Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Customize Pie charts Multiple Demos.
Angular 11 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Customize Pie charts Multiple Demos and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularchart //Create new Angular Project cd angularchart // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save npm install chart.js --save ng serve --o
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
Now run ng serve Command again
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<!-- FOR DEMO PURPOSE -->
<section class="pt-5">
<div class="container pt-5">
<div class="card border-0 rounded shadow-sm">
<div class="card-body p-5">
<div class="row">
<div class="col-lg-6">
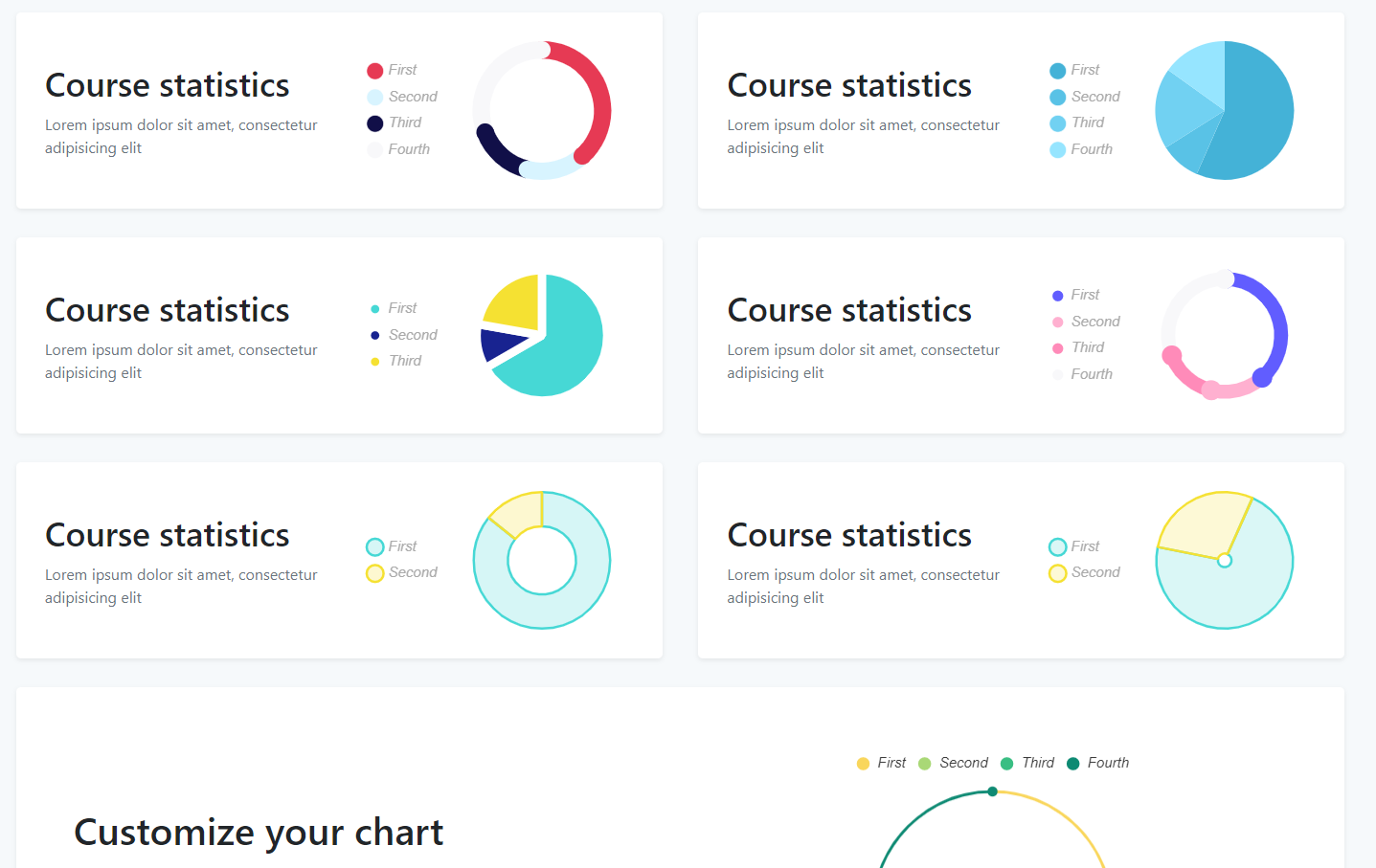
<h1 class="fw-bold">Angular 11 Pie charts examples</h1>
<p class="text-muted fst-italic">Create simple, clean and engaging HTML5 based JavaScript charts using <a class="fw-bold" href="">Chart.js</a> plugin. Snippet by <a class="text-primary" href="#">Jassa</a></p>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="py-5">
<div class="container py-5">
<div class="row">
<div class="col-lg-6 mb-4">
<div class="card border-0 shadow-sm rounded">
<div class="card-body p-4">
<div class="row align-items-center">
<div class="col-lg-6">
<h3 class="fw-bold">Course statistics</h3>
<p class="small text-muted mb-0">Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
</div>
<div class="col-lg-6">
<!-- Example 1 -->
<canvas id="pieChart1"></canvas>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card border-0 shadow-sm rounded">
<div class="card-body p-4">
<div class="row align-items-center">
<div class="col-lg-6">
<h3 class="fw-bold">Course statistics</h3>
<p class="small text-muted mb-0">Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
</div>
<div class="col-lg-6">
<!-- Example 2 -->
<canvas id="pieChart2"></canvas>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card border-0 shadow-sm rounded">
<div class="card-body p-4">
<div class="row align-items-center">
<div class="col-lg-6">
<h3 class="fw-bold">Course statistics</h3>
<p class="small text-muted mb-0">Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
</div>
<div class="col-lg-6">
<!-- Example 3 -->
<canvas id="pieChart3"></canvas>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card border-0 shadow-sm rounded">
<div class="card-body p-4">
<div class="row align-items-center">
<div class="col-lg-6">
<h3 class="fw-bold">Course statistics</h3>
<p class="small text-muted mb-0">Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
</div>
<div class="col-lg-6">
<!-- Example 4 -->
<canvas id="pieChart4"></canvas>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card border-0 shadow-sm rounded">
<div class="card-body p-4">
<div class="row align-items-center">
<div class="col-lg-6">
<h3 class="fw-bold">Course statistics</h3>
<p class="small text-muted mb-0">Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
</div>
<div class="col-lg-6">
<!-- Example 5 -->
<canvas id="pieChart5"></canvas>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card border-0 shadow-sm rounded">
<div class="card-body p-4">
<div class="row align-items-center">
<div class="col-lg-6">
<h3 class="fw-bold">Course statistics</h3>
<p class="small text-muted mb-0">Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
</div>
<div class="col-lg-6">
<!-- Example 6 -->
<canvas id="pieChart6"></canvas>
</div>
</div>
</div>
</div>
</div>
<div class="col-12">
<div class="card border-0 shadow-sm rounded" id="custom">
<div class="card-body p-5">
<div class="row align-items-center">
<div class="col-lg-6">
<h2 class="fw-bold">Customize your chart</h2>
<p class="text-muted mb-5 fst-italic">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div class="col-lg-6">
<!-- Example 7 -->
<div class="position-relative">
<canvas id="pieChart7"></canvas>
<div class="position-absolute position-center text-center pt-5">
<h1 class="fw-bold text-uppercase mb-0">$124k</h1>
<p class="text-muted text-uppercase mb-0">Toral expense</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
5. In the end friends, we need to add below code into our src/index.html file:
...
<head>
...
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
body {
background-color: #f6f9fb;
}
.text-small {
font-size: 0.9rem;
}
.rounded {
border-radius: 1rem;
}
.position-center {
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
}
a {
color: inherit;
text-decoration: none;
}
</style>
...
</head>
6. Now friends we just need to add below code into src/app/app.component.ts file to add pie chart functionality:
...
import * as Chart from 'chart.js';
...
export class AppComponent {
...
//Chartjs
Chart.defaults.RoundedDoughnut = Chart.helpers.clone(Chart.defaults.doughnut);
Chart.controllers.RoundedDoughnut = Chart.controllers.doughnut.extend({
draw: function(ease) {
var ctx = this.chart.ctx;
var easingDecimal = ease || 1;
var arcs = this.getMeta().data;
Chart.helpers.each(arcs, function(arc, i) {
arc.transition(easingDecimal).draw();
var pArc = arcs[i === 0 ? arcs.length - 1 : i - 1];
var pColor = pArc._view.backgroundColor;
var vm = arc._view;
var radius = (vm.outerRadius + vm.innerRadius) / 2;
var thickness = (vm.outerRadius - vm.innerRadius) / 2;
var startAngle = Math.PI - vm.startAngle - Math.PI / 2;
var angle = Math.PI - vm.endAngle - Math.PI / 2;
ctx.save();
ctx.translate(vm.x, vm.y);
ctx.fillStyle = i === 0 ? vm.backgroundColor : pColor;
ctx.beginPath();
ctx.arc(radius * Math.sin(startAngle), radius * Math.cos(startAngle), thickness, 0, 2 * Math.PI);
ctx.fill();
ctx.fillStyle = vm.backgroundColor;
ctx.beginPath();
ctx.arc(radius * Math.sin(angle), radius * Math.cos(angle), thickness, 0, 2 * Math.PI);
ctx.fill();
ctx.restore();
});
}
});
setTimeout(()=>{
var ctx1 = document.getElementById("pieChart1");
var pieChart1 = new Chart(ctx1, {
type: 'RoundedDoughnut',
options: {
cutoutPercentage: 75,
legend: {
position: 'left',
labels: {
boxWidth: 10,
fontStyle: 'italic',
fontColor: '#aaa',
usePointStyle: true,
}
},
},
data: {
labels: [
"First",
"Second",
"Third",
"Fourth"
],
datasets: [
{
data: [250, 100, 100, 200],
borderWidth: 0,
backgroundColor: [
'#e63a54',
'#d8f4ff',
"#110f48",
"#f8f8fa"
],
hoverBackgroundColor: [
'#e63a54',
'#d8f4ff',
"#110f48",
"#f8f8fa"
]
}]
}
});
// EXAMPLE 2
var ctx2 = document.getElementById("pieChart2");
var pieChart2 = new Chart(ctx2, {
type: 'pie',
options: {
legend: {
position: 'left',
labels: {
boxWidth: 10,
fontStyle: 'italic',
fontColor: '#aaa',
usePointStyle: true,
}
},
},
data: {
labels: [
"First",
"Second",
"Third",
"Fourth"
],
datasets: [
{
data: [300, 50, 100, 80],
borderWidth: 0,
backgroundColor: [
'#44b2d7',
"#59c2e6",
"#71d1f2",
"#96e5ff"
],
hoverBackgroundColor: [
'#44b2d7',
"#59c2e6",
"#71d1f2",
"#96e5ff"
]
}]
}
});
// EXAMPLE 3
var ctx3 = document.getElementById("pieChart3");
var pieChart3 = new Chart(ctx3, {
type: 'pie',
options: {
legend: {
position: 'left',
labels: {
boxWidth: 10,
fontStyle: 'italic',
fontColor: '#aaa',
usePointStyle: true,
}
},
},
data: {
labels: [
"First",
"Second",
"Third"
],
datasets: [
{
data: [300, 50, 100],
borderWidth: 7,
backgroundColor: [
'#46d8d5',
"#182390",
"#f5e132",
],
hoverBackgroundColor: [
'#46d8d5',
"#182390",
"#f5e132",
]
}]
}
});
// EXAMPLE 4
var ctx4 = document.getElementById("pieChart4");
var pieChart4 = new Chart(ctx4, {
type: 'RoundedDoughnut',
options: {
cutoutPercentage: 70,
legend: {
position: 'left',
labels: {
boxWidth: 10,
fontStyle: 'italic',
fontColor: '#aaa',
usePointStyle: true,
}
},
},
data: {
labels: [
"First",
"Second",
"Third",
"Fourth"
],
datasets: [
{
data: [250, 100, 100, 200],
borderWidth: 5,
backgroundColor: [
'#615dff',
'#ffb0d0',
"#ff8bb9",
"#f8f8fa"
],
hoverBackgroundColor: [
'#615dff',
'#ffb0d0',
"#ff8bb9",
"#f8f8fa"
]
}]
}
});
// EXAMPLE 5
var ctx5 = document.getElementById("pieChart5");
var pieChart5 = new Chart(ctx5, {
type: 'pie',
options: {
cutoutPercentage: 50,
legend: {
position: 'left',
labels: {
boxWidth: 10,
fontStyle: 'italic',
fontColor: '#aaa',
usePointStyle: true,
}
},
},
data: {
labels: [
"First",
"Second",
],
datasets: [
{
data: [300, 50],
borderWidth: 2,
borderColor: [
'#46d8d5',
"#f5e132",
],
backgroundColor: [
'rgba(70, 215, 212, 0.22)',
"rgba(245, 225, 50, 0.23)",
],
hoverBackgroundColor: [
'#46d8d5',
"#f5e132",
]
}]
}
});
// EXAMPLE 6
var ctx6 = document.getElementById("pieChart6");
var pieChart6 = new Chart(ctx6, {
type: 'pie',
options: {
rotation: -20,
cutoutPercentage: 10,
animation: {
animateScale: true,
},
legend: {
position: 'left',
borderAlign: 'inner',
labels: {
boxWidth: 10,
fontStyle: 'italic',
fontColor: '#aaa',
usePointStyle: true,
}
},
},
data: {
labels: [
"First",
"Second",
],
datasets: [
{
data: [300, 120],
borderWidth: 2,
backgroundColor: [
'rgba(70, 215, 212, 0.2)',
"rgba(245, 225, 50, 0.2)",
],
borderColor: [
'#46d8d5',
"#f5e132",
],
hoverBackgroundColor: [
'#46d8d5',
"#f5e132",
]
}]
}
});
// EXAMPLE 7
var ctx7 = document.getElementById("pieChart7");
var pieChart7 = new Chart(ctx7, {
type: 'RoundedDoughnut',
options: {
cutoutPercentage: 92,
borderAlign: 'center',
animation: {
duration: 2000,
easing: 'linear'
},
legend: {
position: 'top',
labels: {
padding: 10,
fontStyle: 'italic',
fontColor: '#333',
usePointStyle: true,
}
},
},
data: {
labels: [
"First",
"Second",
"Third",
"Fourth",
],
datasets: [
{
data: [120, 50, 80, 140],
borderWidth: 6,
borderColor: '#fff',
backgroundColor: [
'#f9d65c',
"#a9d876",
"#39be83",
"#0e8a73",
],
hoverBackgroundColor: [
'#f9d65c',
"#a9d876",
"#39be83",
"#0e8a73",
]
}]
},
});
}, 10);
...
}
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.