Hello friends, welcome back to my blog. Today in this blog post will tell you, Angular 12 Data Binding Working Tutorial.
Guy’s Data Binding is the very good feature of angular. Data Binding helps in communicate between .ts and .html files.

Angular 12 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularbind //Create new Angular Project cd angularbind // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to start our angular 12 application:
ng serve --o
Data Binding Example 1 – Binding select option values:
1. Guy’s we need to just add below code inside our angularbind/src/app/app.component.ts file:
...
export class AppComponent {
//varibale which will use in html file for data binding
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
}
2. Guy’s we need to just add below code inside our angularbind/src/app/app.component.html file:
<select>
<!-- Data Binding with ng directive -->
<option *ngFor="let i of months" value="{{i}}">{{i}}</option>
</select>
Data Binding Example 2 – Button enable/disable on select on change:
1. Guy’s we need to just add below code inside our angularbind/src/app/app.component.ts file:
...
export class AppComponent {
//Varibale for Button disable and enable
disableBtn = false;
//months values for select
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
//Select onchange binding button attribut enable or disable
selectOption(value) {
//set condtion
if(value == "August")
{
//button enable
this.disableBtn = true;
}
else
{
//button disable
this.disableBtn = false;
}
}
}
2. Guy’s we need to just add below code inside our angularbind/src/app/app.component.html file:
<!-- Select with change function which will enable or diable the below button -->
<select (change)="selectOption($event.target.value)">
<option *ngFor="let i of months" value="{{i}}">{{i}}</option>
</select>
<br>
<!--button disbale first time on page load -->
<button type="button" [disabled]="!disableBtn">Button</button>
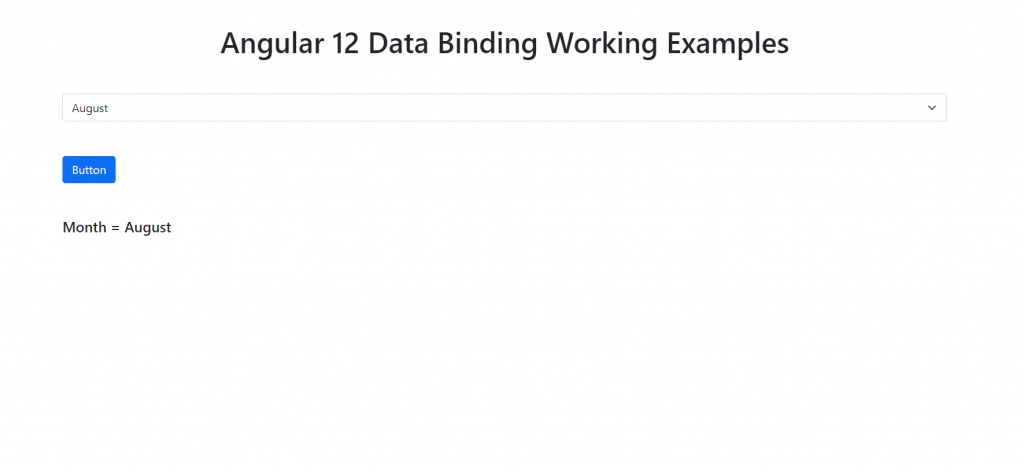
Two way Data Binding Example – Bind select value with ngModel and use it multiple ways:
1. Guy’s we need to just add below code inside our angularbind/src/app/app.component.ts file:
export class AppComponent {
...
//set varibale for ngModel for two way binding
monthname = "January";
//Select option values
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
}
2. Guy’s we need to just add below code inside our angularbind/src/app/app.component.html file:
<!--Data Binding with ngModel-->
<select [(ngModel)]="monthname">
<option *ngFor="let i of months" value="{{i}}">{{i}}</option>
</select>
<br>
<!--Binding Data according to select option value with the help of ngModel-->
<h5>Month = {{monthname}}</h5>
Guy’s here you can see one more data binding working example for reactive forms.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.