Hello to all, welcome to therichpost.com. In this post, I will tell you, How to Add Datepicker to Fullcalendar?
I have shared so many post related to fullcalendar and you all liked it very much.
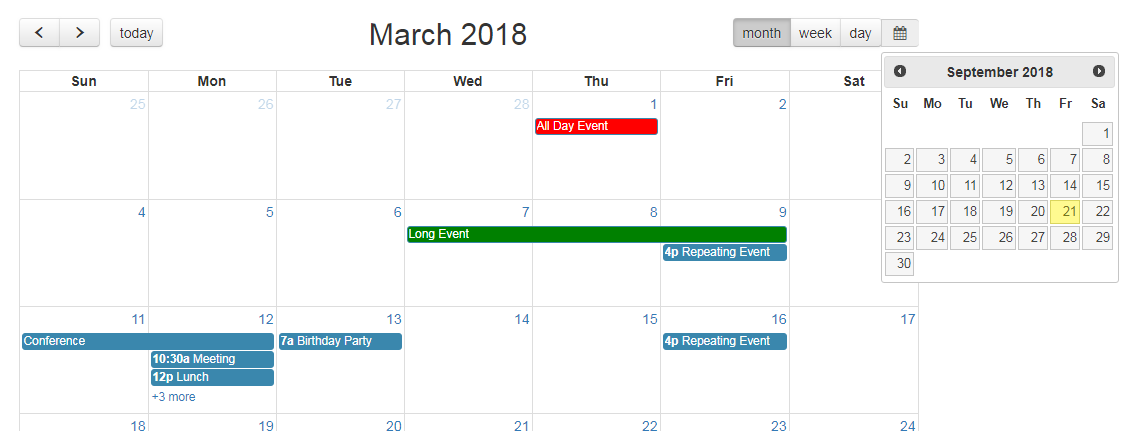
Here is the working picture:

Here is the working and tested code and you can add this into your html or php file:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<!--Styles-->
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.css' rel='stylesheet' />
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/
bootstrap.min.css'>
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.print.min.css' rel='stylesheet' media='print' />
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!--Scripts-->
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/moment.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/jquery.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min
.js'></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,basicWeek,basicDay'
},
defaultDate: '2018-03-12',
navLinks: true, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
events: [
{
title: 'All Day Event',
start: '2018-03-01',
backgroundColor:'red'
},
{
title: 'Long Event',
start: '2018-03-07',
end: '2018-03-10',
backgroundColor:'green'
},
{
id: 999,
title: 'Repeating Event',
start: '2018-03-09T16:00:00'
},
{
id: 999,
title: 'Repeating Event',
start: '2018-03-16T16:00:00'
},
{
title: 'Conference',
start: '2018-03-11',
end: '2018-03-13'
},
{
title: 'Meeting',
start: '2018-03-12T10:30:00',
end: '2018-03-12T12:30:00'
},
{
title: 'Lunch',
start: '2018-03-12T12:00:00'
},
{
title: 'Meeting',
start: '2018-03-12T14:30:00'
},
{
title: 'Happy Hour',
start: '2018-03-12T17:30:00'
},
{
title: 'Dinner',
start: '2018-03-12T20:00:00'
},
{
title: 'Birthday Party',
start: '2018-03-13T07:00:00'
},
{
title: 'Click for Google',
url: 'http://google.com/',
start: '2018-03-28'
}
]
});
$(".fc-right .fc-button-group").append(
'<div class="input-group datetimepicker"><input type="text" class="form-control fc-datepicker" placeholder="YYYY-MM-DD" style="padding: 0;width: 0;border: none;margin: 0;"></div>');
$(".fc-datepicker").datepicker({
dateFormat: 'yy-mm-dd',
showOn: "button",
buttonText: '<span class="input-group-addon"><i class="fa fa-calendar"></i></span>',
});
});
</script>
<style>
.ui-datepicker-trigger{border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
background: transparent;
border: none;
margin: 0!important;
padding: 0!important;
height: 30px!important;}
.ui-datepicker-trigger .input-group-addon:last-child {
border-left: 1px solid #ccc;
border-left: 1px solid #ccc;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.fc-basicDay-button{border-radius:0;}
body {
margin: 40px 10px;
padding: 0;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
font-size: 14px;
}
#calendar {
max-width: 900px;
margin: 0 auto;
}
.hoverEffect {
font-size: 29px;
position: absolute;
margin: 30px 55px;
cursor: pointer;
}
</style>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
If you have any query related to this post then do comment below or ask questions.
Leave a Reply
You must be logged in to post a comment.