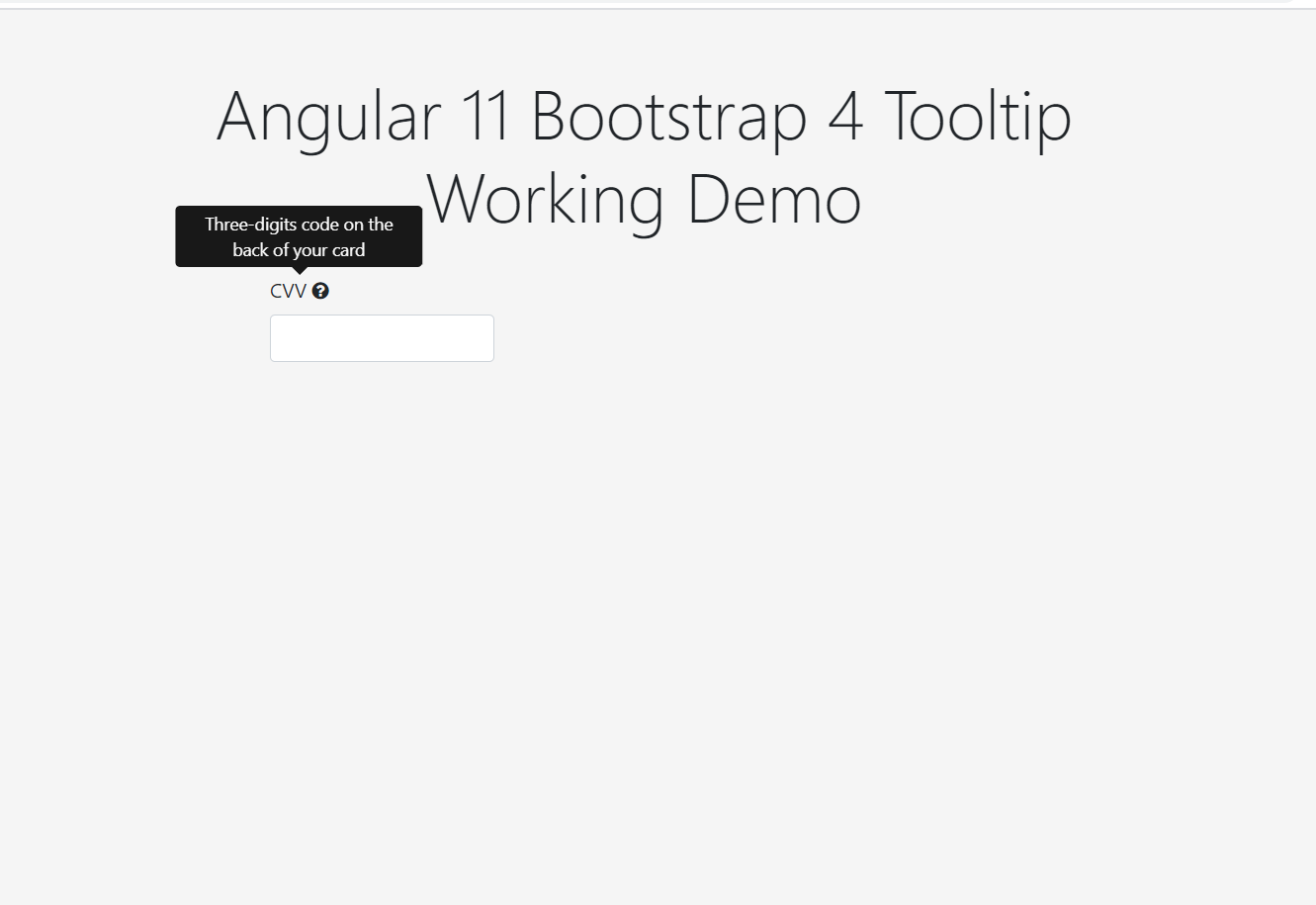
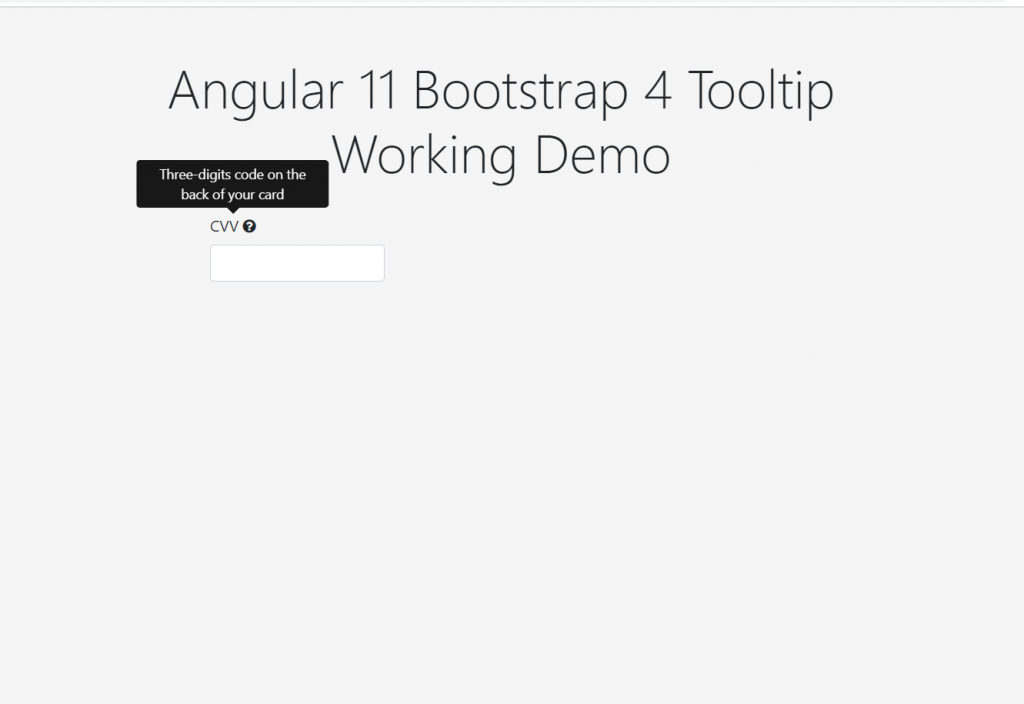
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap 4 Tooltip Working Demo.
Note: Friends, I am making this posts because, In Angular 11, me and many others developers are facing issue that, how to impalement bootstrap tooltip inside angular 11 application.

Angular 11 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Bootstrap 4 Tooltip Working Demo and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save npm install --save @types/jquery npm install popper.js --save
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/popper.js/dist/umd/popper.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"src/assets/tooltip.js"
]
...
4. Now friends we need to create new file inside src/assets folder name tooltip.js and add below code inside it:
$(document).ready(function() {
//Tooltip initialization
setTimeout(function(){ $('[data-toggle="tooltip"]').tooltip(); }, 10);
});
5. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<label data-toggle="tooltip" title="Three-digits code on the back of your card">CVV</label>
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks