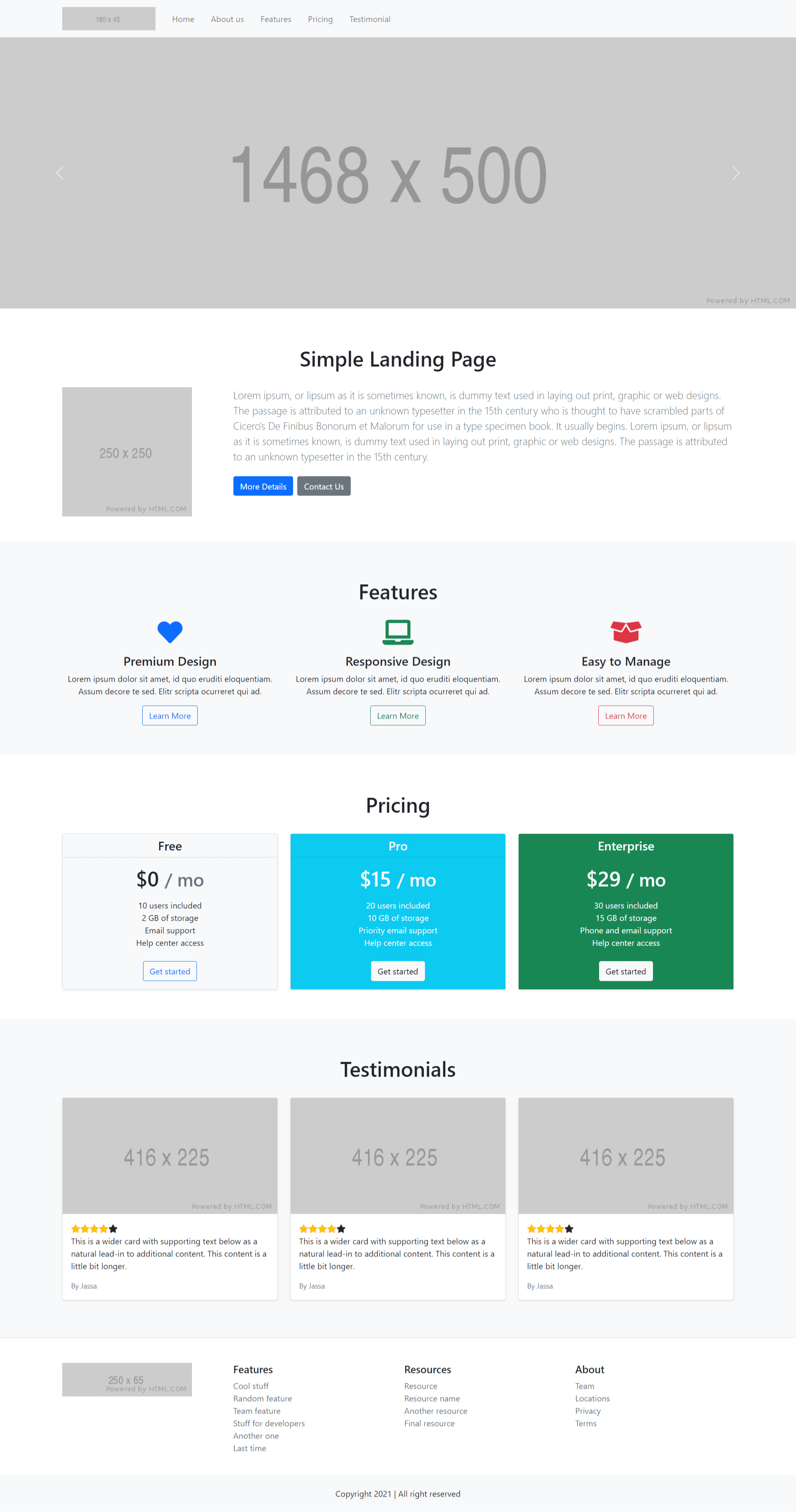
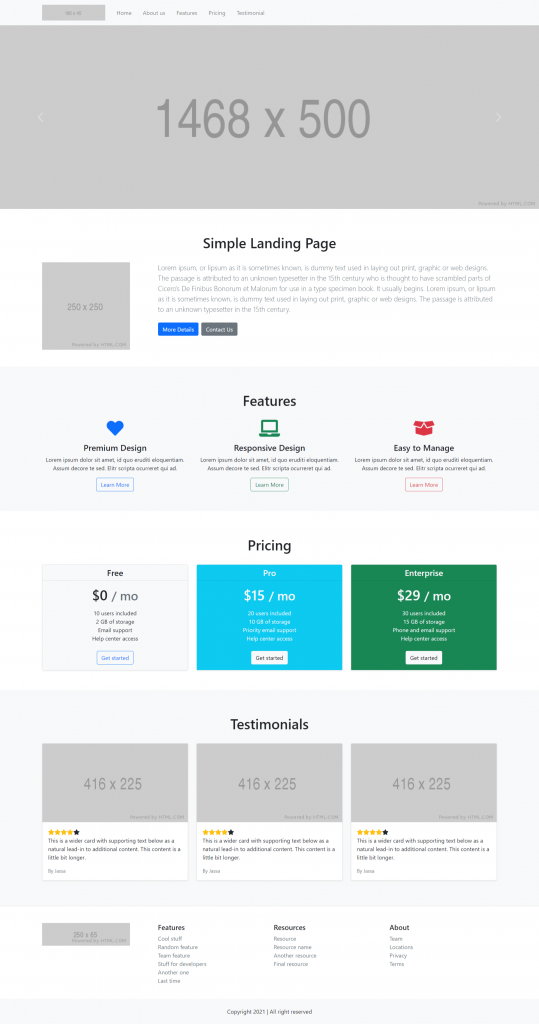
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 11 Bootstrap 5 Free Responsive Template.
In this post, guys we will cover below things:
- Bootstrap 5 Angular 11 Free Template Creation.
- Bootstrap 5 Carousel Slider Integration in Angular 11.
- Angular 11 Bootstrap 5 Responsive Navbar.

Angular11 came and Bootstrap5 also and very soon Angular 12 will come and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap@next
3. Now friends we just need to add below code into angularboot5/src/app/app.component.html file to get final out on the web browser:
<header>
<!--Responsive Navbar -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" target="_blank" href="#">
<img class="img-fluid" src="https://via.placeholder.com/180x45">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item active">
<a class="nav-link p-3" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#about-us">About us</a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#features">Features</a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#pricing">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#testimonial">Testimonial</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<main>
<section>
<!--Carousel Slider -->
<div id="carouselExampleControls" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<a target="_blank" href="#"><img src="https://via.placeholder.com/1468x500" class="d-block w-100" alt="..."></a>
</div>
<div class="carousel-item">
<a target="_blank" href="#"><img src="https://via.placeholder.com/1468x500" class="d-block w-100" alt="..."></a>
</div>
<div class="carousel-item">
<a target="_blank" href="#"><img src="https://via.placeholder.com/1468x500" class="d-block w-100" alt="..."></a>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</section>
<section id="about-us" class="py-5">
<div class="container">
<div class="text-center py-4">
<h1>Simple Landing Page</h1>
</div>
<div class="row">
<div class="col-md-3">
<a target="_blank" href="#">
<img src="https://via.placeholder.com/250x250" class="d-block img-fluid" alt="...">
</a>
</div>
<div class="col-md-9">
<p class="lead text-muted">Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. It usually begins. Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century.</p>
<p>
<a href="#" class="btn btn-primary my-2 me-2">More Details</a>
<a href="#" class="btn btn-secondary my-2">Contact Us</a>
</p>
</div>
</div>
</div>
</section>
<section id="features" class="py-5 bg-light">
<div class="container">
<div class="text-center py-4">
<h1>Features</h1>
</div>
<div class="row">
<div class="col-md-4 col-sm-4 mb-2">
<div class="box-part text-center">
<i class="text-primary fas fa-heart fa-3x mb-3" aria-hidden="true"></i>
<div class="title">
<h4>Premium Design</h4>
</div>
<div class="text mb-3">
<span>Lorem ipsum dolor sit amet, id quo eruditi eloquentiam. Assum decore te sed. Elitr scripta ocurreret qui ad.</span>
</div>
<a class="btn btn-outline-primary" href="#">Learn More</a>
</div>
</div>
<div class="col-md-4 col-sm-4 mb-2">
<div class="box-part text-center">
<i class="text-success fas fa-laptop fa-3x mb-3" aria-hidden="true"></i>
<div class="title">
<h4>Responsive Design</h4>
</div>
<div class="text mb-3">
<span>Lorem ipsum dolor sit amet, id quo eruditi eloquentiam. Assum decore te sed. Elitr scripta ocurreret qui ad.</span>
</div>
<a class="btn btn-outline-success" href="#">Learn More</a>
</div>
</div>
<div class="col-md-4 col-sm-4 mb-2">
<div class="box-part text-center">
<i class="text-danger fas fa-box-open fa-3x mb-3" aria-hidden="true"></i>
<div class="title">
<h4>Easy to Manage</h4>
</div>
<div class="text mb-3">
<span>Lorem ipsum dolor sit amet, id quo eruditi eloquentiam. Assum decore te sed. Elitr scripta ocurreret qui ad.</span>
</div>
<a class="btn btn-outline-danger" href="#">Learn More</a>
</div>
</div>
</div>
</div>
</section>
<section id="pricing" class="py-5">
<div class="container">
<div class="row text-center">
<div class="py-4">
<h1>Pricing</h1>
</div>
<div class="col-sm-4 mb-2">
<div class="card shadow-sm">
<div class="card-header bg-light">
<h4 class="my-0 font-weight-normal">Free</h4>
</div>
<div class="card-body bg-light">
<h1 class="card-title pricing-card-title">$0 <small class="text-muted">/ mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>10 users included</li>
<li>2 GB of storage</li>
<li>Email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-block btn-outline-primary">Get started</button>
</div>
</div>
</div>
<div class="col-sm-4 mb-2">
<div class="card shadow-sm">
<div class="card-header bg-info text-light">
<h4 class="my-0 font-weight-normal">Pro</h4>
</div>
<div class="card-body bg-info text-light">
<h1 class="card-title pricing-card-title">$15 <small>/ mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>20 users included</li>
<li>10 GB of storage</li>
<li>Priority email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-block btn-light">Get started</button>
</div>
</div>
</div>
<div class="col-sm-4 mb-2">
<div class="card shadow-sm">
<div class="card-header bg-success text-light">
<h4 class="my-0 font-weight-normal">Enterprise</h4>
</div>
<div class="card-body bg-success text-light">
<h1 class="card-title pricing-card-title">$29 <small>/ mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>30 users included</li>
<li>15 GB of storage</li>
<li>Phone and email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-block btn-light">Get started</button>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="testimonial" class="py-5 bg-light">
<div class="container">
<div class="text-center py-4">
<h1>Testimonials</h1>
</div>
<div class="row">
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/416x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/416x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/416x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</main>
<footer class="pt-4 pt-md-5 border-top">
<div class="container">
<div class="row">
<div class="col-12 col-md">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/250x65">
</a>
</div>
<div class="col-6 col-md">
<h5>Features</h5>
<ul class="list-unstyled text-small">
<li><a class="text-muted" href="#">Cool stuff</a></li>
<li><a class="text-muted" href="#">Random feature</a></li>
<li><a class="text-muted" href="#">Team feature</a></li>
<li><a class="text-muted" href="#">Stuff for developers</a></li>
<li><a class="text-muted" href="#">Another one</a></li>
<li><a class="text-muted" href="#">Last time</a></li>
</ul>
</div>
<div class="col-6 col-md">
<h5>Resources</h5>
<ul class="list-unstyled text-small">
<li><a class="text-muted" href="#">Resource</a></li>
<li><a class="text-muted" href="#">Resource name</a></li>
<li><a class="text-muted" href="#">Another resource</a></li>
<li><a class="text-muted" href="#">Final resource</a></li>
</ul>
</div>
<div class="col-6 col-md">
<h5>About</h5>
<ul class="list-unstyled text-small">
<li><a class="text-muted" href="#">Team</a></li>
<li><a class="text-muted" href="#">Locations</a></li>
<li><a class="text-muted" href="#">Privacy</a></li>
<li><a class="text-muted" href="#">Terms</a></li>
</ul>
</div>
</div>
</div>
<div class="text-center py-4 bg-light mt-4">Copyright 2021 | All right reserved</div>
</footer>
4. Now friends we just need to add below code into angularboot5/angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
5. Now friends we just need to add below code into angularboot5/src/app/app.component.css file to add custom styles:
a{
text-decoration: none!important;
}
6. Now friends we just need to add below code into angularboot5/src/index.html file to add fontawesome icons:
<!DOCTYPE html>
<html lang="">
<head>
...
<link href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" rel="stylesheet">
</head>
...
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Guys click here to check the Angular 11 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks