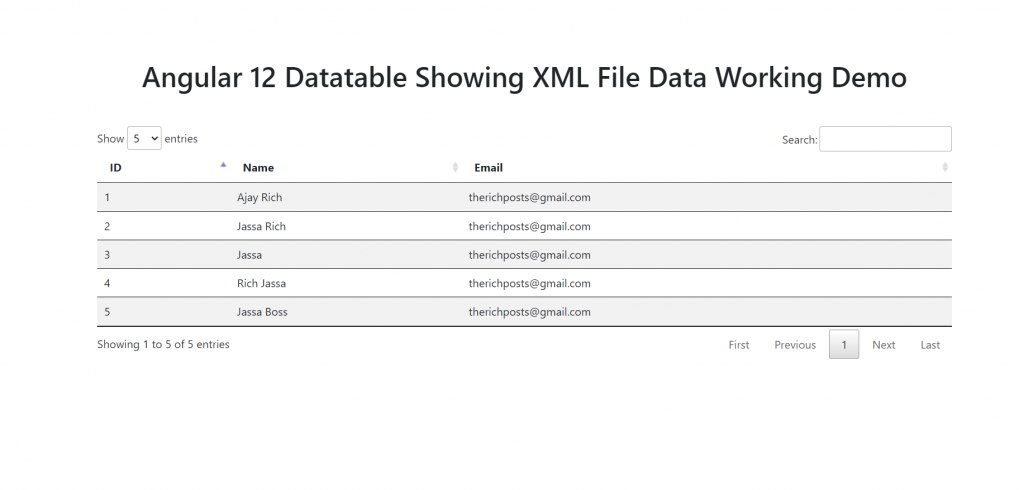
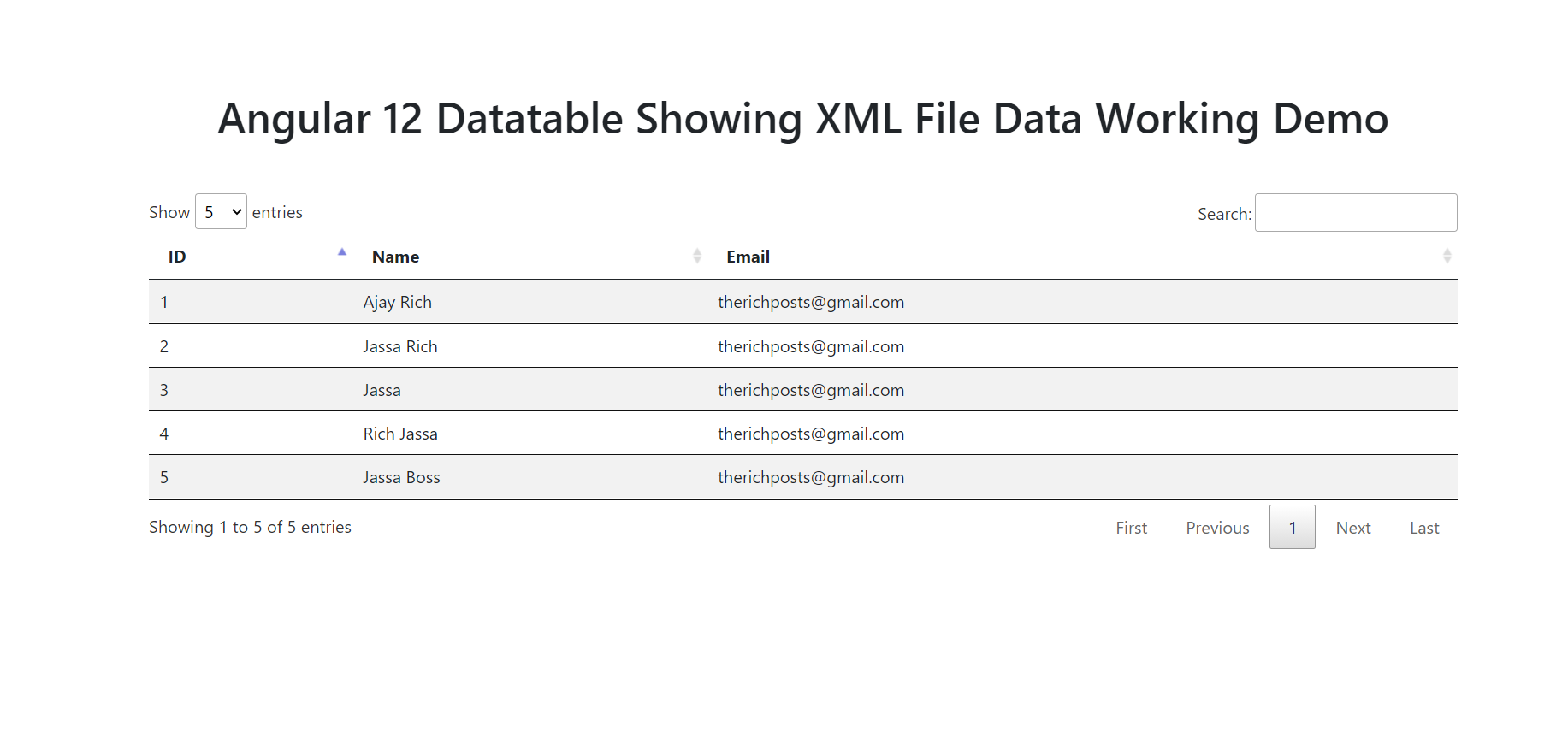
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 12 Datatable showing XML File Data Working Demo.


Angular12 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardatatable //Create new Angular Project cd angulardatatable // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install datatable modules, bootstrap(for good looks), jquery modules into our angular application:
I am also adding bootstrap to make datatable looks good.
npm install jquery --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install bootstrap --save npm install timers npm install --save xml2js
3. After done with commands add below code into you angular.json file:
...
"styles": [
...
"node_modules/datatables.net-dt/css/jquery.dataTables.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Now friends we need to add below code into your src/app/app.module.ts file:
...
import {DataTablesModule} from 'angular-datatables';
import { HttpClientModule } from '@angular/common/http';
...
imports: [
...
DataTablesModule,
HttpClientModule
]
5. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { HttpClient,HttpHeaders } from '@angular/common/http';
import xml2js from 'xml2js';
export class AppComponent {
...
public xmlItems: any;
constructor(private http:HttpClient) {
this.loadXML();
}
//getting data function
loadXML()
{
/*Read Data*/
this.http.get('assets/users.xml',
{
headers: new HttpHeaders()
.set('Content-Type', 'text/xml')
.append('Access-Control-Allow-Methods', 'GET')
.append('Access-Control-Allow-Origin', '*')
.append('Access-Control-Allow-Headers', "Access-Control-Allow-Headers, Access-Control-Allow-Origin, Access-Control-Request-Method"),
responseType: 'text'
})
.subscribe((data) => {
this.parseXML(data)
.then((data) => {
this.xmlItems = data;
});
});
/*Read Data*/
}
//store xml data into array variable
parseXML(data) {
return new Promise(resolve => {
var k: string | number,
arr = [],
parser = new xml2js.Parser(
{
trim: true,
explicitArray: true
});
parser.parseString(data, function (err, result) {
var obj = result.Employee;
for (k in obj.emp) {
var item = obj.emp[k];
arr.push({
id: item.id[0],
name: item.name[0],
email: item.email[0],
});
}
resolve(arr);
});
});
}
ngOnInit(){
setTimeout(()=>{
$('#datatableexample').DataTable( {
pagingType: 'full_numbers',
pageLength: 5,
processing: true,
lengthMenu : [5, 10, 25]
} );
}, 1);
}
}
6. Now friends we need to add below code into app.component.html file to get final output on web browser:
<table class="table table-striped hover" id="datatableexample">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of xmlItems">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.email}}</td>
</tr>
</tbody>
</table>
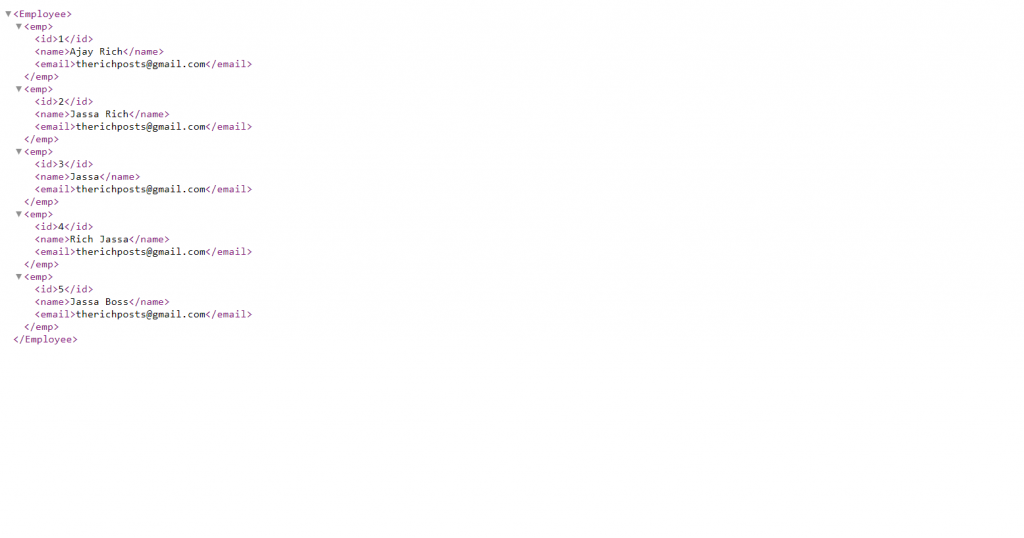
7. Now guy’s in the end please create `users.xml` file inside scr/assets folder and add below code inside it:
<?xml version="1.0" encoding="UTF-8"?>
<Employee>
<emp>
<id>1</id>
<name>Ajay Rich</name>
<email>therichposts@gmail.com</email>
</emp>
<emp>
<id>2</id>
<name>Jassa Rich</name>
<email>therichposts@gmail.com</email>
</emp>
<emp>
<id>3</id>
<name>Jassa</name>
<email>therichposts@gmail.com</email>
</emp>
<emp>
<id>4</id>
<name>Rich Jassa</name>
<email>therichposts@gmail.com</email>
</emp>
<emp>
<id>5</id>
<name>Jassa Boss</name>
<email>therichposts@gmail.com</email>
</emp>
</Employee>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.