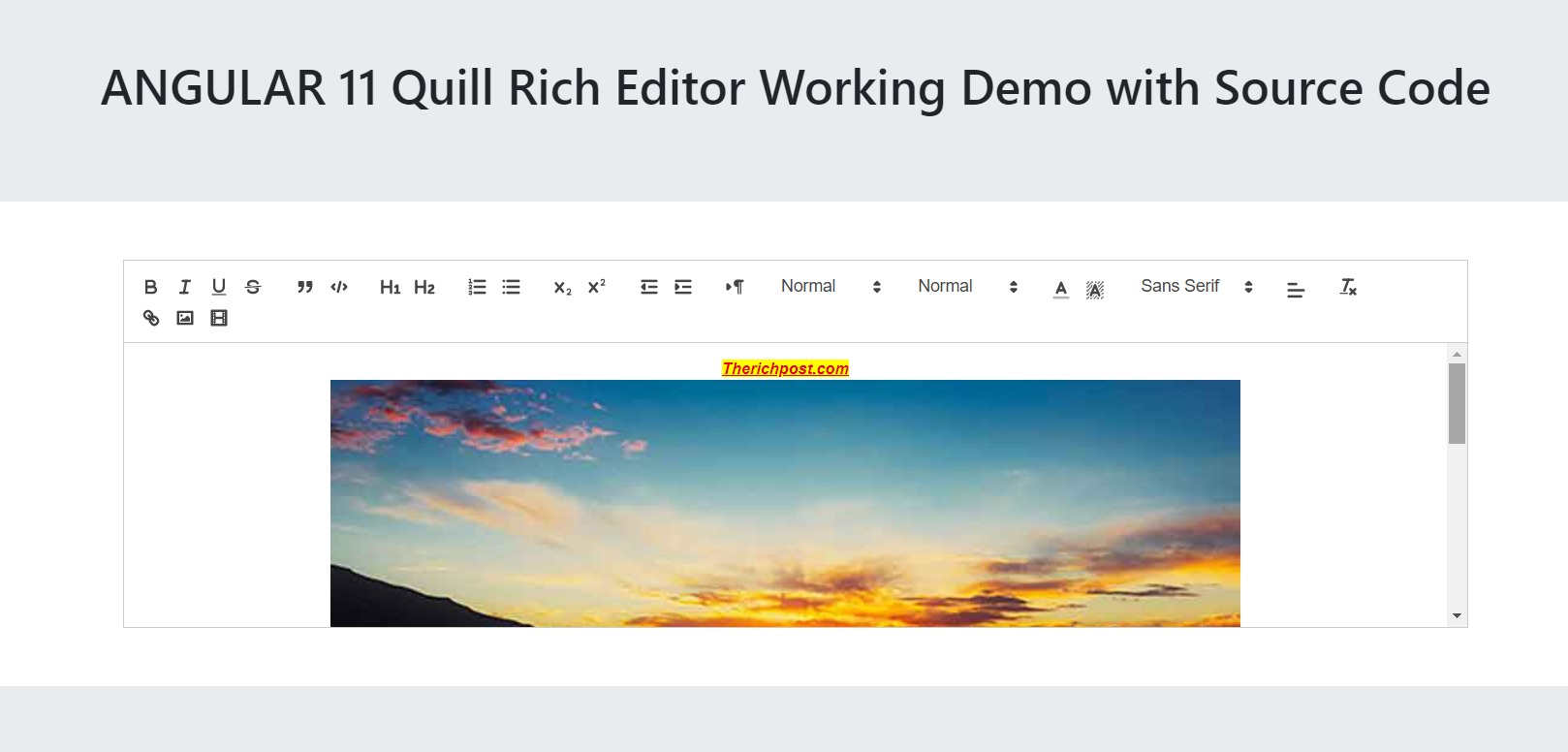
Hello friends, welcome back to my blog, Today in this blog post, I am going to show you, Angular 11 Quill Editor Working Demo with Source Code.
Angular11 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Quill Editor Working Demo with Source Code and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulareditor cd angulareditor ng serve //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now friends, here we need to run below commands into our project terminal to install quill editor module into our angular application:
npm install ngx-quill npm install quill ng serve --o
3. After done with commands add below code into you angular.json file:
"styles": [
...
"node_modules/quill/dist/quill.core.css",
"node_modules/quill/dist/quill.bubble.css",
"node_modules/quill/dist/quill.snow.css",
],
"scripts": [
...
"node_modules/quill/dist/quill.min.js"]
4. Now friends we need to add below code into your src/app/app.module.ts file:
...
import { QuillModule } from 'ngx-quill';
...
imports: [
...
QuillModule.forRoot()
]
5. Now friends we need to add below code into app.component.html file to get final output on web browser:
<quill-editor [styles]="{height: '235px'}"></quill-editor>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.