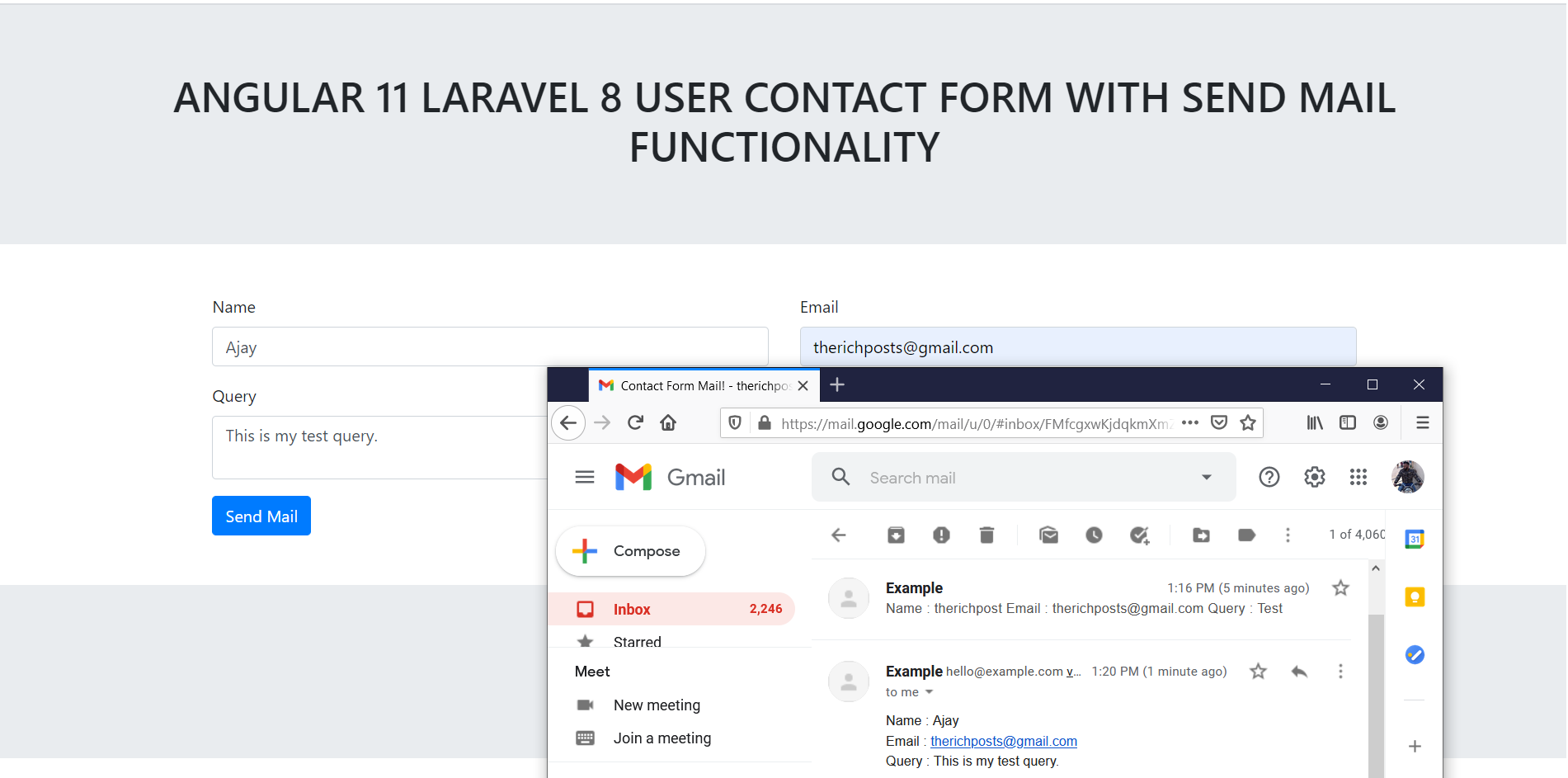
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 11 Laravel 8 User Contact Form with Send Email Functionality.
Angular10 came and if you are new then you must check below two links:
Here are the working code snippet for Angular 11 Laravel 8 User Contact Form with Send Email Functionality and please follow carefully:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this step this step if you already have angular 11 fresh setup:
npm install -g @angular/cli ng new angularlaravel //Create new Angular Project cd angularlaravel // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install sweetalert2 modules into our angular application:
npm install --save sweetalert2 npm i bootstrap --save ng serve --o
3. Now friends, here we need to add below into our angular.json file to get modules styles and scripts:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/sweetalert2/src/sweetalert2.scss",
],
"scripts": [
...
"node_modules/sweetalert2/dist/sweetalert2.js",
]
...
4. Now friends we need to add below code into your src/app/app.module.ts file:
...
import { ReactiveFormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
...
@NgModule({
...
imports: [
...
HttpClientModule,
ReactiveFormsModule
],
...
})
5. Now friends we need to add below code into src/app/app.component.ts file:
...
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { HttpClient } from '@angular/common/http';
import Swal from 'sweetalert2/dist/sweetalert2.js';
...
export class AppComponent {
//Mail user form start
mailForm: FormGroup;
submitted = false;
constructor(private http: HttpClient, private formBuilder: FormBuilder){}
//Mail user form actions
get f() { return this.mailForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.mailForm.invalid) {
return;
}
//True if all the fields are filled
if(this.submitted)
{
// Initialize Params Object
var myFormData = new FormData();
// Begin assigning parameters
myFormData.append('myUsername', this.mailForm.value.firstname);
myFormData.append('myEmail', this.mailForm.value.email);
myFormData.append('textquery', this.mailForm.value.textquery);
//post request
return this.http.post('http://localhost/laravel8/public/api/send/email'
, myFormData).subscribe((res: Response) => {
//sweetalert message popup
Swal.fire({
title: 'Hurray!!',
text: "Mail has been send successfully.",
icon: 'success'
});
});
}
}
ngOnInit() {
//Mail User form validations
this.mailForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]],
firstname: ['', [Validators.required]],
textquery:['', [Validators.required]]
});
}
}
6. Now friends we need to add below code into src/app/app.component.html file:
<form [formGroup]="mailForm" (ngSubmit)="onSubmit()">
<div class="row">
<div class="col-sm-6">
<div class="form-group">
<label>Name</label>
<input type="text" formControlName="firstname" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.firstname.errors }" />
<div *ngIf="submitted && f.firstname.errors" class="invalid-feedback">
<div *ngIf="f.firstname.errors.required">Name is required</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label>Email</label>
<input type="text" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.email.errors }" />
<div *ngIf="submitted && f.email.errors" class="invalid-feedback">
<div *ngIf="f.email.errors.required">Email is required</div>
<div *ngIf="f.email.errors.email">Email must be a valid email address</div>
</div>
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label>Query</label>
<textarea formControlName="textquery" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.textquery.errors }"></textarea>
<div *ngIf="submitted && f.textquery.errors" class="invalid-feedback">
<div *ngIf="f.textquery.errors.required">Query is required</div>
</div>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Send Mail</button>
</form>
Laravel Section Start
1.
a) Now friends we need to create `email` folder inside `resources/view folder
b) Now create new name.blade.php file inside resources/views/email folder
c) Now add below code into resources/views/ email/name.blade.php file
<div>
Name : {{ $data1["Name"] }}<br>
Email : {{ $data1["Email"] }}<br>
Query : {{ $data1["Query"] }}
</div>
2. Now friends, we need to add below code into our laravel 8 project routes/api.php file:
//Email Route which we used in angular http service
Route::post('send/email', [App\Http\Controllers\HomeController::class, 'mail'])->name('email');
3. Now friends, we need to add below code into our laravel 8 project app/Http/Controllers/HomeController.php file:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Mail;
class HomeController extends Controller
{
...
public function mail(Request $request)
{
$data = [
'Name' => $request->input('myUsername'),
'Email' => $request->input('myEmail'),
'Query' => $request->input('textquery')
];
//Mail Function
Mail::send('email.name', ['data1' => $data], function ($m) {
$m->to('therichposts@gmail.com')->subject('Contact Form Mail!');
});
//Json Response For Angular frontend
return response()->json(["message" => "Email sent successfully."]);
}
}
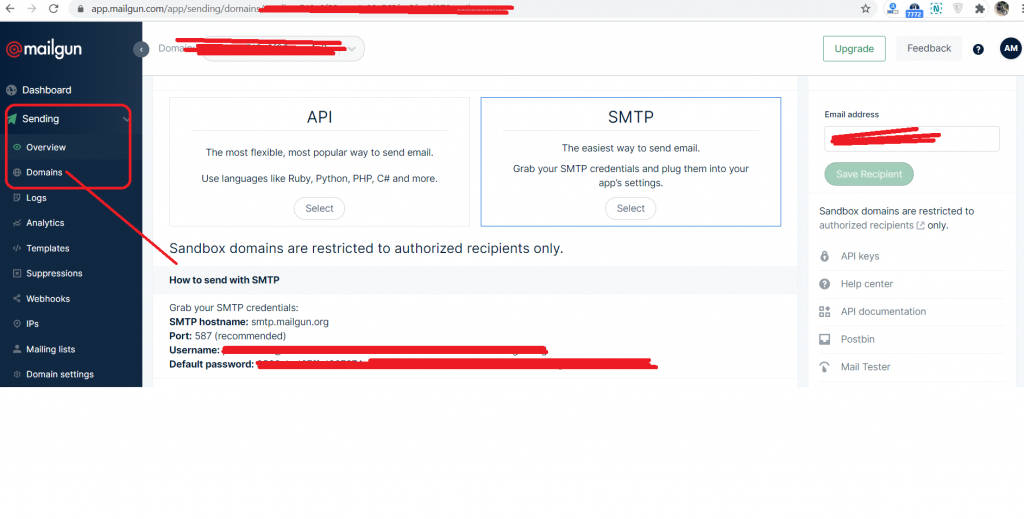
6. Finally but not the last, we need to set mailgun credentials into our Laravel 8 project .env file:
MAIL_DRIVER=mailgun MAIL_HOST=smtp.mailgun.org MAIL_PORT=587 MAIL_USERNAME=************************************************** MAIL_PASSWORD=************************************************** MAIL_ENCRYPTION=tls
Now we are done friends and don’t forget to start your Laravel 8 project server also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Guys in this post, I am sending email from my angular 11 front-end via Laravel 8 backend with the help of mailgun.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks


Leave a Reply
You must be logged in to post a comment.