Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 11 Ecommerce Site Sign Up Template Free.
Angular11 came and if you are new then you must check below two links for angular11&10:
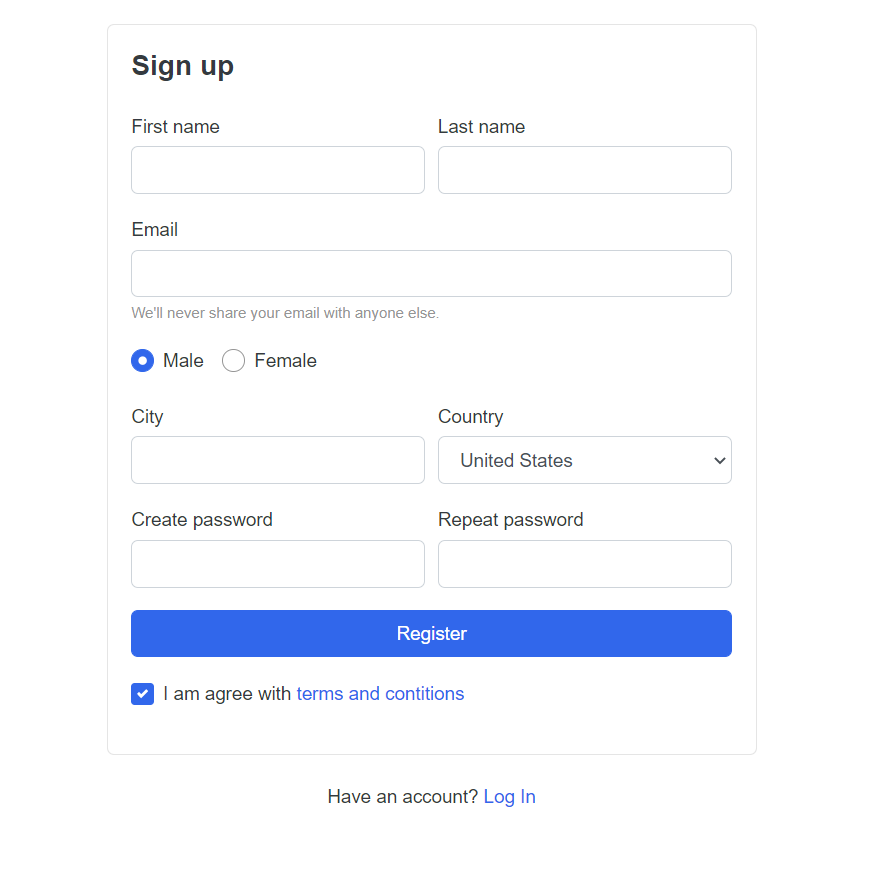
Friends now I proceed onwards and here is the working code snippet for Angular 11 Ecommerce Site Sign Up Template Free and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this first step if you already have angular 11 fresh setup:
npm install -g @angular/cli ng new angularecommerce //Create new Angular Project cd angularecommerce // Go inside the Angular Project Folder
ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, please download zip(in this zip file there are js, css and images for angular bootstrap template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/e-shop.zip
3. Now friends please add below code into src/index.html file:
<head> ... <!-- Custom styles for this template --> <link href="assets/css/bootstrap.css" rel="stylesheet"> <link href="assets/css/ui.css" rel="stylesheet"> <link href="assets/css/responsive.css" rel="stylesheet"> <link href="assets/css/all.min.css" rel="stylesheet"> <script src="assets/js/jquery.min.js" type="text/javascript"></script> <script src="assets/js/bootstrap.bundle.min.js" type="text/javascript"></script> </head>
4. Now friends we need to add below code into src/app/app.component.html file:
<header class="section-header">
<section class="header-main border-bottom">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-2 col-4">
<a href="">Company Logo</a>
</div>
<div class="col-lg-6 col-sm-12">
<form action="#" class="search">
<div class="input-group w-100">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-primary" type="submit">
<i class="fa fa-search"></i>
</button>
</div>
</div>
</form> <!-- search-wrap .end// -->
</div> <!-- col.// -->
<div class="col-lg-4 col-sm-6 col-12">
<div class="widgets-wrap float-md-right">
<div class="widget-header mr-3">
<a href="#" class="icon icon-sm rounded-circle border"><i class="fa fa-shopping-cart"></i></a>
<span class="badge badge-pill badge-danger notify">0</span>
</div>
<div class="widget-header icontext">
<a href="#" class="icon icon-sm rounded-circle border"><i class="fa fa-user"></i></a>
<div class="text">
<span class="text-muted">Welcome!</span>
<div>
<a href="#">Sign in</a> |
<a href="#"> Register</a>
</div>
</div>
</div>
</div> <!-- widgets-wrap.// -->
</div> <!-- col.// -->
</div> <!-- row.// -->
</div> <!-- container.// -->
</section> <!-- header-main .// -->
</header> <!-- section-header.// -->
<!-- ========================= SECTION CONTENT ========================= -->
<section class="section-content padding-y">
<!-- ============================ COMPONENT REGISTER ================================= -->
<div class="card mx-auto" style="max-width:520px; margin-top:40px;">
<article class="card-body">
<header class="mb-4"><h4 class="card-title">Sign up</h4></header>
<form>
<div class="form-row">
<div class="col form-group">
<label>First name</label>
<input type="text" class="form-control" placeholder="">
</div> <!-- form-group end.// -->
<div class="col form-group">
<label>Last name</label>
<input type="text" class="form-control" placeholder="">
</div> <!-- form-group end.// -->
</div> <!-- form-row end.// -->
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control" placeholder="">
<small class="form-text text-muted">We'll never share your email with anyone else.</small>
</div> <!-- form-group end.// -->
<div class="form-group">
<label class="custom-control custom-radio custom-control-inline">
<input class="custom-control-input" checked="" type="radio" name="gender" value="option1">
<span class="custom-control-label"> Male </span>
</label>
<label class="custom-control custom-radio custom-control-inline">
<input class="custom-control-input" type="radio" name="gender" value="option2">
<span class="custom-control-label"> Female </span>
</label>
</div> <!-- form-group end.// -->
<div class="form-row">
<div class="form-group col-md-6">
<label>City</label>
<input type="text" class="form-control">
</div> <!-- form-group end.// -->
<div class="form-group col-md-6">
<label>Country</label>
<select id="inputState" class="form-control">
<option> Choose...</option>
<option>Uzbekistan</option>
<option>Russia</option>
<option selected="">United States</option>
<option>India</option>
<option>Afganistan</option>
</select>
</div> <!-- form-group end.// -->
</div> <!-- form-row.// -->
<div class="form-row">
<div class="form-group col-md-6">
<label>Create password</label>
<input class="form-control" type="password">
</div> <!-- form-group end.// -->
<div class="form-group col-md-6">
<label>Repeat password</label>
<input class="form-control" type="password">
</div> <!-- form-group end.// -->
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-block"> Register </button>
</div> <!-- form-group// -->
<div class="form-group">
<label class="custom-control custom-checkbox"> <input type="checkbox" class="custom-control-input" checked=""> <div class="custom-control-label"> I am agree with <a href="#">terms and contitions</a> </div> </label>
</div> <!-- form-group end.// -->
</form>
</article><!-- card-body.// -->
</div> <!-- card .// -->
<p class="text-center mt-4">Have an account? <a href="">Log In</a></p>
<br><br>
<!-- ============================ COMPONENT REGISTER END.// ================================= -->
</section>
<!-- ========================= SECTION CONTENT END// ========================= -->
<!-- ========================= FOOTER ========================= -->
<footer class="section-footer border-top padding-y">
<div class="container">
<p class="float-md-right">
© Copyright 2021 All rights reserved
</p>
<p>
<a href="#">Terms and conditions</a>
</p>
</div><!-- //container -->
</footer>
<!-- ========================= FOOTER END // ========================= -->
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.