Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 HighCharts in Bootstrap Modal on Button Click.

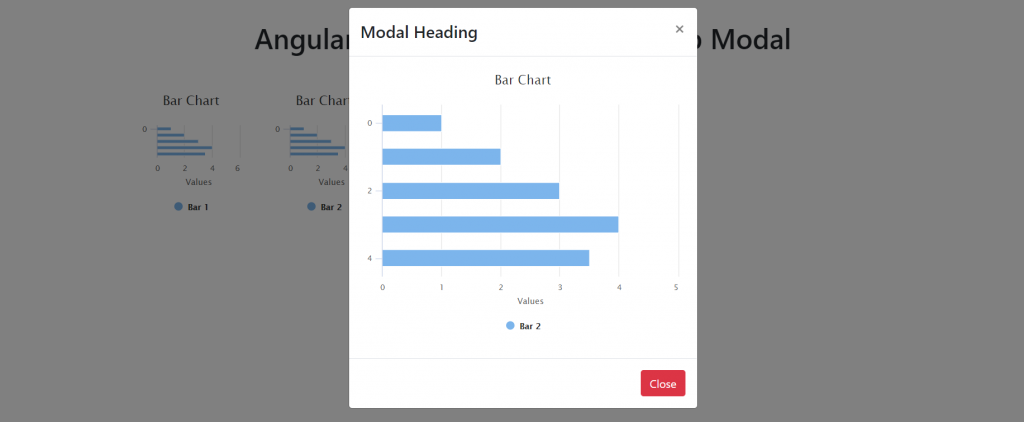
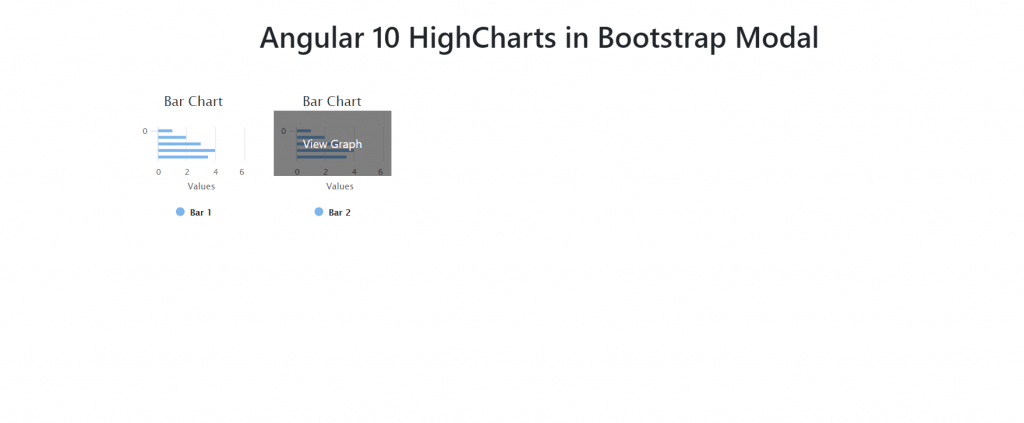
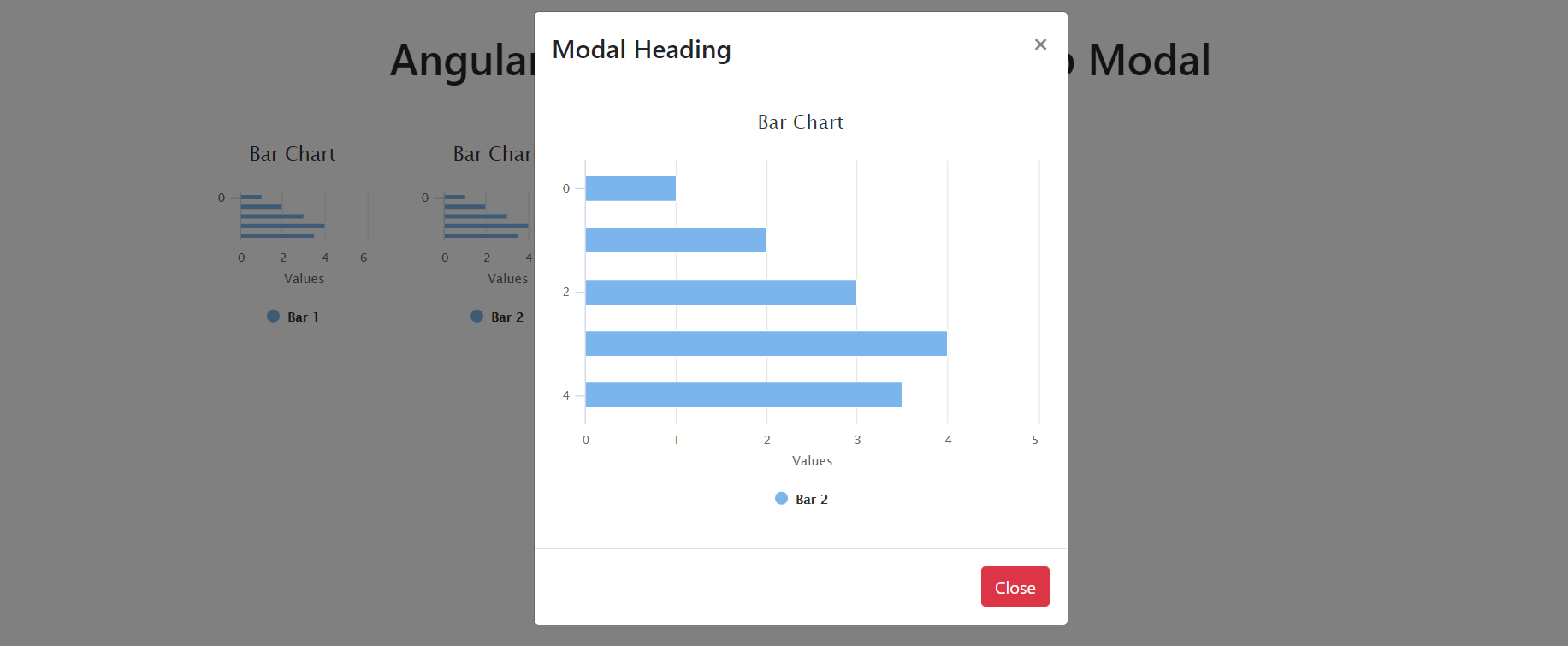
Angular highcharts in bootstrap modal 
Angular HighChart hover effect
Angular 10 came and if you new in Angular 10 then please check below links:
Here is the code snippets for Angular 10 HighCharts in Bootstrap Modal on Button Click:
1. Very First, you need to run below commands for Angular 10 fresh setup:
Also you have latest nodejs installed on your system
npm install -g @angular/cli //Setup Angular10 atmosphere ng new angularcharts //Install New Angular App /**You need to update your Nodejs also for this verison**/ cd angularcharts //Go inside the Angular 10 Project
2. Now run below commands to install highcharts, jquery and bootstrap into your angular 10 project:
npm install jquery --save npm install bootstrap --save npm i --save angular-highcharts highcharts
3. Now add below code into your angular.json file
"styles": [ ... "node_modules/bootstrap/dist/css/bootstrap.min.css", ], "scripts": [ ... "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js", ]
4. Now add below code into your src/app/app.module.ts file:
...
import { ChartModule } from 'angular-highcharts';
...
imports: [
...
ChartModule
],
5. Now add below code into your src/app/app.component.ts file:
I have jquery because I want to use same highcharts multiple time but with angular this was not working so in the end, I used jquery
...
declare var $: any;
...
export class AppComponent {
...
ngOnInit(){
$('.chart').each(function(){
$(this).highcharts({
chart: {
type: 'bar',
},
title: {
text: 'Bar Chart'
},
credits: {
enabled: false
},
series: [
{
name: 'Bar 1',
data: [1, 2, 3, 4, 3.5]
}
]
});
})
$('.chart2').each(function(){
$(this).highcharts({
chart: {
type: 'bar',
},
title: {
text: 'Bar Chart'
},
credits: {
enabled: false
},
series: [
{
name: 'Bar 2',
data: [1, 2, 3, 4, 3.5]
}
]
});
});
}
}
6. Now add below code into your src/app/app.component.html file:
Here, I have used two bootstrap modal popup for two charts. When you will mouse hover on small charts(divchart, divchart2) then you will see view graph button and after clicking on that button, you will see big graph in bootstrap modal popup
<div class="container text-center">
<h1 class="mt-5 mb-5">Angular 10 HighCharts in Bootstrap Modal</h1>
<div class="row">
<div class="col-sm-2 hoverclass"><div class="chart" style="height: 200px;"></div><button data-toggle="modal" data-target="#myModal1">View Graph</button></div>
<div class="col-sm-2 hoverclass"><div class="chart2" style="height: 200px;"></div><button data-toggle="modal" data-target="#myModal2">View Graph</button></div>
</div>
</div>
<!-- The Modal -->
<div class="modal" id="myModal1">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<div class="chart" style="height: 400px;"></div>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- The Modal -->
<div class="modal" id="myModal2">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<div class="chart2" style="height: 400px;"></div>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
7. Add below code into src/app/app.component.css file:
.hoverclass button{
position: absolute;
top: 15%;
border: 0px;
z-index: 999;
background: rgba(0, 0, 0, .5);
height: 45%;
width: 85%;
color: #fff;
display: none;
}
.hoverclass:hover button{display: block;}
This is it and if you have any kind of query then please comment below and don’t forget to run ng serve command.
I can say this post also covers the, show highcharts in bootstrap modal, same highcharts same page but multiple time.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.