Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 11 Fullcalendar with Multi Language.
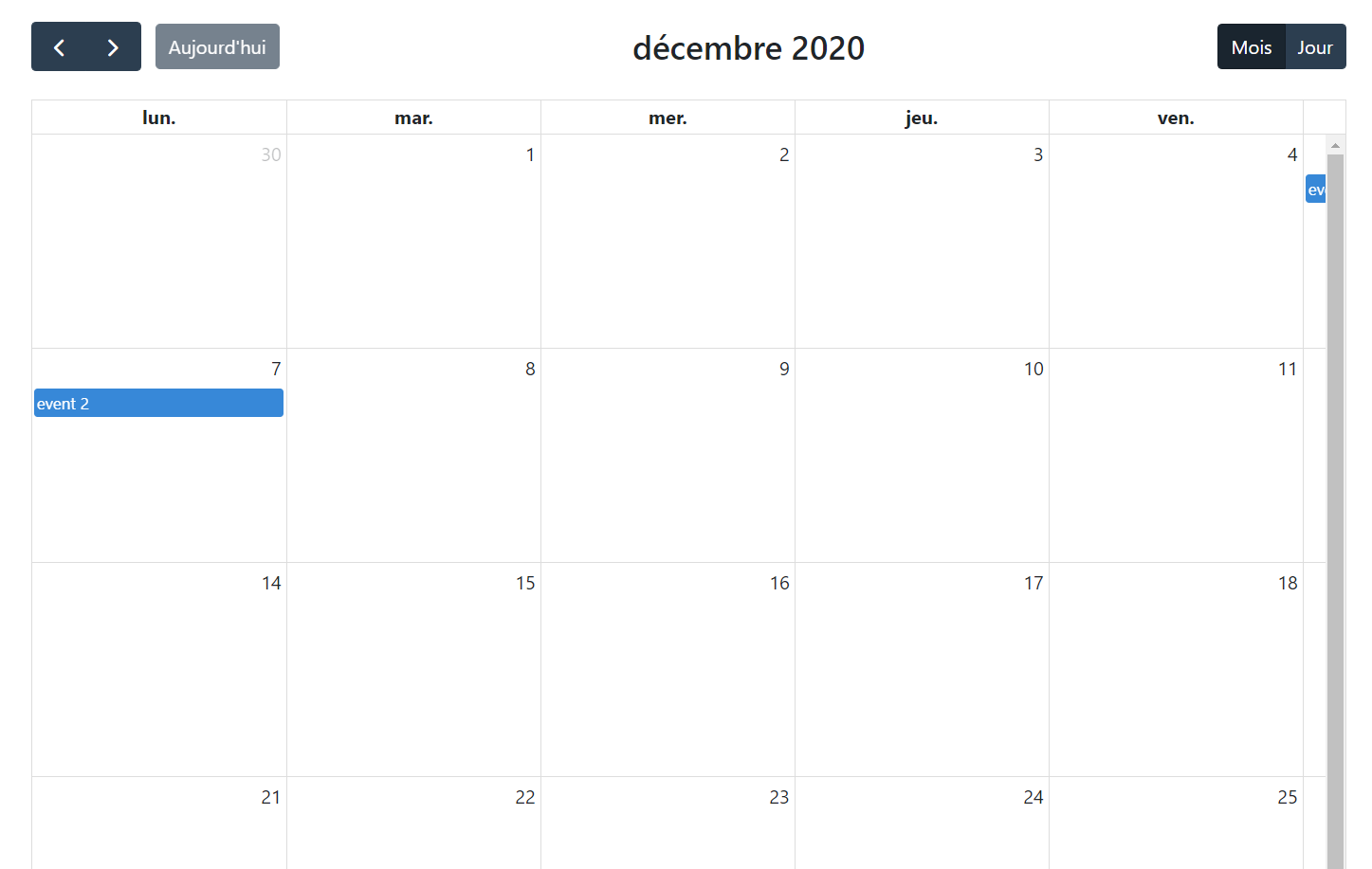
Here is the working video demo for better understanding:
Angular11 came and if you are new then you must check below two links:
Here is the code snippets for Angular 11 Fullcalendar with Multi Language and please use carefully to avoid the mistakes:
1. Very first, here are common basics steps to add angular 11 application on your machine:
$ npm install -g @angular/cli $ ng new angularfullcalendar // Set Angular 10 Application on your pc cd angularfullcalendar // Go inside project folder
ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now friends run below commands to set fullcalendar modules into your angular 11 application:
npm install --save @fullcalendar/angular @fullcalendar/daygrid npm i @fullcalendar/interaction
3. Now friends add below code into your app.module.ts file:
...
import { FullCalendarModule } from '@fullcalendar/angular';
import dayGridPlugin from '@fullcalendar/daygrid';
import interactionPlugin from '@fullcalendar/interaction';
FullCalendarModule.registerPlugins([
dayGridPlugin,
interactionPlugin
]);
...
imports: [
...
FullCalendarModule
],
...
4. Now friends add below code into your app.component.ts file:
...
//Calendar modules
import { CalendarOptions } from '@fullcalendar/angular';
import frLocale from '@fullcalendar/core/locales/fr'; //French language
import esLocale from '@fullcalendar/core/locales/en-au'; //English language
export class AppComponent {
...
//Language variable
locales = [frLocale, esLocale];
//calendar settings
calendarOptions: CalendarOptions = {
initialView: 'dayGridMonth',
locale: frLocale,
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,dayGridDay'
},
dayMaxEvents: true, // allow "more" link when too many events
events: [
{ title: 'event 1', date: '2020-12-05'},
{ title: 'event 2', date: '2020-12-07'}
]
};
}
5. Finally add below code into your app.component.html file:
<full-calendar [options]="calendarOptions"></full-calendar>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.