Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 input type tel get country details.
Post Working:
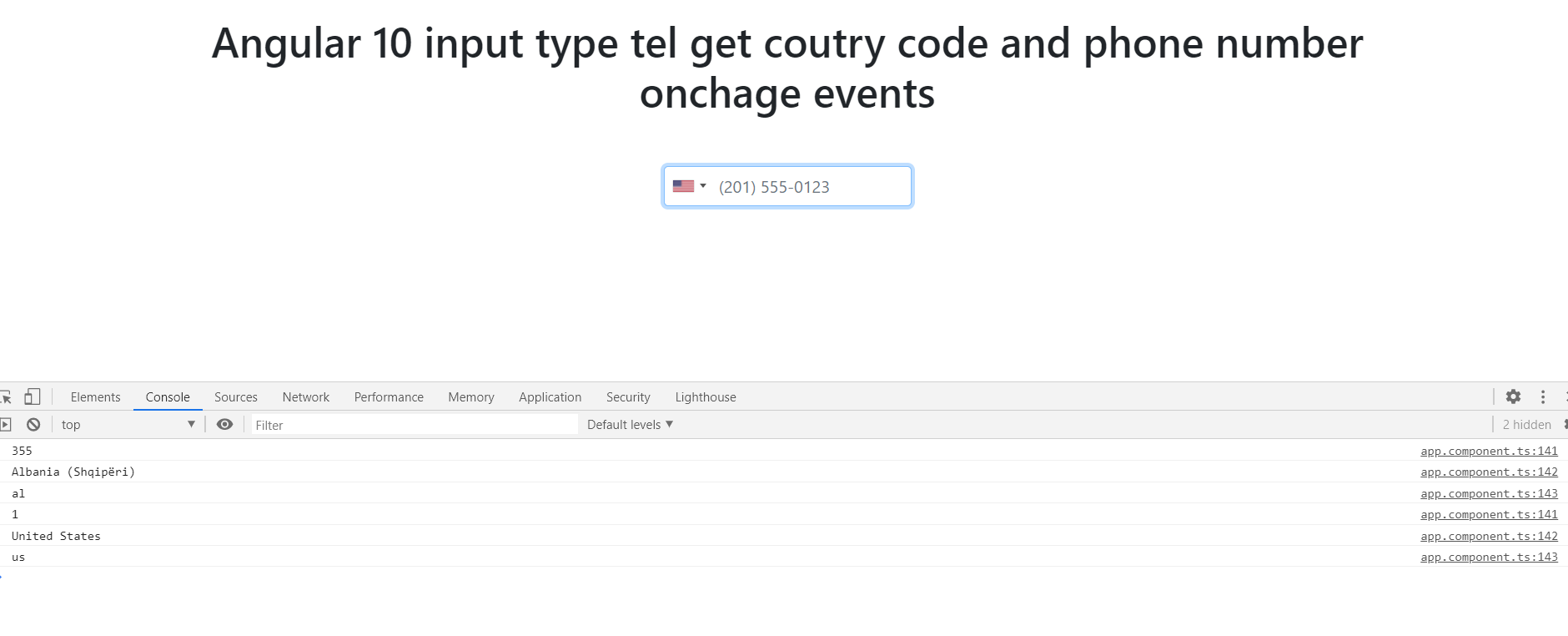
In this post, I am getting country details like country dial-code, country code, country name. I have used ng2-tel-input module.
Angular 10 came and if you are new then importantly you must check below two links:
Here is the complete code snippet for Angular 10 input type tel get country details:
1. Firstly, we need to run below commands to get fresh angular 10 set and also you should have latest node version on your system:
npm install -g @angular/cli //Setup Angular10 atmosphere ng new angularl10 //Install New Angular App /**You need to update your Nodejs also for this verison**/ cd angular10 //Go inside the Angular 10 Project
2. Now you need to run below commands to get input type phone and bootstrap modules into your angular 10 application. I use bootstrap to make website looks good:
npm install ng2-tel-input intl-tel-input --save npm install bootstrap --save
3. Now you need to add below code into your angular.json files to call the modules styles and scripts:
"styles": [ ... "node_modules/intl-tel-input/build/css/intlTelInput.css", "node_modules/bootstrap/dist/css/bootstrap.min.css" ], "scripts": [ ... "node_modules/intl-tel-input/build/js/intlTelInput.min.js" "node_modules/bootstrap/dist/js/bootstrap.min.js" ]
4. Now add below code inside your src/app/app.module.ts file:
...
import {Ng2TelInputModule} from 'ng2-tel-input';
...
imports: [... Ng2TelInputModule ...]
5. Now add below code inside your src/app/app.component.ts file to get on-change works:
...
export class AppComponent {
...
onCountryChange(event)
{
console.log(event.dialCode);
console.log(event.name);
console.log(event.iso2);
}
}
...
6. Finally add below code inside your src/app/app.component.html file to get the output on browser:
<div class="container text-center"> <h1 class="mt-5 mb-5">Angular 10 </h1> <div class="form-group"> <input class="form-control lastnamefilter" type="text" ng2TelInput (countryChange)="onCountryChange($event)" /> </div> </div>
This is it friends and importantly to run ng serve command in the end to check final output. If you have any kind of query then please do comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.