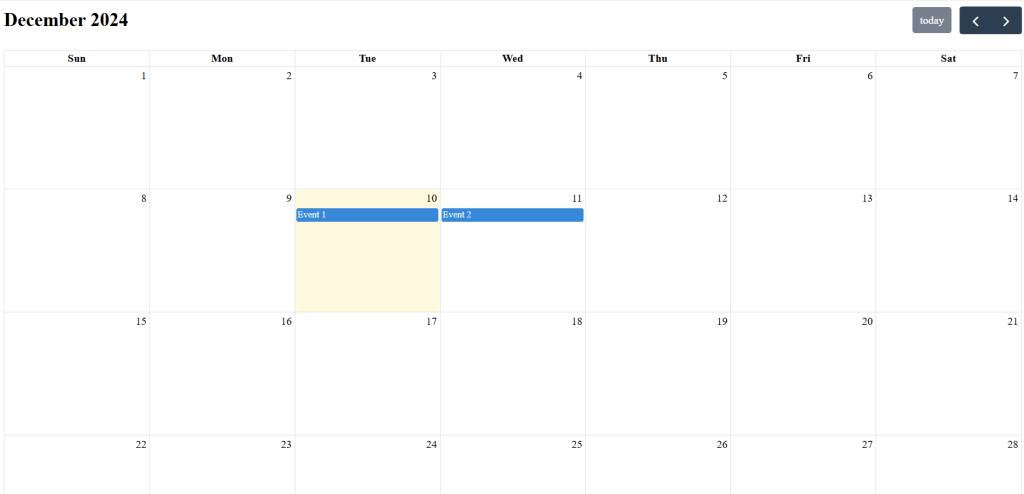
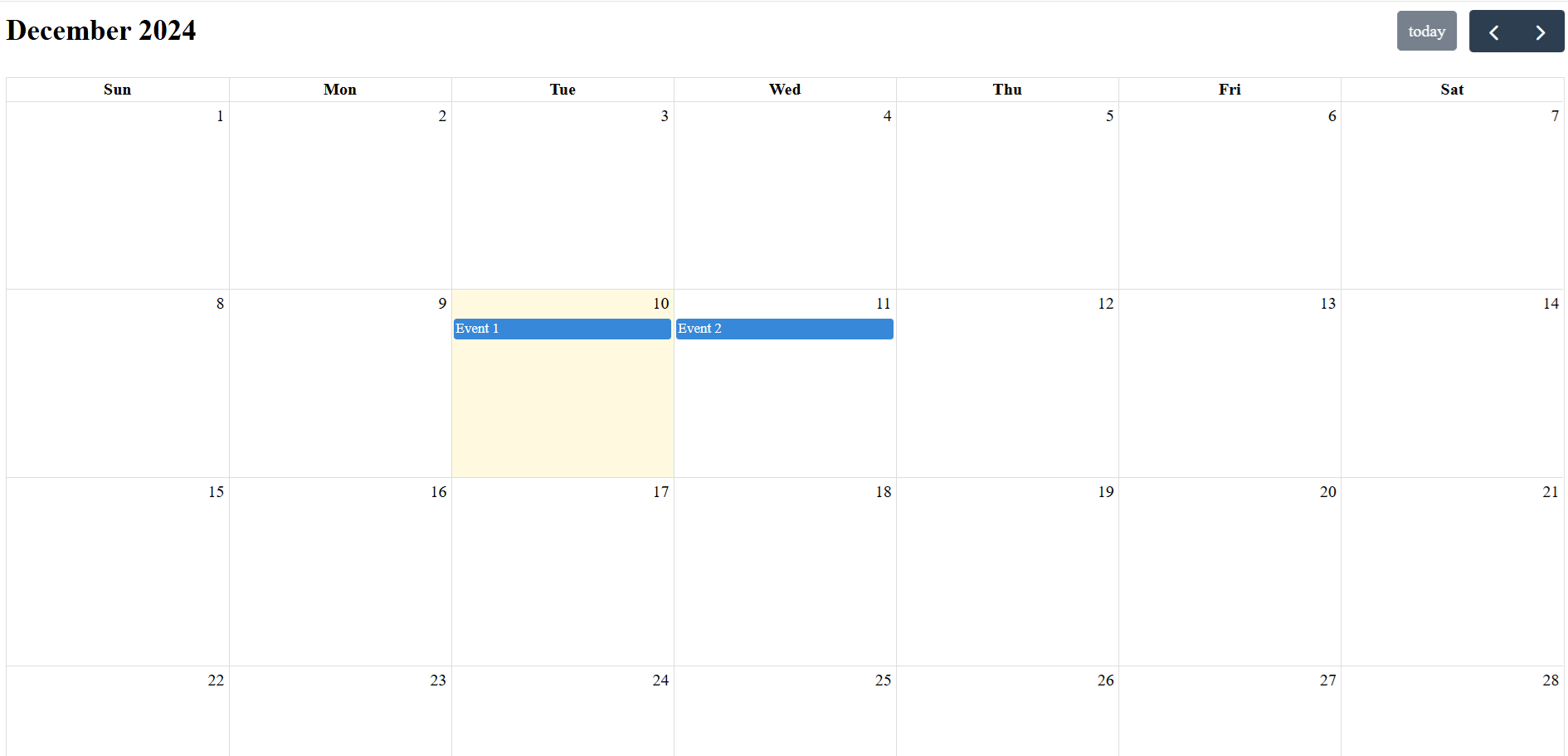
Hello guys, welcome back to my blog therichpost.com. Guys today in this post we will Add FullCalendar in Angular 19.
Angular 19 came. If you are new then you must check below two links:
Now guys here is the complete code snippet and please follow carefully:
Installation Steps:
- Install Dependencies:
Use npm to install the core FullCalendar package, the Angular adapter, and any desired plugins. For example, to include the day grid and interaction plugins:
npm install --save @fullcalendar/core @fullcalendar/angular @fullcalendar/daygrid @fullcalendar/interaction
- Import FullCalendarModule(for below 17 versions):
In your Angular module file (e.g.,app.module.ts), importFullCalendarModuleand register the plugins:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FullCalendarModule } from '@fullcalendar/angular';
import dayGridPlugin from '@fullcalendar/daygrid';
import interactionPlugin from '@fullcalendar/interaction';
FullCalendarModule.registerPlugins([
dayGridPlugin,
interactionPlugin
]);
@NgModule({
declarations: [
// your components
],
imports: [
BrowserModule,
FullCalendarModule,
// other modules
],
providers: [],
bootstrap: [/* your root component */]
})
export class AppModule { }
- Configure the Calendar in a Component:
In your component TypeScript file (e.g.,app.component.ts), define the calendar options:
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FullCalendarModule } from '@fullcalendar/angular';
import dayGridPlugin from '@fullcalendar/daygrid';
import interactionPlugin from '@fullcalendar/interaction';
import { CalendarOptions } from '@fullcalendar/core';
@Component({
selector: 'app-root',
imports: [CommonModule, FullCalendarModule],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'bootstraptoangular19';
calendarOptions: CalendarOptions = {
initialView: 'dayGridMonth',
plugins: [dayGridPlugin, interactionPlugin],
events: [
{ title: 'Event 1', date: '2024-12-10' },
{ title: 'Event 2', date: '2024-12-11' }
],
dateClick: this.handleDateClick.bind(this),
};
handleDateClick(arg :any) {
alert('Date clicked: ' + arg.dateStr);
}
}
- Add the Calendar to the Template:
In your component HTML file (e.g.,app.component.html), include the FullCalendar component:
<full-calendar [options]="calendarOptions"></full-calendar>

I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.