Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you Angular 12 Child Routing Working Example.
Guys in this post we will cover below things:
- Angular12 Child Routing.
- Responsive Navigation in Angular12 with Bootstrap 5.
- Angular12 Nested Routing.
- Create parent and child components in Angular 12.

Guy’s Angular 12 came and if you are new in Angular 12 then please check the below link:
Guy’s here is working code snippet for Angular 12 Routing Tutorial and please follow it carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version(14.17.0) installed on our system:
npm install -g @angular/cli ng new angularrouting //Create new Angular Project cd angularrouting // Go inside the Angular Project Folder
2. Now guy’s, here we need to run below command into our project terminal to install bootstrap 5 module for styling and good looks into our angular application(optional):
npm install bootstrap npm i @popperjs/core
3. Now guy’s, here we need to run below commands into our project terminal to create home and about components and child components for routing:
ng g c home ng g c home/home1 --module app ng g c home/home2 --module app ng g c about ng g c about/about1 --module app ng g c about/about2 --module app
4. Now guy’s, now we need to add below code into our angularrouting/angular.json file to add bootstrap style:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.js",
],
5. Now guy’s, now we need to add below code into our angularrouting/src/app/app-routing.module.ts file to make routes:
...
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';
import { Home1Component } from './home/home1/home1.component';
import { Home2Component } from './home/home2/home2.component';
import { About1Component } from './about/about1/about1.component';
import { About2Component } from './about/about2/about2.component';
const routes: Routes = [
{ path: '', component: HomeComponent },
{ path: 'home', component: HomeComponent,
children: [
{
path: 'home1',
component: Home1Component
},
{
path: 'home2',
component: Home2Component
}
]},
{ path: 'about', component: AboutComponent,
children: [
{
path: 'about1',
component: About1Component
},
{
path: 'about2',
component: About2Component
}
]
},
];
...
6. Now guys, now we need to add below code into our angularrouting/src/app/app.component.html file to set the angular frontend and call others components with routing:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" [routerLink]="['']">Therichpost</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Home
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" [routerLink]="['/home/home1']">Home 1</a></li>
<li><a class="dropdown-item" [routerLink]="['/home/home2']">Home 2</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
About
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" [routerLink]="['/about/about1']">About 1</a></li>
<li><a class="dropdown-item" [routerLink]="['/about/about2']">About 2</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="container p-5">
<!-- Calling routing components -->
<router-outlet></router-outlet>
</div>
7. Now guys, now we need to add below code into our angularrouting/src/app/home/home.component.html file:
<h1>Home Page</h1> <h4><router-outlet></router-outlet></h4>
8. Now guys, now we need to add below code into our angularrouting/src/app/about/about.component.html file:
<h1>About Page</h1> <h4><router-outlet></router-outlet></h4>
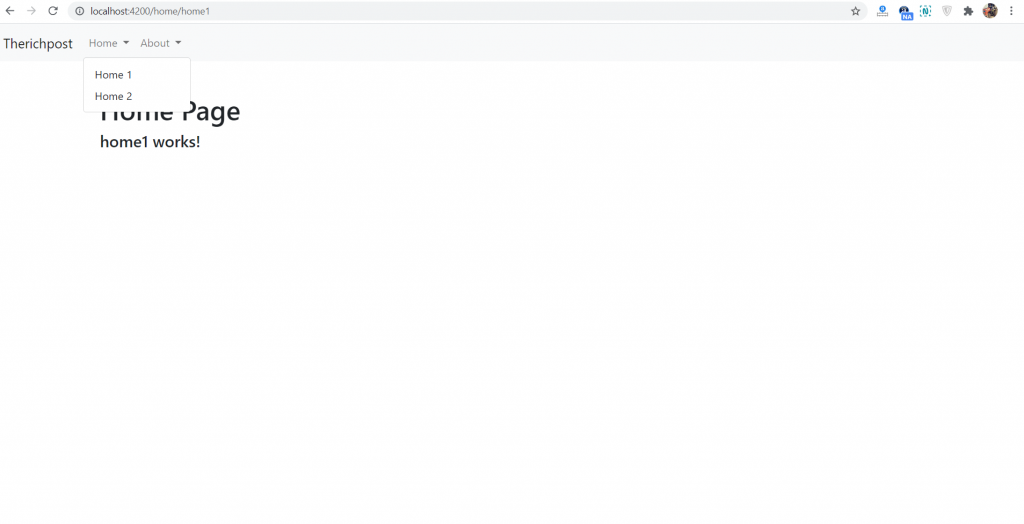
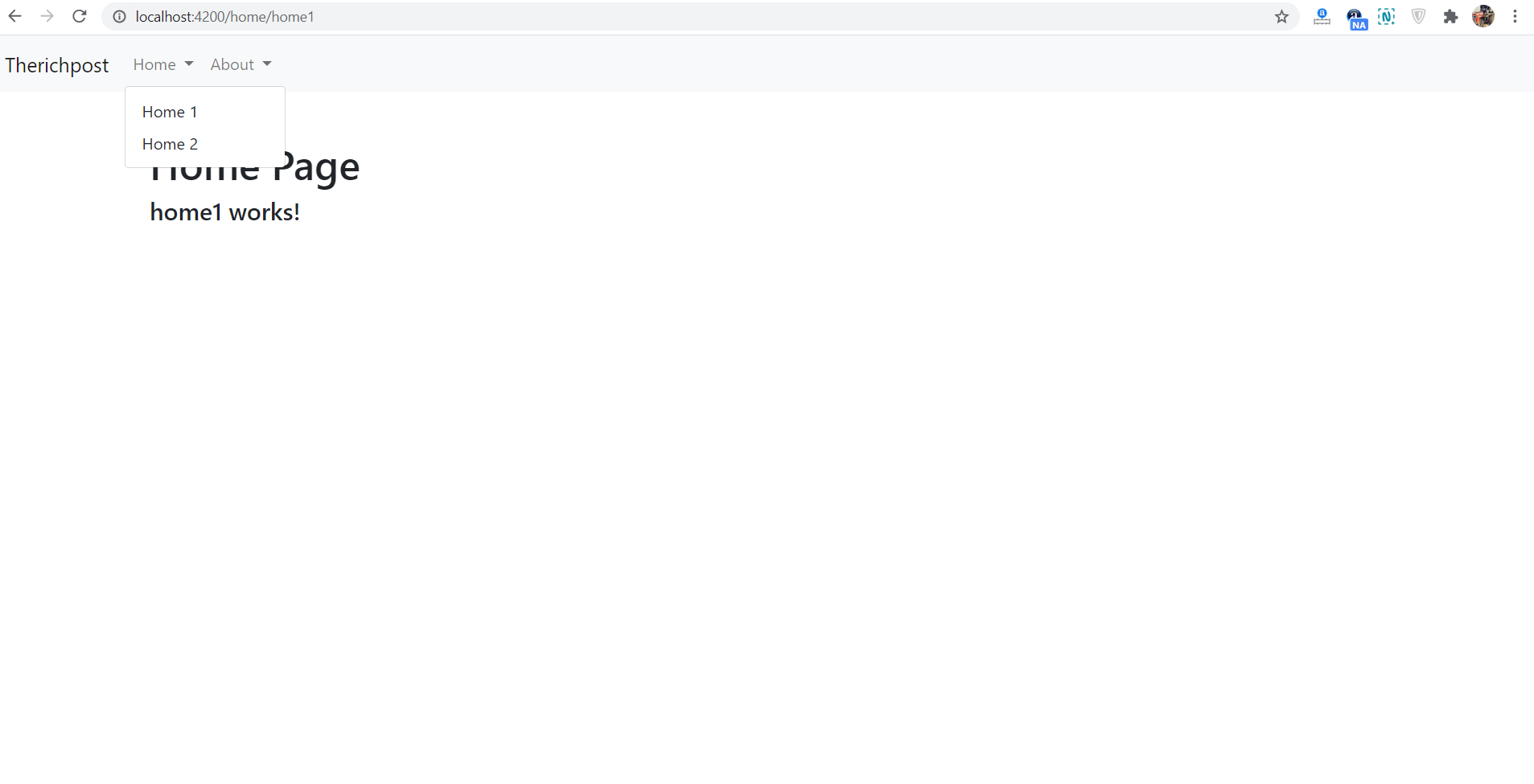
Guy’s in the end please run ng serve command to check the out on browser(localhost:4200) and if you will have any query then feel free to comment below.
Guy’s I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks.

Leave a Reply
You must be logged in to post a comment.