Hello friends, welcome back to my blog. Today in this blog posts, I am going to tell you, Angular 11 Reactive Form with Dynamic Fields.
Post Working:
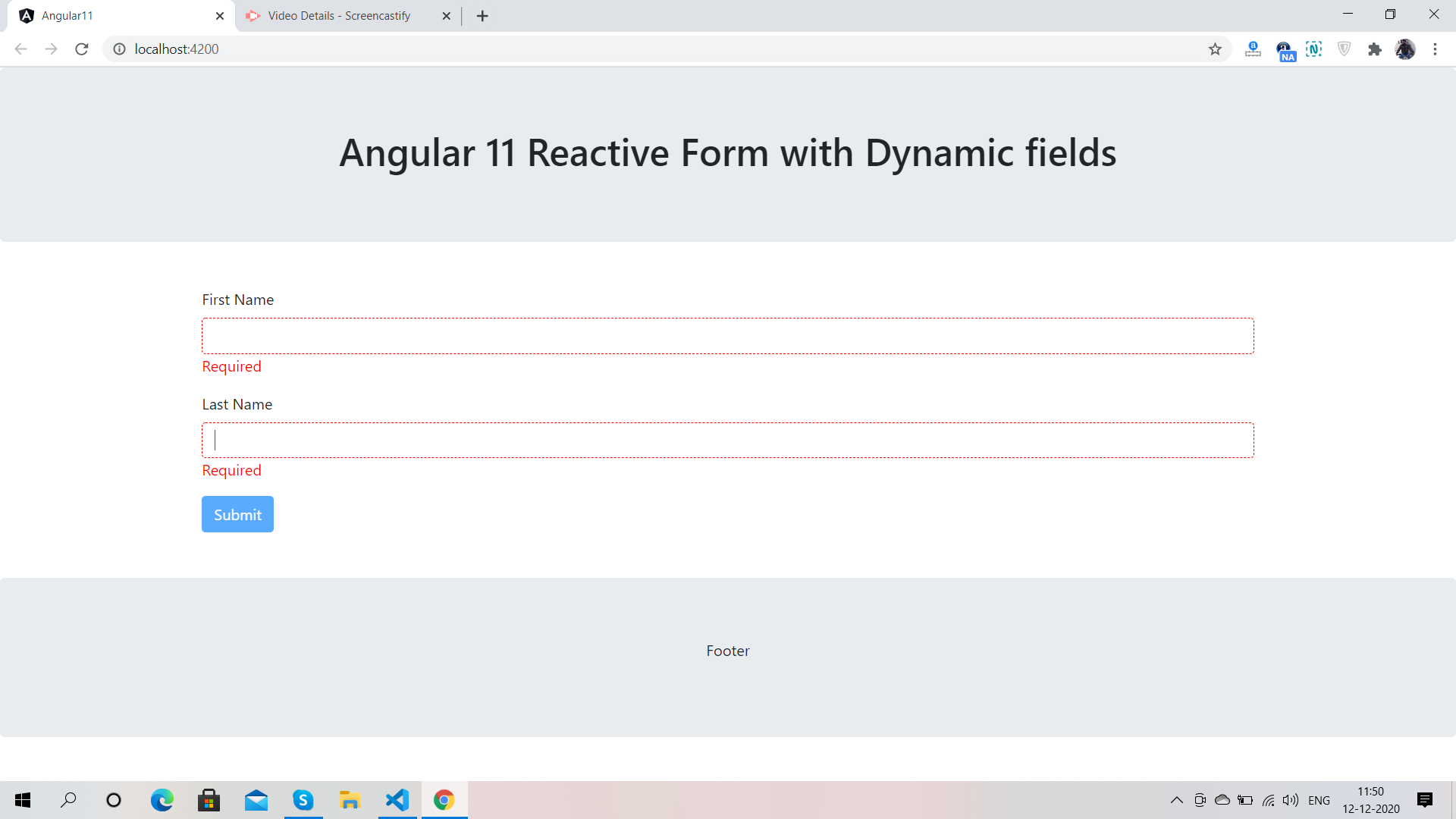
In this post, I am doing, Angular reactive form with dynamic fields, Angular reactive form with dynamic input values, Angular reactive form with dynamic fields labels and Angular reactive form with dynamic fields validations.
Angular 12 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Reactive Form with Dynamic Fields and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularreactiveform //Create new Angular Project cd angularreactiveform // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap(for good looks) module into our angular application:
npm install bootstrap --save
3. After done with commands add below code into your angular.json(file will be in project root folder) file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
]
...
4. Friends now we need to run again below command to run the project:
ng serve
5. Now friends we need to add below code into your angularreactiveform/src/app/app.module.ts file:
...
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
...
imports: [
...
ReactiveFormsModule,
],
...
export class AppModule { }
6. Now friends we need to add below code into your angularreactiveform/src/app/app.component.ts file:
...
import { FormBuilder, FormGroup, Validators, FormControl } from '@angular/forms';
export class AppComponent {
//Reactive form custom json data
fields=[{id:'firstname',label:'First Name',value:'Ajay'},{id:'lastname',label:'Last Name',value:'Malhotra'}];
form=new FormGroup({})
constructor(private formBuilder: FormBuilder){}
onSubmit() {
// stop here if form is invalid
if (this.form.invalid) {
return;
}
else
{
alert("WOW!! You have been done with reactive form.");
}
}
ngOnInit() {
//form validations
this.fields.forEach(x=>{
this.form.addControl(x.id,new FormControl(x.value,[Validators.required]))
})
}
}
7. Now friends we need to add below code into your angularreactiveform/src/app/app.component.html file:
<h1>therichpost.com</h1>
<form [formGroup]="form" (ngSubmit)="onSubmit()">
<div *ngFor="let control of form.controls |keyvalue;let i=index" class="form-group">
<label>{{fields[i].label}}</label>
<input class="form-control" [formControl]="control.value">
<div class="error" *ngIf="control.value.touched &&
control.value.invalid">Required</div>
</div>
<button [disabled]="form.invalid" type="submit" class="btn btn-primary">Submit</button>
</form>
Now we are done friends and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.