Hello friends, welcome back to my bog. Today in this blog post, I am going to tell you, How to implement fullcalendar in vuejs laravel7?
For Laravel 7 and Vue.js Lovers, please check below two links:
Friends here is the code snippet for How to implement fullcalendar in vuejs laravel7? and please use this code snippet carefully to avoid the mistakes:
1. Firslty friends we need to run below command into our terminal to get the full calendar modules into our vue laravel application:
npm install --save @fullcalendar/vue @fullcalendar/daygrid
2. Now friends we need to add below code into our resources/js/components/ExampleComponent.vue file:
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<FullCalendar :options="calendarOptions" />
</div>
</div>
</div>
</template>
<script>
import FullCalendar from '@fullcalendar/vue'
import dayGridPlugin from '@fullcalendar/daygrid'
export default {
components: {
FullCalendar // make the <FullCalendar> tag available
},
data() {
return {
calendarOptions: {
plugins: [ dayGridPlugin ],
initialView: 'dayGridMonth',
events:[{ title: 'event 1', date: '2020-08-05', backgroundColor:"pink" },
{ title: 'event 1', date: '2020-08-04', backgroundColor:"red" }, { title: 'event 1', date: '2020-08-05', backgroundColor:"green" },
{ title: 'event 1', date: '2020-08-04', backgroundColor:"black" }
]
}
}
}
}
</script>
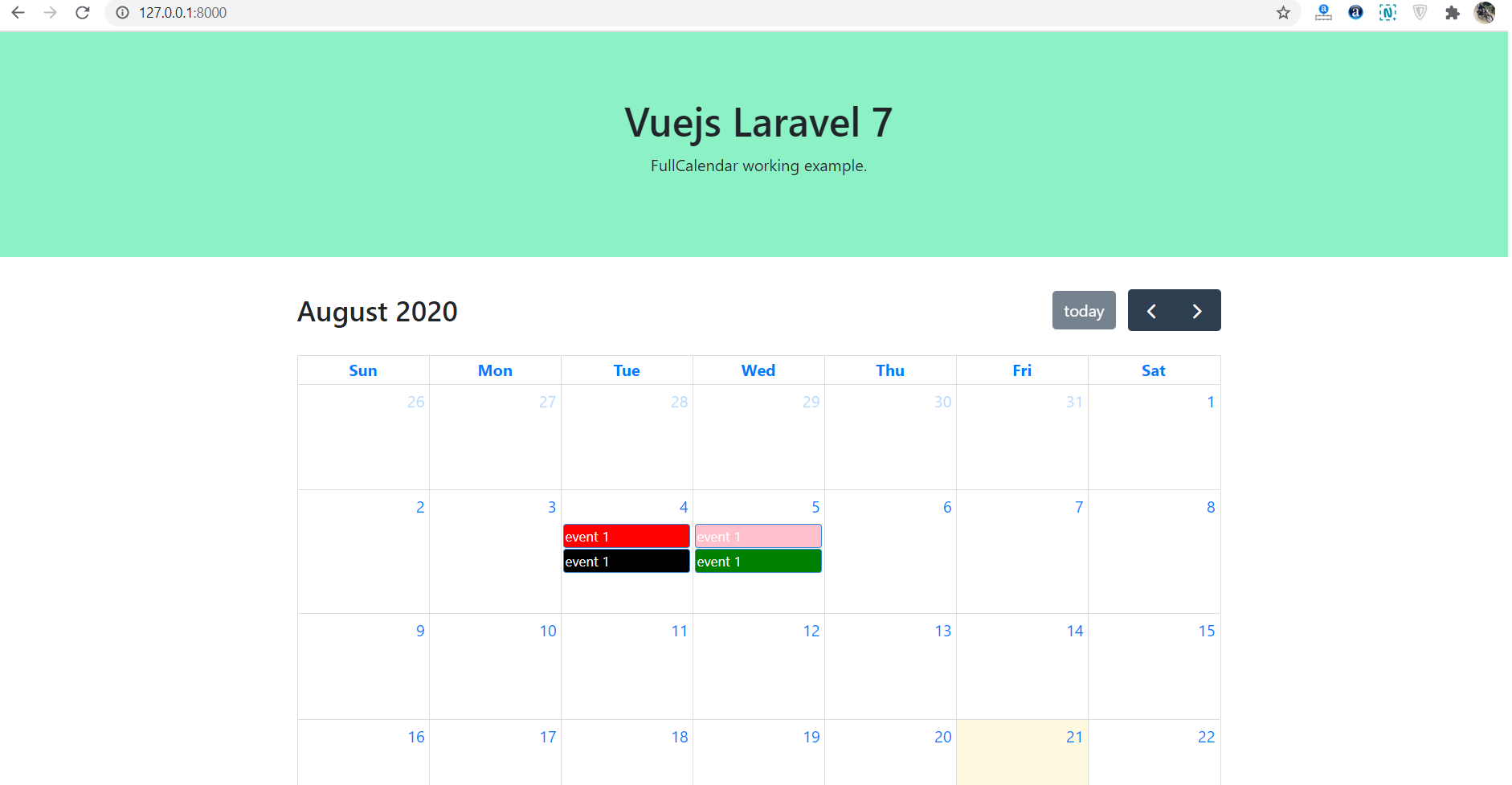
3. Now friends we need to add below code into our resources/views/welcome.blade.php file to get the output on browser:
Guys, I have added bootstrap 4 cdn and some custom styling to make full calendar looks good
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<!-- Below code will call the vue script -->
<div id="app"><example-component></example-component></div>
<script src="{{asset('js/app.js')}}"></script>
</body>
</html>
4. Finally friends, we need to run below command into your terminal and you will see working full calendar example:
//In first terminal run npm run watch //In second terminal run php artisan serve
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Guys in my next post, I will tell you, how to get event title and other events details? And also I will tell you how to add images in fullcalendar events?
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.