Hello friends, welcome back to my blog. Today in this blog post, I will tell you, Angular 10 Parent Child Components Working Example.
Angular 10 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 10 Parent Child Components Working Example and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new parentchild //Create new Angular Project cd parentchild // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap(good responsive looks) and jquery modules into our angular application:
This is optional step
npm i --save bootstrap npm i jquery --save npm i popper.js --save ng serve --o
3. Now friends, here we need to add below into our angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"node_modules/popper.js/dist/umd/popper.min.js"]
4. After done with the point 1 and point 2, you need to run below commands to create new parent, child components into your Angular 10 application:
ng g c parent ng g c parent/child
5. Now friends, we need to add below code into our project src/app/app-routing.module.ts file to make parent child component routing:
...
import { ParentComponent } from './parent/parent.component';
import { ChildComponent } from './parent/child/child.component';
const routes: Routes = [
{ path: 'parent', component: ParentComponent,
children:[
{ path: 'child', component:ChildComponent }
]
}
];
...
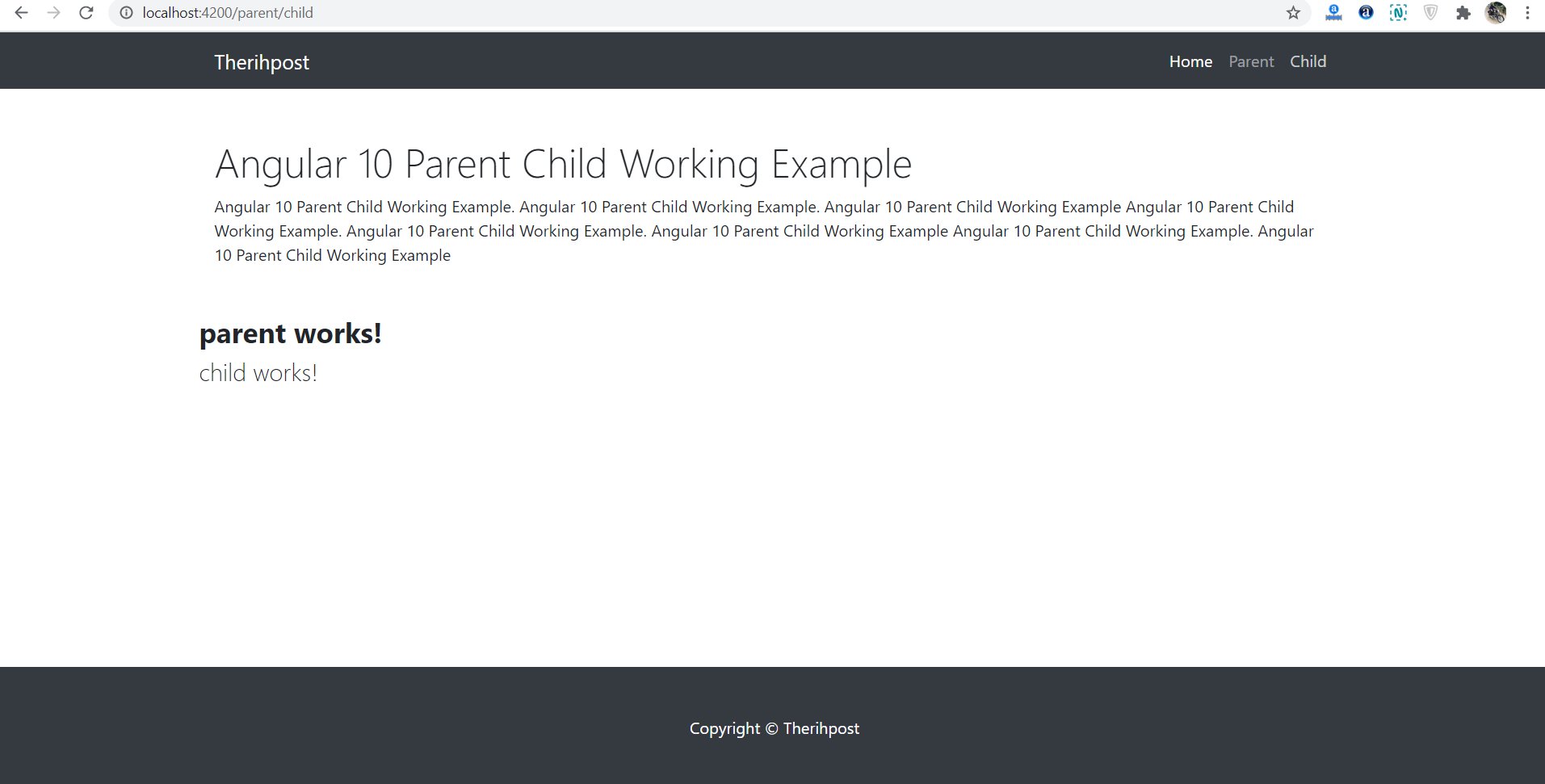
6. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" [routerLink]="['']">Therihpost</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" [routerLink]="['']">Home
</a>
</li>
<li>
<a class="nav-link" [routerLink]="['parent']">Parent</a>
</li>
<li>
<a class="nav-link" [routerLink]="['parent/child']">Child</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page Content -->
<div class="container mt-5">
<!-- Heading Row -->
<div class="row align-items-center my-5 mt-5">
<div class="col-lg-12">
<h1 class="font-weight-light">Therichpost.com</h1>
Therichpost.com Therichpost.com Therichpost.com Therichpost.com
Therichpost.com Therichpost.com Therichpost.com Therichpost.com
</div>
<!-- /.col-lg-8 -->
</div>
<!-- /.row -->
<div class="row align-items-center my-5 mt-5">
<h2 class="font-weight-light"><router-outlet></router-outlet></h2>
</div>
</div>
<!-- /.container -->
7. Now friends we just need to add below code into src/app/parent/parent.component.html file:
<h3 class="font-weight-bold">parent works!</h3> <!--Inside below router, child component data will be shown --> <h4 class="font-weight-light"><router-outlet></router-outlet></h4>
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.