Hello my friends, welcome back to my blog. Today in this blog post, I will tell you, Angular 10 Vertical Stepper Form Working Tutorial.
Angular10 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 10 Vertical Stepper Form Working Tutorial and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularstepform //Create new Angular Project cd angularstepform // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. After done with above, we need to run below commands to set step form environment into your angular 10 application:
npm install --save @angular/material @angular/cdk @angular/animations ng serve
3. Now friends we need to add below code into our src/app/app.module.ts file:
...
import { MatStepperModule } from '@angular/material/stepper';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule } from '@angular/material/button';
import { MatIconModule } from '@angular/material/icon';
...
imports: [
...
MatStepperModule,
FormsModule,
ReactiveFormsModule,
MatFormFieldModule,
MatInputModule,
BrowserAnimationsModule,
MatButtonModule,
MatIconModule
],
4. Now friends we need to add below code into our src/app/app.component.ts file:
...
import {FormBuilder, FormGroup, Validators} from '@angular/forms';
export class AppComponent {
...
isLinear = true;
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ''
});
}
}
5. Now friends we need to add below code into our src/app/app.component.html file:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"rel="stylesheet">
<h1 style="background-color: coral; text-align: center; color: #ffffff;padding: 5px;">therichpost.com</h1>
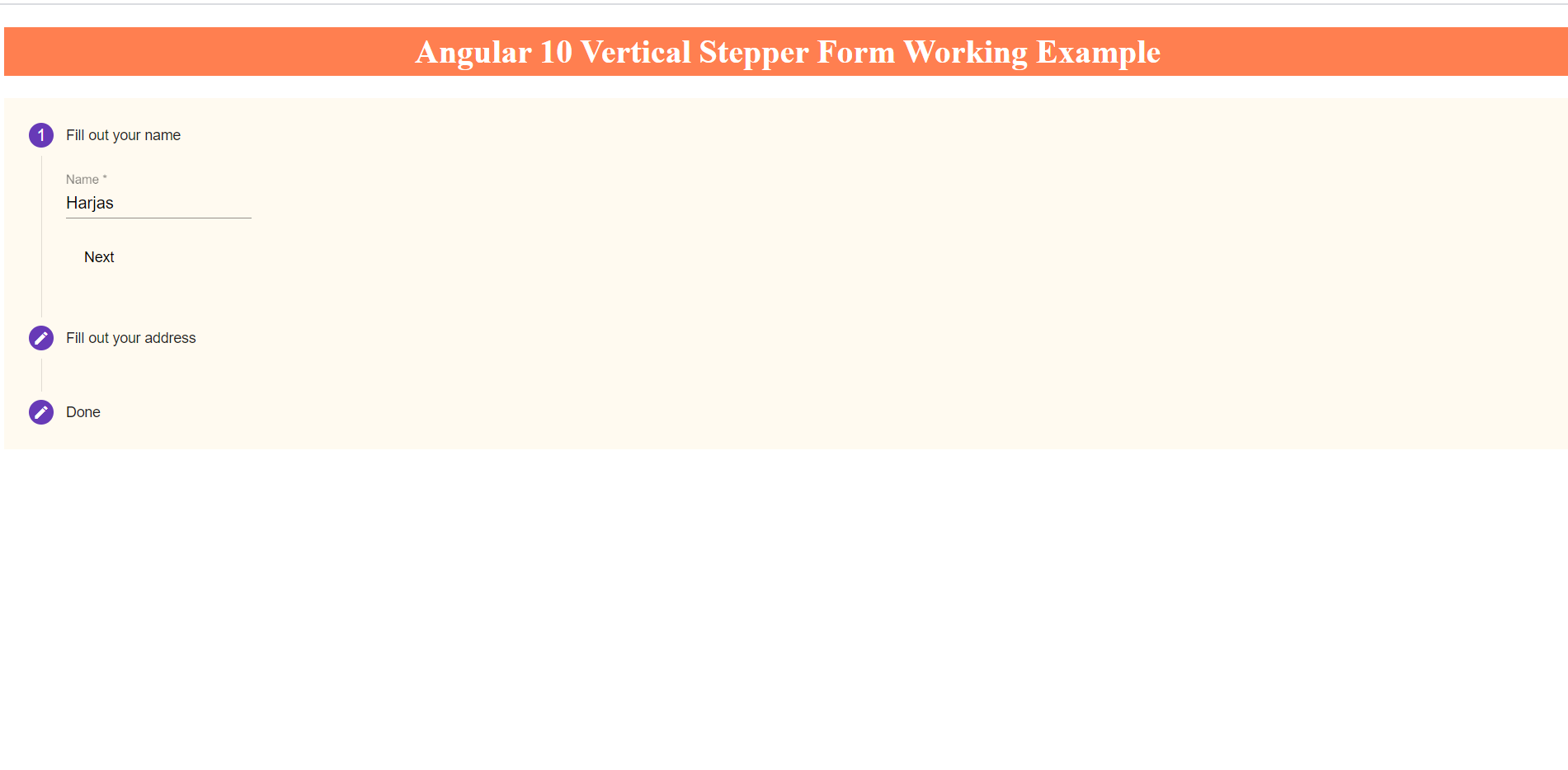
<mat-vertical-stepper [linear]="isLinear" #stepper style="background-color:floralwhite;">
<mat-step [stepControl]="firstFormGroup">
<form [formGroup]="firstFormGroup">
<ng-template matStepLabel>Fill out your name</ng-template>
<mat-form-field>
<mat-label>Name</mat-label>
<input matInput placeholder="Last name, First name" formControlName="firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl]="secondFormGroup">
<form [formGroup]="secondFormGroup">
<ng-template matStepLabel>Fill out your address</ng-template>
<mat-form-field>
<mat-label>Address</mat-label>
<input matInput formControlName="secondCtrl" placeholder="Ex. 1 Main St, New York, NY"
required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
<p>You are now done.</p>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click)="stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-vertical-stepper>
6. Now friends we need to add below code into our src/styles.css file:
... @import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.