Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Vuejs Laravel 7 FullCalendar with Dynamic Events.
For Laravel 7 and Vue.js Lovers, please check below two links:
Friends now I proceed onwards and here is the code snippet for Vuejs Laravel 7 FullCalendar with Dynamic Events and please use this carefully to avoid the mistakes:
1. Firstly friends we need to run below command into our terminal to get the full calendar and axios modules into our vue laravel application:
npm install --save @fullcalendar/vue @fullcalendar/daygrid npm install --save axios vue-axios
2. Now friends we need to add below code into our resources/js/components/ExampleComponent.vue file:
Guys, I have used eventSources method to call the api and get events vai axios:
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<FullCalendar :options="calendarOptions" :eventsources="eventSources" />
</div>
</div>
</div>
</template>
<script>
//Fullcalendar and axios modules
import FullCalendar from '@fullcalendar/vue'
import dayGridPlugin from '@fullcalendar/daygrid'
import axios from 'axios'
export default {
components: {
FullCalendar // make the <FullCalendar> tag available
},
data() {
return {
calendarOptions: {
plugins: [ dayGridPlugin ],
initialView: 'dayGridMonth',
//Dynamic Event Source
eventSources: [
{
events(start, callback) {
axios.get('http://127.0.0.1:8000/events/').then(response => {
callback(response.data.calendardata)
})
}
}
]
}
}
}
}
</script>
3. Now friends we need to add below code into our resources/views/welcome.blade.php file to get the output on browser:
Guys, I have added bootstrap 4 cdn and some custom styling to make full calendar looks good
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<!-- Below code will call the vue script -->
<div id="app"><example-component></example-component></div>
<script src="{{asset('js/app.js')}}"></script>
</body>
</html>
4. Now friends we need to add below code into app/Http/Controllers/HomeController.php file to create events:
<?php
...
class HomeController extends Controller
{
...
public function Events(){
$calendardata = array
(
"0" => array
(
"title" => "Event One",
"start" => "2020-08-08",
),
"1" => array
(
"title" => "Event Two",
"start" => "2020-08-06",
),
"2" => array
(
"title" => "Event Three",
"start" => "2020-08-10",
)
);
return response()->json(["calendardata" => $calendardata]);
}
}
5. In the end friends we need to all below code into routes/web.php file to make route for api call:
...
Route::get("/events", "HomeController@Events");
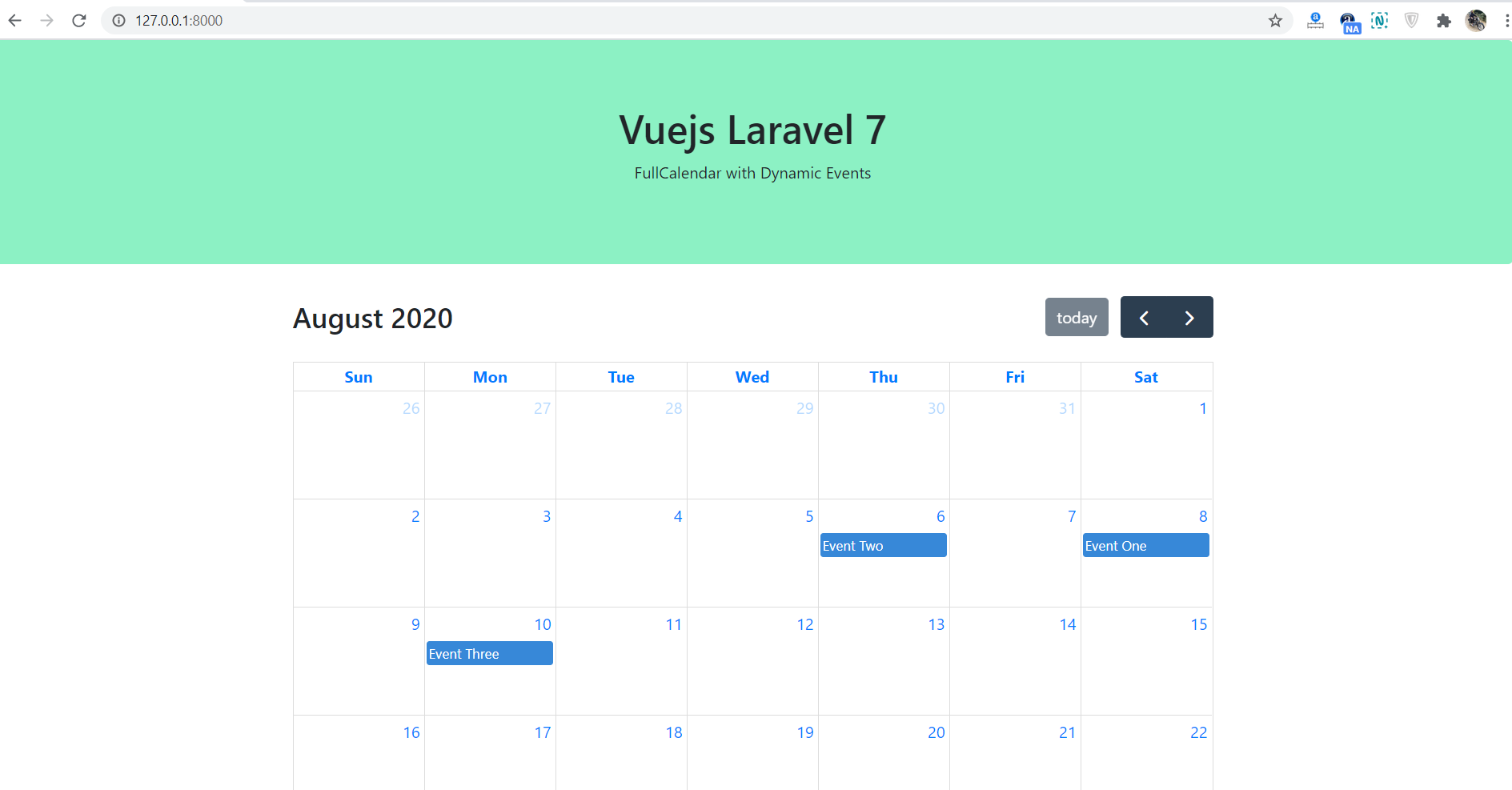
6. Finally friends, we need to run below command into your terminal and you will see working full calendar example:
//In first terminal run npm run watch //In second terminal run php artisan serve
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Guys in my next post, I will tell you, how to add images in fullcalendar events?
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.