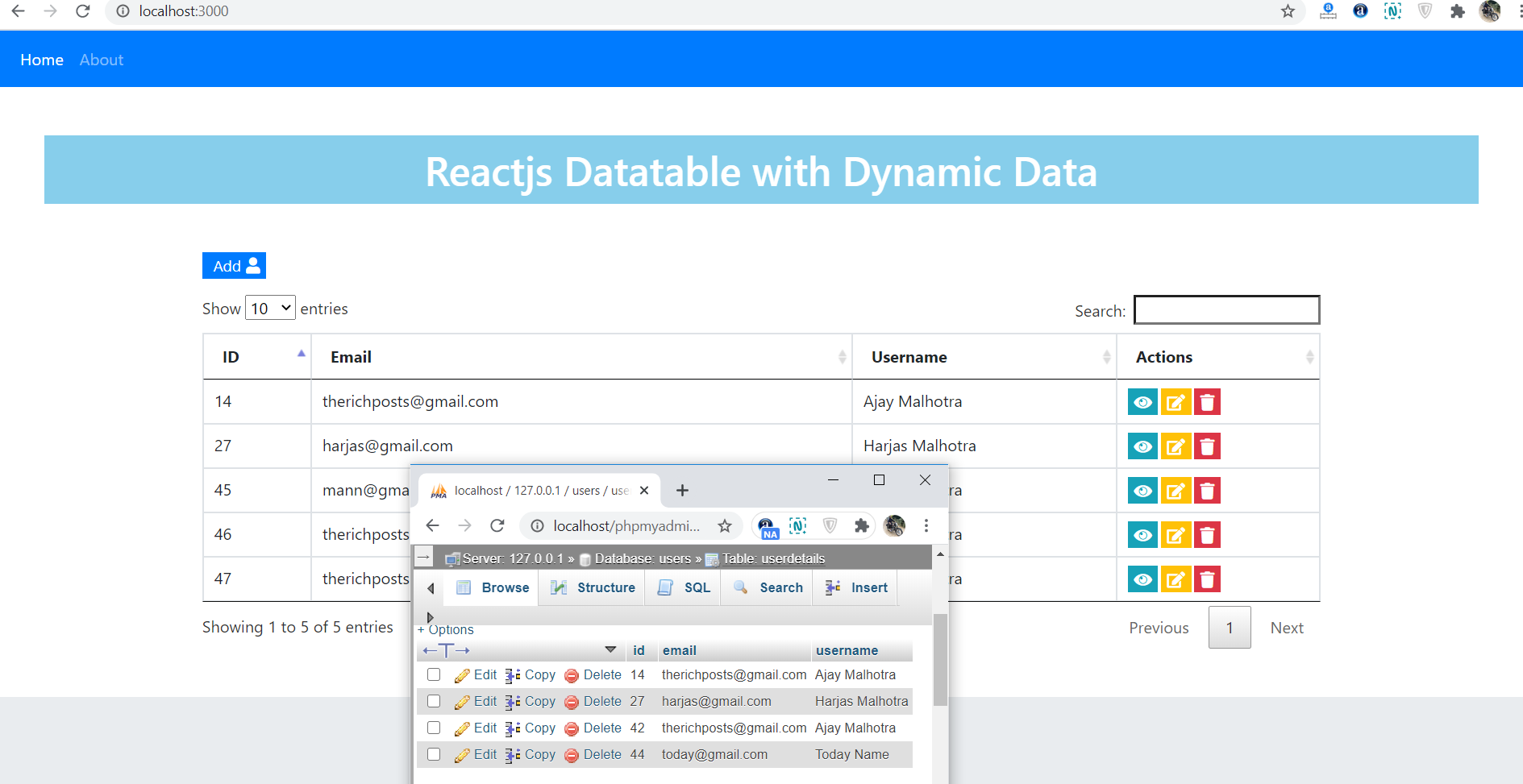
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Datatables with Dynamic Data Working Example.
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for Reactjs Datatables with Dynamic Data Working Example and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactdatatable cd reactdatatable npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout), datatable and axios(to post data request to php) modules into our react js app:
npm install --save datatables.net-dt npm install bootstrap --save npm install axios --save npm install jquery --save npm start
3. Now friends, after are done with commands, now please open reactdatatable/src/App.js file and add below code inside it:
import React from 'react';
import './App.css';
//Bootstrap and jQuery libraries
import 'bootstrap/dist/css/bootstrap.min.css';
import 'jquery/dist/jquery.min.js';
//Datatable Modules
import "datatables.net-dt/js/dataTables.dataTables"
import "datatables.net-dt/css/jquery.dataTables.min.css"
import $ from 'jquery';
//For API Requests
import axios from 'axios';
class App extends React.Component {
// State array variable to save and show data
constructor(props) {
super(props)
this.state = {
data: [],
}}
componentDidMount() {
//Get all users details in bootstrap table
axios.get('http://localhost/save.php').then(res =>
{
//Storing users detail in state array object
this.setState({data: res.data});
});
//initialize datatable
$(document).ready(function () {
setTimeout(function(){
$('#example').DataTable();
} ,1000);
});
}
render(){
//Datatable HTML
return (
<div className="MainDiv">
<div class="jumbotron text-center">
<h3>Therichpost.com</h3>
</div>
<div className="container">
<table id="example" class="table table-hover table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Email</th>
<th>Username</th>
</tr>
</thead>
<tbody>
{this.state.data.map((result) => {
return (
<tr>
<td>{result.id}</td>
<td>{result.email}</td>
<td>{result.username}</td>
</tr>
)
})}
</tbody>
</table>
</div>
</div>
);
}
}
export default App;
4. Now friends here is my php code snippet to get data from mysql and show into reactjs and I added this code into my xampp/htdocs/save.php file:
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//Getting data query
$trp = mysqli_query($conn, "SELECT * from userdetails");
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.