Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 11 Crud Tutorial – Update User.
Working:
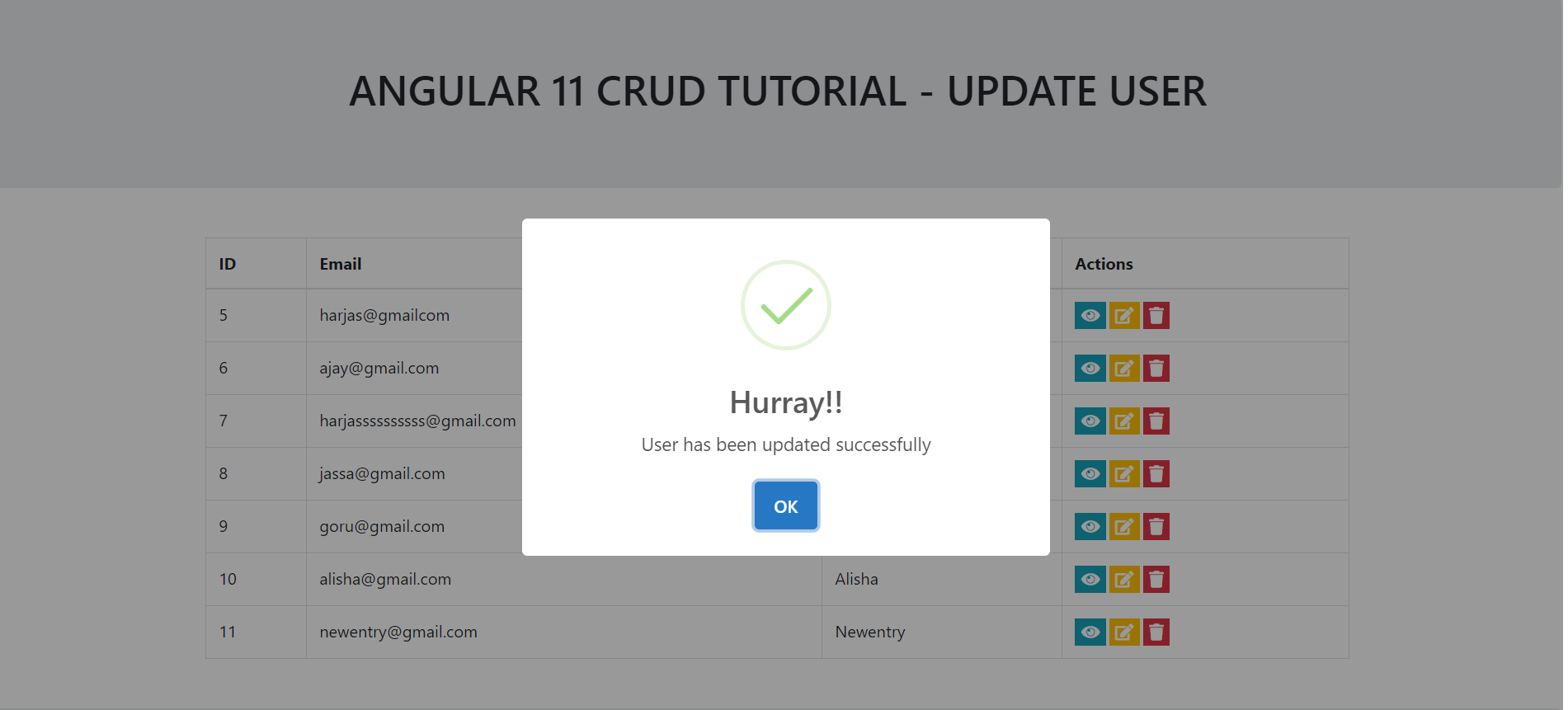
In this, I am updating the user, with angular reactive form inside bootstrap 4 modal popup. After update, we will get sweetalert popup with success message and after it I am getting updated data from php mysql database.
Guys before starting this, I must say, you have to follow below tutorial links to understand this post:
Angular Crud Tutorial – Add User
Angular Crud Tutorial – View user
Angular11 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Crud Tutorial – Update User and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys, you can skip this step if you already have angular 11 fresh setup:
npm install -g @angular/cli ng new angularcrud //Create new Angular Project cd angularcrud // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap(for good looks), jquery to support bootstrap modules into our angular application:
Guys, you can skip this step if you already have these modules:
npm i bootstrap --save npm i jquery --save npm install --save sweetalert2 ng serve --o
3. Now friends, here we need to add below into our angular.json file to get modules styles and scripts:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/sweetalert2/src/sweetalert2.scss",
],
"scripts": [
...
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"node_modules/sweetalert2/dist/sweetalert2.js",
]
...
4. Now friends we just need to add below code into src/app/app.module.ts file:
...
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
ReactiveFormsModule,
HttpClientModule
],
...
5. Now friends we just need to add below code into src/app/app.component.ts file:
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { HttpClient } from '@angular/common/http';
import Swal from 'sweetalert2/dist/sweetalert2.js';
export class AppComponent {
//Edit Form
editForm: FormGroup;
submitted = false;
data:any;
userdata:any;
showedituser = false;
userID:any;
constructor(private http: HttpClient, private formBuilder: FormBuilder){
this.http.get('http://localhost/save.php').subscribe(data => {
this.data = data;
}, error => console.error(error));
}
//Edit User Button Click
edituser(id)
{
// Initialize Params Object
var myFormData = new FormData();
this.showedituser = true;
// Begin assigning parameters
myFormData.append('userid', id);
return this.http.post('http://localhost/save.php/'
, myFormData).subscribe((res: Response) => {
this.userdata = res[0];
//set values in edit user form
this.editForm.controls["firstname"].setValue(this.userdata.username);
this.editForm.controls["email"].setValue(this.userdata.email);
this.userID = this.userdata.id;
//edit user modal show
$("#editModal").modal("show");
});
}
//Update User Function
get f() { return this.editForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.editForm.invalid) {
return;
}
//True if all the fields are filled
if(this.submitted)
{
// Initialize Params Object
var myFormData = new FormData();
// Begin assigning parameters
myFormData.append('updateUsername', this.editForm.value.firstname);
myFormData.append('updateEmail', this.editForm.value.email);
myFormData.append('updateid', this.userID);
return this.http.post('http://localhost/save.php/'
, myFormData).subscribe((res: Response) => {
$("#editModal").modal("hide");
//sweetalert message popup
Swal.fire({
title: 'Hurray!!',
text: "User has been updated successfully",
icon: 'success'
});
//refetch users from datatabse
return this.http.get('http://localhost/save.php').subscribe(data => {
this.data = data;
}, error => console.error(error));
});
}
}
ngOnInit() {
//Edit form validations
this.editForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]],
firstname: ['', [Validators.required]]
});
}
}
6. Now friends we just need to add below code into src/app/app.component.html file to see the output on browser:
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Email</th>
<th>Username</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.id}}</td>
<td>{{group.email}}</td>
<td>{{group.username}}</td>
<td>
<button class="bg-info"> <i class="fas fa-eye"></i> </button>
<button class="bg-warning" (click)="edituser(group.id)"> <i class="fas fa-edit"></i> </button>
<button class="bg-danger"> <i class="fas fa-trash"></i> </button>
</td>
</tr>
</tbody>
</table>
<div class="modal" id="editModal" *ngIf="showedituser">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title align-center">Edit : {{userdata.username}}</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<form [formGroup]="editForm" (ngSubmit)="onSubmit()">
<div class="row">
<div class="col-sm-6">
<div class="form-group">
<label>Username</label>
<input type="text" formControlName="firstname" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.firstname.errors }" />
<div *ngIf="submitted && f.firstname.errors" class="invalid-feedback">
<div *ngIf="f.firstname.errors.required">Name is required</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label>Email</label>
<input type="text" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.email.errors }" />
<div *ngIf="submitted && f.email.errors" class="invalid-feedback">
<div *ngIf="f.email.errors.required">Email is required</div>
<div *ngIf="f.email.errors.email">Email must be a valid email address</div>
</div>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Update</button>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
7. Now friends we just need to add below code into src/index.html file to add font-awesome icons and some custom styling:
<head>
...
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<style>
.bg-primary, .bg-warning, .bg-danger, .bg-info{border:none; margin-right: 3px;}
.fa-edit:before, .fa-user:before, .fa-trash:before, .fa-eye:before{color: #fff;}
.btn{margin-right: 3px;}
</style>
</head>
8. Now friends here is my php code snippet to fetch data and show into angular 11 and I added this code into my xampp/htdocs/save.php file:
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields:
<?php
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//Get single user details
if(isset($_POST['userid']))
{
$trp = mysqli_query($conn, "SELECT * from userdetails where id =".$_POST['userid']);
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
}
//Update user
elseif(isset($_POST["updateid"]))
{
$sql = "UPDATE userdetails SET email='".$_POST["updateEmail"]."', username='".$_POST["updateUsername"]."' WHERE id=".$_POST["updateid"];
if ($conn->query($sql) === TRUE) {
$data = array("data" => "Record updated successfully");
echo json_encode($data);
} else {
$data = array("data" => "Error updating record: " . $conn->error);
echo json_encode($data);
}
}
else
{
//get all users details
$trp = mysqli_query($conn, "SELECT * from userdetails");
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
}
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
In next post, I will tell you, Angular 11 Crud Tutorials – Delete User.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.