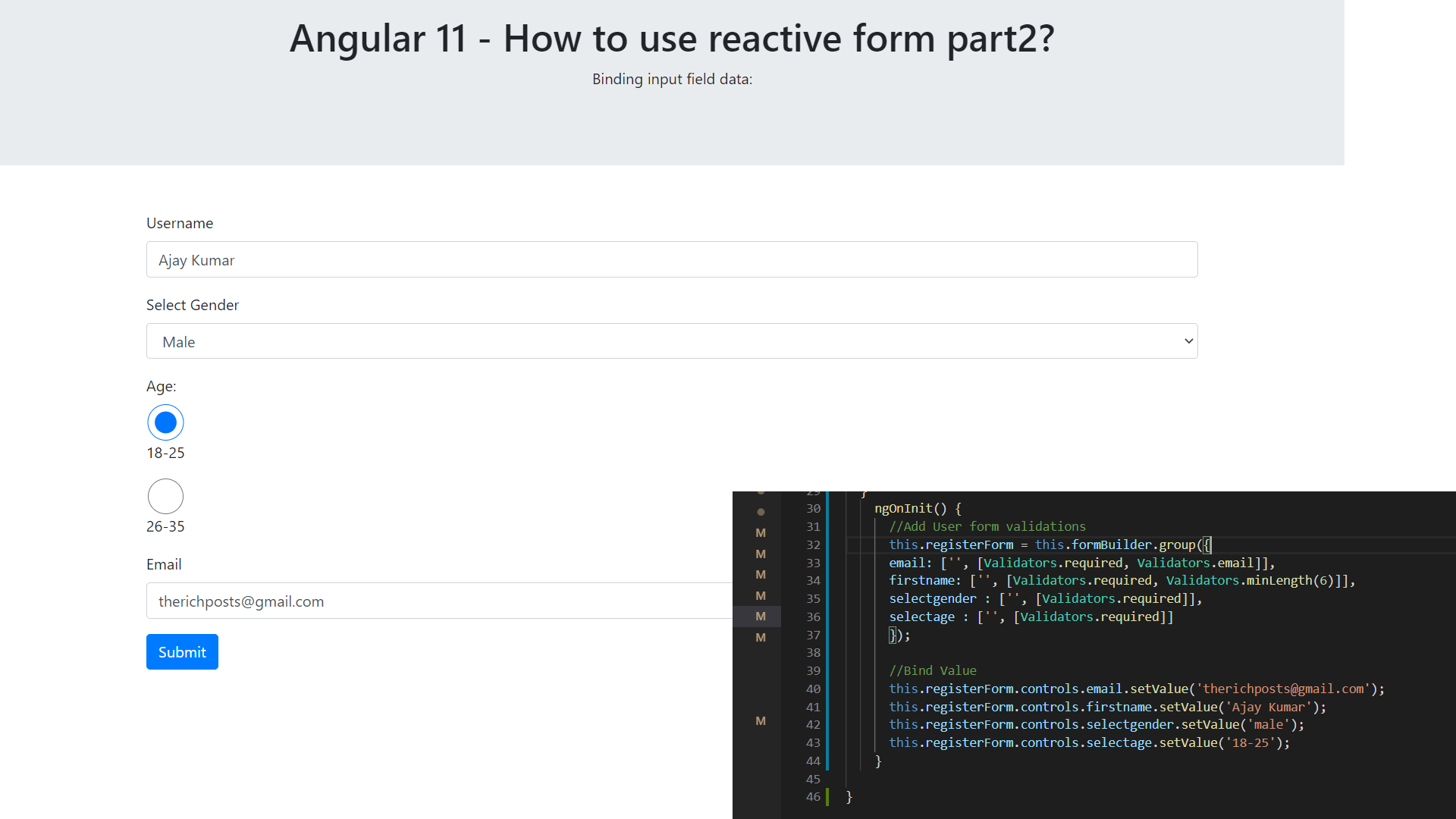
Hello friends, welcome back to my blog. Today in this blog posts, I am going to tell you, Angular 11 – How to use reactive form part 2 ? Binding Data.
Angular 11 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet for Angular 11 – How to use reactive form part 2 ? Binding Data and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys, you can skip this step, if you have already angular installed.
npm install -g @angular/cli ng new angularreactiveform //Create new Angular Project cd angularreactiveform // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap(for good looks) module into our angular application:
npm install bootstrap --save
3. After done with commands add below code into your angular.json(file will be in project root folder) file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
]
...
4. Friends now we need to run again below command to run the project:
ng serve
5. Now friends we need to add below code into your angularreactiveform/src/app/app.module.ts file:
...
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
...
imports: [
...
ReactiveFormsModule,
],
...
export class AppModule { }
6. Now friends we need to add below code into your angularreactiveform/src/app/app.component.ts file:
...
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
export class AppComponent {
registerForm: FormGroup;
submitted = false;
constructor(private formBuilder: FormBuilder){}
//Add user form actions
get f() { return this.registerForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.registerForm.invalid) {
return;
}
//True if all the fields are filled
if(this.submitted)
{
alert("WOW!! You have been done with reactive form part 1.");
}
}
ngOnInit() {
//Add User form validations
this.registerForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]],
firstname: ['', [Validators.required, Validators.minLength(6)]],
selectgender : ['', [Validators.required]],
selectage : ['', [Validators.required]]
});
//Bind Value
this.registerForm.controls.email.setValue('therichposts@gmail.com');
this.registerForm.controls.firstname.setValue('Ajay Kumar');
this.registerForm.controls.selectgender.setValue('male');
this.registerForm.controls.selectage.setValue('18-25');
}
}
7. Now friends we need to add below code into your angularreactiveform/src/app/app.component.html file:
<h1>therichpost.com</h1>
<form [formGroup]="registerForm" (ngSubmit)="onSubmit()">
<div class="row">
<div class="col-sm-12">
<div class="form-group">
<label>Username</label>
<input type="text" formControlName="firstname" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.firstname.errors }" />
<div *ngIf="submitted && f.firstname.errors" class="invalid-feedback">
<div *ngIf="f.firstname.errors.required">Name is required</div>
<div *ngIf="f.firstname.errors.minlength">First Name must be at least 6 characters</div>
</div>
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label>Select Gender</label>
<select formControlName="selectgender" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.selectgender.errors }">
<option value="">Select Gender</option>
<option value="male">Male</option>
<option value="female">Female</option>
</select>
<div *ngIf="submitted && f.selectgender.errors" class="invalid-feedback">
<div *ngIf="f.selectgender.errors.required">Gender is required</div>
</div>
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label>Age:</label>
<div class="form-group">
<label class="form-check-label">
<input type="radio" name="selectage" formControlName="selectage" value="18-25" [ngClass]="{ 'is-invalid': submitted && f.selectage.errors }" class="form-control">18-25
</label>
</div>
<div class="form-group">
<label class="form-check-label">
<input type="radio" name="selectage" formControlName="selectage" value="26-35" [ngClass]="{ 'is-invalid': submitted && f.selectage.errors }" class="form-control">26-35
</label>
</div>
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label>Email</label>
<input type="text" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.email.errors }" />
<div *ngIf="submitted && f.email.errors" class="invalid-feedback">
<div *ngIf="f.email.errors.required">Email is required</div>
<div *ngIf="f.email.errors.email">Email must be a valid email address</div>
</div>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
Now we are done friends and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.