allow-Headers: content-type or other');
header('Content-Type: application/json');
$data = array(1, 2, 3, 4, 4.5);
echo json_encode($data);
die();
?>
Now in the end please run ng serve command to check the out on browser(localhost:8100) and also please start your xampp server as well for php.
Guy’s you have any kind of query then please comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.