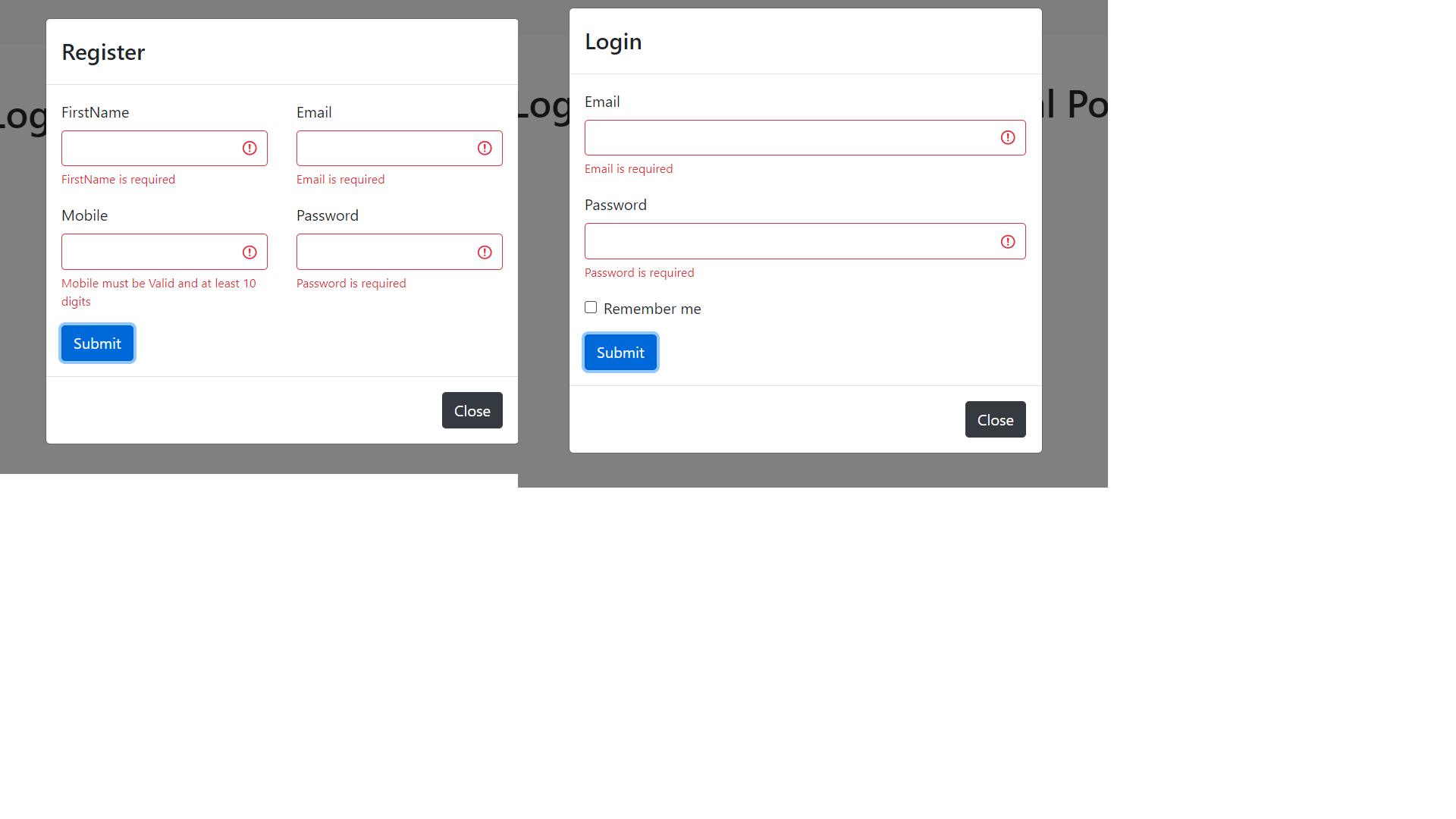
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 Bootstrap modal popup registration and login forms with validations.
Post Working:
Hi friends, after watching the above video, on what topic this video will based upon so that is why I make the videos for better understating of working.
Friends Angular 10 came and if you are new then please check below two links:
Here is the proper code snippet for Angular 10 Bootstrap modal popup registration and login forms with validations:
1. Very first, you need to run below commands to get angular 10 fresh setup and also you have latest nodejs version on your machine:
npm install -g @angular/cli //Setup Angular10 atmosphere ng new angularloginregisterforms //Install New Angular App /**You need to update your Nodejs also for this verison**/ cd angularloginregisterforms //Go inside the Angular 10 Project
2. Now run below commands to install bootstrap and jquery modules for modal pop working:
npm install jquery --save npm install bootstrap --save
3. Now add below code inside your angular.json file to get the bootstrap and jquery styles and scripts:
"styles": [ ... "node_modules/bootstrap/dist/css/bootstrap.min.css", ], "scripts": [ ... "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js", ]
4. Now add below code inside your src/app/app.module.ts file to declaration of modules:
...
import { ReactiveFormsModule } from '@angular/forms';
...
imports: [
...
ReactiveFormsModule
],
5. Now very important, add below code carefully inside your src/app/app.component.ts file for login register forms working and actions:
...
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
declare var $: any;
...
export class AppComponent {
...
//Declare forms variable for actions
registerForm: FormGroup;
submitted = false;
loginForm: FormGroup;
loginsubmitted = false;
//Register form actions
get f() { return this.registerForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.registerForm.invalid) {
return;
}
//True if all the fields are filled
if(this.submitted)
{
$("#registermodal").modal("hide");
}
}
// Login form actions
get ff() { return this.loginForm.controls; }
onLoginSubmit() {
this.loginsubmitted = true;
// stop here if form is invalid
if (this.loginForm.invalid) {
return;
}
//True if all the fields are filled
if(this.loginsubmitted)
{
$("#loginmodal").modal("hide");
}
}
ngOnInit(){
//Login form validations
this.loginForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]],
password: ['', [Validators.required]]
});
//Register form validations
this.registerForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]],
password: ['', [Validators.required, Validators.minLength(6)]],
firstname: ['', [Validators.required]],
mobile: ['', [Validators.required, Validators.pattern(/^-?(0|[1-9]\d*)?$/), Validators.minLength(10)]]
});
}
}
6. Here is the code you need to add inside your src/app/app.component.html file and this will show the proper output on browser:
<div class="container">
<!--Login Register Forms Buttons-->
<button type="button" class="btn btn-primary mr-5" data-toggle="modal" data-target="#registermodal">Register</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#loginmodal">Login</button>
</div>
<!--Bootstrap Modals -->
<!--login Form Modal-->
<div class="modal" id="loginmodal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">Login</h4>
</div>
<div class="modal-body">
<form [formGroup]="loginForm" (ngSubmit)="onLoginSubmit()">
<div class="form-group">
<label>Email</label>
<input type="text" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': loginsubmitted && ff.email.errors }" />
<div *ngIf="loginsubmitted && ff.email.errors" class="invalid-feedback">
<div *ngIf="ff.email.errors.required">Email is required</div>
<div *ngIf="ff.email.errors.email">Email must be a valid email address</div>
</div>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" formControlName="password" class="form-control" [ngClass]="{ 'is-invalid': loginsubmitted && ff.password.errors }" />
<div *ngIf="loginsubmitted && ff.password.errors" class="invalid-feedback">
<div *ngIf="ff.password.errors.required">Password is required</div>
</div>
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-dark" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!--Register Form Modal--><div class="modal" id="registermodal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">Register</h4>
</div>
<div class="modal-body">
<form [formGroup]="registerForm" (ngSubmit)="onSubmit()">
<div class="row">
<div class="col-sm-6">
<div class="form-group">
<label>FirstName</label>
<input type="text" formControlName="firstname" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.firstname.errors }" />
<div *ngIf="submitted && f.firstname.errors" class="invalid-feedback">
<div *ngIf="f.firstname.errors.required">FirstName is required</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label>Email</label>
<input type="text" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.email.errors }" />
<div *ngIf="submitted && f.email.errors" class="invalid-feedback">
<div *ngIf="f.email.errors.required">Email is required</div>
<div *ngIf="f.email.errors.email">Email must be a valid email address</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label>Mobile</label>
<input type="text" formControlName="mobile" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.mobile.errors }" />
<div *ngIf="submitted && f.mobile.errors" class="invalid-feedback">
<div *ngIf="f.mobile.errors">Mobile must be Valid and at least 10 digits</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label>Password</label>
<input type="password" formControlName="password" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.password.errors }" />
<div *ngIf="submitted && f.password.errors" class="invalid-feedback">
<div *ngIf="f.password.errors.required">Password is required</div>
<div *ngIf="f.password.errors.minlength">Password must be at least 6 characters</div>
</div>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-dark" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
This is it friends and don’t forget to run ng serve command to enjoy the proper working. If you have any kind of query then please do comment below.
Notes:
With this post, we have done with Angular login and registration form with proper validation with bootstrap modal.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.