Hello, welcome to therichpost.com. In this post, I will tell you How to Add Custom Google Map Marker Image? Google is the best search engine and top brand. Google provides us so many api’s and today we will do google map api. I will tell you lot of trick with google map api.
You can use any kind of image and add path to “icon:” in google marker.
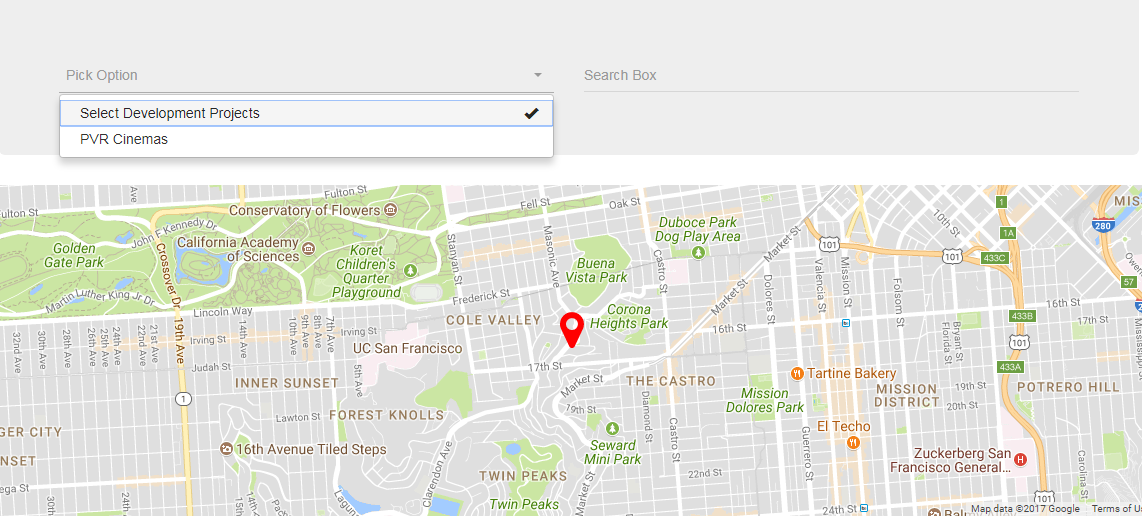
Here is working code for Add Custom Google Map Marker Image:
marker = new google.maps.Marker({
map: map,
icon: 'marker.png',
title: place.name,
animation: google.maps.Animation.DROP,
position: place.geometry.location
});
There are so many tricks in Google map api and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.