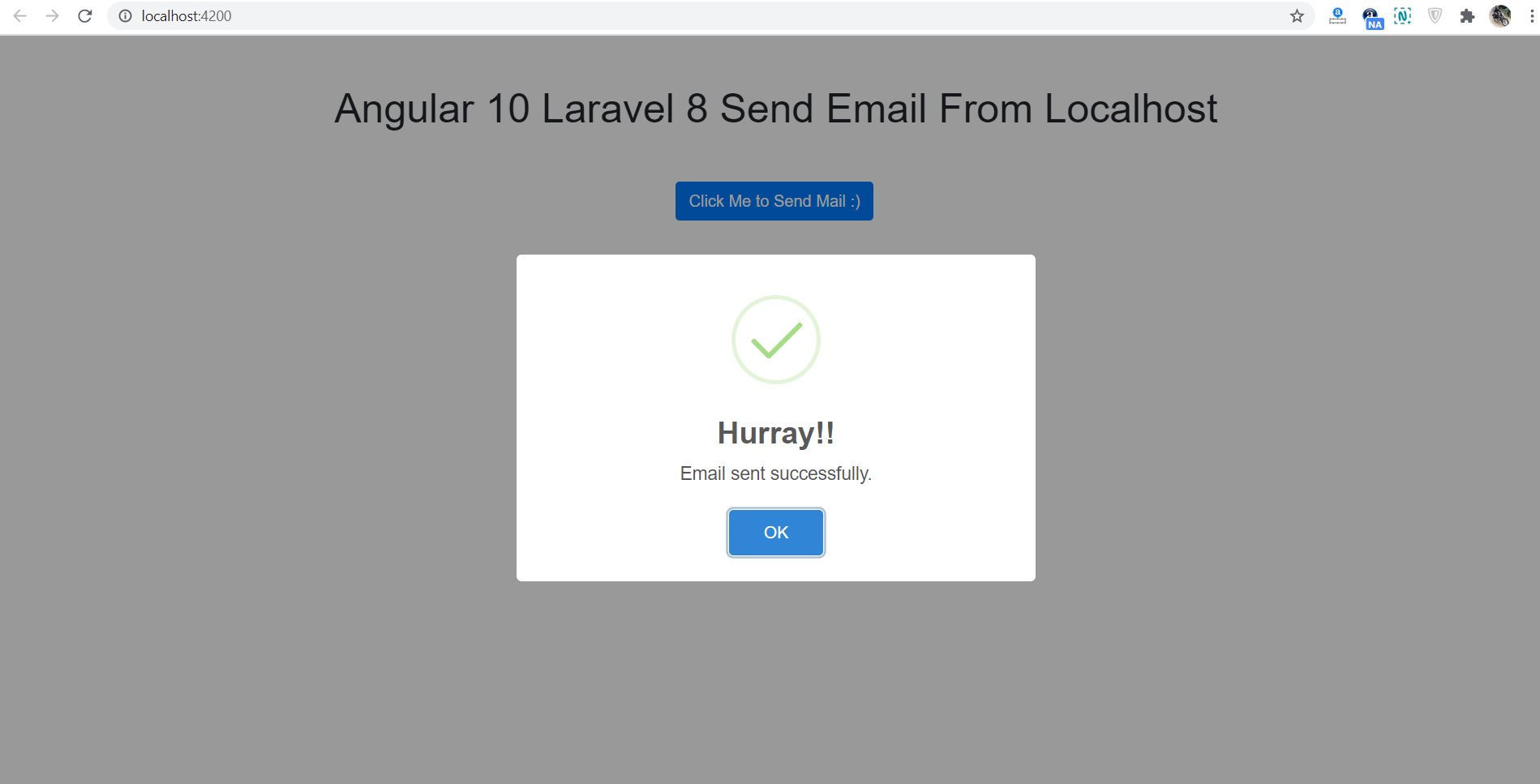
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 10 Laravel 8 Send Email From Localhost.
Angular10 came and if you are new then you must check below two links:
Here are the working code snippet for Angular 10 Laravel 8 Send Email From Localhost and please follow carefully:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this step this step if you already have angular 10 fresh setup:
npm install -g @angular/cli ng new angularlaravel //Create new Angular Project cd angularlaravel // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install sweetalert2 modules into our angular application:
npm install --save sweetalert2 ng serve --o
3. Now friends, here we need to add below into our angular.json file to get modules styles and scripts:
...
"styles": [
...
"node_modules/sweetalert2/src/sweetalert2.scss",
],
"scripts": [
...
"node_modules/sweetalert2/dist/sweetalert2.js",
]
...
4. Now friends we need to add below code into your src/app/app.module.ts file:
...
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
...
HttpClientModule
],
5. Now friends we need to add below code into src/app/app.component.ts file:
...
import { HttpClient } from '@angular/common/http';
import Swal from 'sweetalert2/dist/sweetalert2.js';
export class AppComponent {
...
constructor(private http: HttpClient) {}
SendMail(){ //Email Send Button Click Function
this.http.get('http://localhost/laravel8/public/api/send/email').subscribe(data => {
Swal.fire({
title: 'Hurray!!',
text: data['message'],
icon: 'success'
});
}, error => console.error(error));
}
}
6. Now friends we need to add below code into src/app/app.component.html file:
<button type="button" (click)="SendMail()">Click on Me to Send Mail :)</button>
1. Now friends, we need to run below command into our Laravel 8 project terminal to create new custom email:
php artisan make:mail PaymentDone
2. After ran above command, we will get below PaymentDone.php file into your app\Mail folder and we need to add below code into app\Mail\ PaymentDone.php file:
<?php
...
class PaymentDone extends Mailable
{
...
public function build()
{
// add custom email template
return $this->view('email.name');
}
}
3.
a) Now friends we need to create `email` folder inside `resources/view folder
b) Now create new name.blade.php file inside resources/views/email folder
c) Now add below code into resources/views/ email/name.blade.php file
<div>
Hi, mail sent..
</div>
4. Now friends, we need to add below code into our laravel 8 project routes/api.php file:
//Email Route
Route::get('send/email', [App\Http\Controllers\HomeController::class, 'mail'])->name('email');
5. Now friends, we need to add below code into our laravel 8 project app/Http/Controllers/HomeController.php file:
<?php
...
use App\Mail\PaymentDone;
use Illuminate\Support\Facades\Mail;
class HomeController extends Controller
{
...
public function mail()
{
Mail::to('therichposts@gmail.com')->send(new PaymentDone());
return response()->json(["message" => "Email sent successfully."]);
}
}
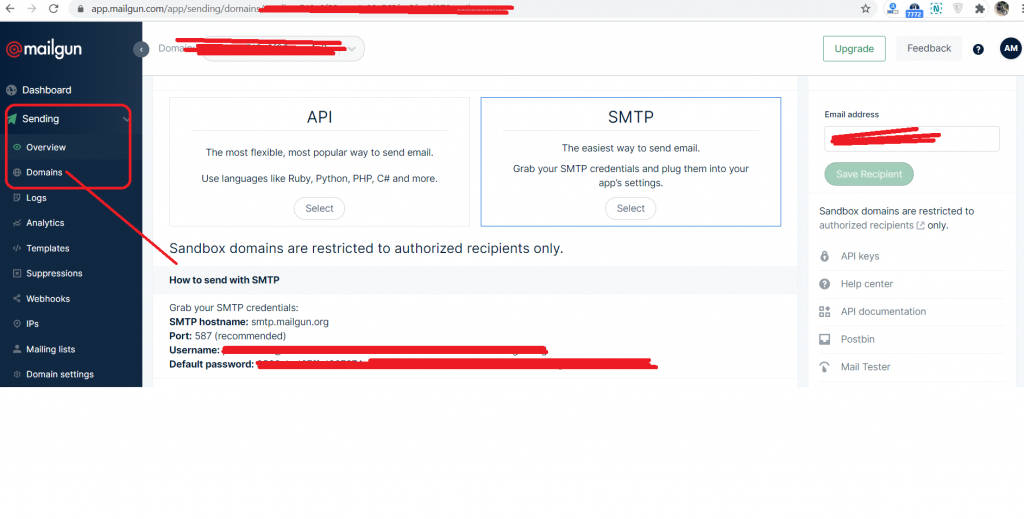
6. Finally but not the last, we need to set mailgun credentials into our Laravel 8 project .env file:
MAIL_DRIVER=mailgun MAIL_HOST=smtp.mailgun.org MAIL_PORT=587 MAIL_USERNAME=************************************************** MAIL_PASSWORD=************************************************** MAIL_ENCRYPTION=tls
Now we are done friends and don’t forget to start your Laravel 8 project server also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Guys in this post, I am sending email from my angular 10 front-end via Laravel 8 backend with the help of mailgun.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks


Leave a Reply
You must be logged in to post a comment.