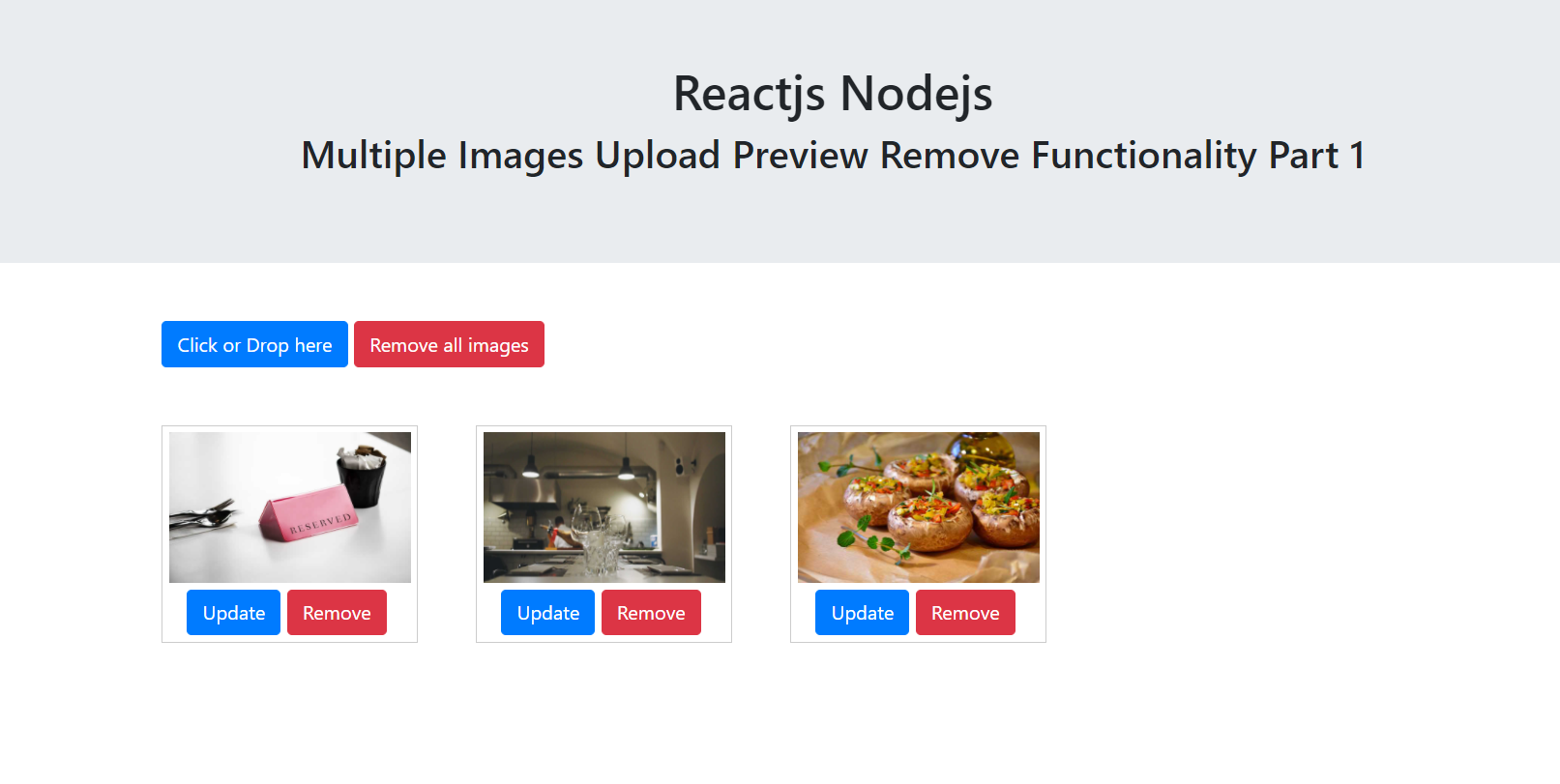
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Nodejs Multiple Images Upload Priview Remove Functionality Part 1.
For reactjs new comers, please check the below link for basic understanding:
Here is the working code snippet for Reactjs Nodejs Multiple Images Upload Preview Remove Functionality Part 1 and please use carefully and avoid mistakes:
1. Firstly friends we need reactjs fresh setup and for then we need to run below commands into our terminal and also we should have latest node version installed on our pc:
npx create-react-app reactnode cd reactnode npm start
2. Now friends we need to run below commands also to have multiple image upload module into our reactjs application:
npm install --save react-images-uploading //mltiple image upload module npm install bootstrap npm start //start the application
3. Now, we need to add below code into our src/app.js file or you can replace below code with existing one that you have into your src/app.js file:
import React from 'react';
import './App.css';
import ImageUploading from 'react-images-uploading';
//bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';
export function App() {
const [images, setImages] = React.useState([]);
const maxNumber = 69;
const onChange = (imageList, addUpdateIndex) => {
// data for submit
console.log(imageList, addUpdateIndex);
setImages(imageList);
};
return (
<div className="App">
<h1>Therichpost.com</h1>
<div className="container">
<ImageUploading
multiple
value={images}
onChange={onChange}
maxNumber={maxNumber}
dataURLKey="data_url"
>
{({
imageList,
onImageUpload,
onImageRemoveAll,
onImageUpdate,
onImageRemove,
isDragging,
dragProps,
}) => (
// write your building UI
<div className="upload__image-wrapper">
<div className="mainbtndiv">
<button className="btn btn-primary"
style={isDragging ? { color: 'red' } : undefined}
onClick={onImageUpload}
{...dragProps}
>
Click or Drop here
</button>
<button className="btn btn-danger" onClick={onImageRemoveAll}>Remove all images</button>
</div>
{imageList.map((image, index) => (
<div key={index} className="image-item mt-5 mb-5 mr-5">
<img src={image['data_url']} />
<div className="image-item__btn-wrapper">
<button className="btn btn-primary" onClick={() => onImageUpdate(index)}>Update</button>
<button className="btn btn-danger" onClick={() => onImageRemove(index)}>Remove</button>
</div>
</div>
))}
</div>
)}
</ImageUploading>
</div>
</div>
);
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
In next part, I will tell you, save images inside folder with nodejs.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding and live working must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.