Hello friends, welcome back to my blog. Today in this blog posts, I am going to tell you, Angular 11 Append and Remove Reactive Form Fields Part 2.
Post Working:
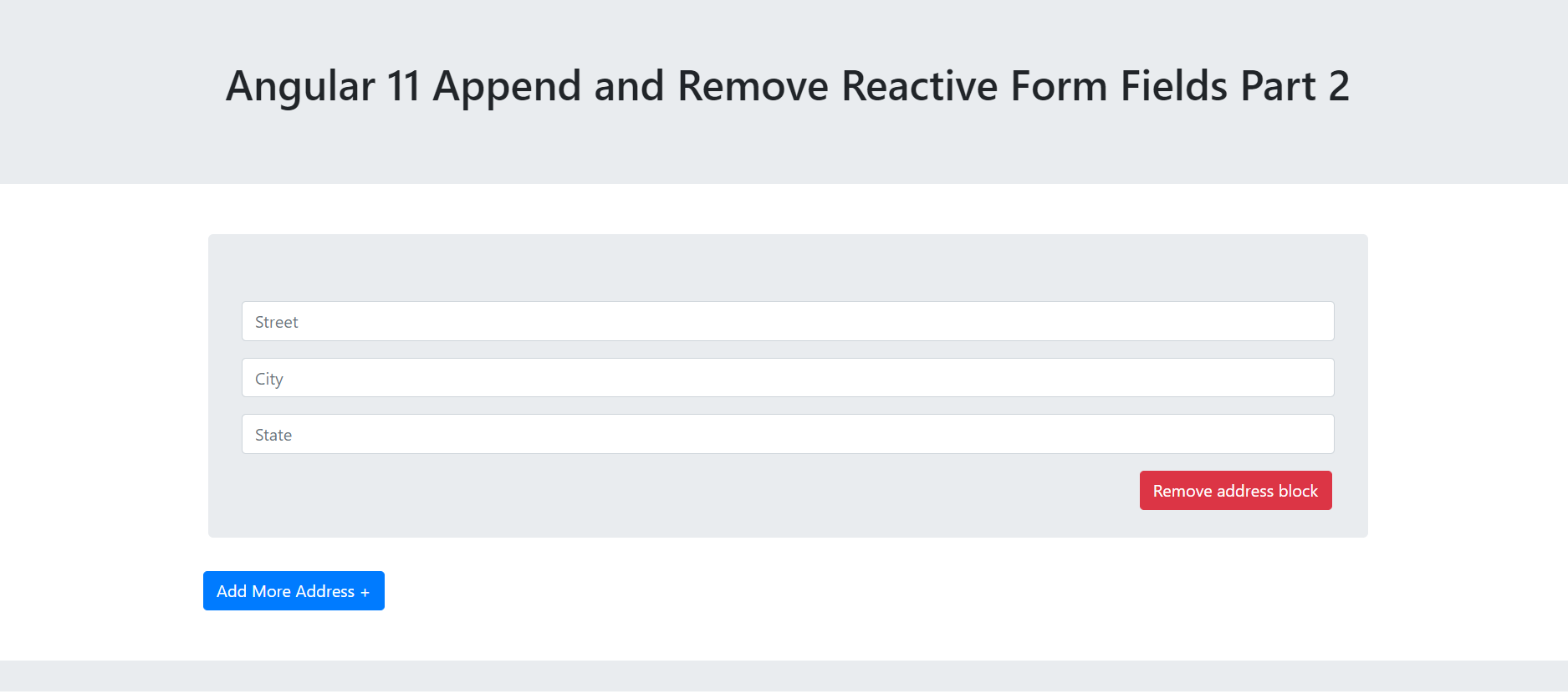
In this post, I am appending and removing reactive form fields with formarray.
Angular 11 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Append and Remove Reactive Form Fields Part 2 and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularreactiveform //Create new Angular Project cd angularreactiveform // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap(for good looks) module into our angular application:
npm install bootstrap --save
3. After done with commands add below code into your angular.json(file will be in project root folder) file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
]
...
4. Friends now we need to run again below command to run the project:
ng serve
5. Now friends we need to add below code into your angularreactiveform/src/app/app.module.ts file:
...
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
...
imports: [
...
ReactiveFormsModule,
],
...
export class AppModule { }
6. Now friends we need to add below code into your angularreactiveform/src/app/app.component.ts file:
...
import { FormBuilder, FormGroup, FormArray, Validators } from '@angular/forms';
export class AppComponent {
...
public userForm: FormGroup;
constructor(private _fb: FormBuilder) {
this.userForm = this._fb.group({
address: this._fb.array([this.addAddressGroup()])
});
}
//Append Fields Set
private addAddressGroup(): FormGroup {
return this._fb.group({
street: [],
city: [],
state: []
});
}
//Add Fields
addAddress(): void {
this.addressArray.push(this.addAddressGroup());
}
//Remove Fields
removeAddress(index: number): void {
this.addressArray.removeAt(index);
}
//Fields Array
get addressArray(): FormArray {
return <FormArray>this.userForm.get('address');
}
}
7. Now friends we need to add below code into your angularreactiveform/src/app/app.component.html file:
<h1>therichpost.com</h1>
<form class="example-form" [formGroup]="userForm">
<div class="address-container" *ngFor="let group of addressArray.controls; let i = index;" formArrayName="address">
<div class="form-group jumbotron" [formGroupName]='i'>
<input class="form-control mb-3" placeholder="Street" value="" formControlName="street">
<input class="form-control mb-3" placeholder="City" value="" formControlName="city">
<input class="form-control mb-3" placeholder="State" value="" formControlName="state">
<button class="btn btn-danger float-right mb-3" (click)="removeAddress(i)">Remove address block</button>
</div>
</div>
<div class="form-row org-desc-parent-margin">
<button class="btn btn-primary" (click)="addAddress()">Add More Address +</button>
</div>
</form>
Now we are done friends and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.