Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to open sweetalert popup on button click in reactjs?
For reactjs new comers, please check the below link:
Friends here is the working code snippet for How to open sweetalert popup on button click in reactjs? and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactfirstwebsite cd reactfirstwebsite npm start
2. Now friends we need to run below commands to get sweetlaert module into our reactjs app:
npm install sweetalert2-react npm start
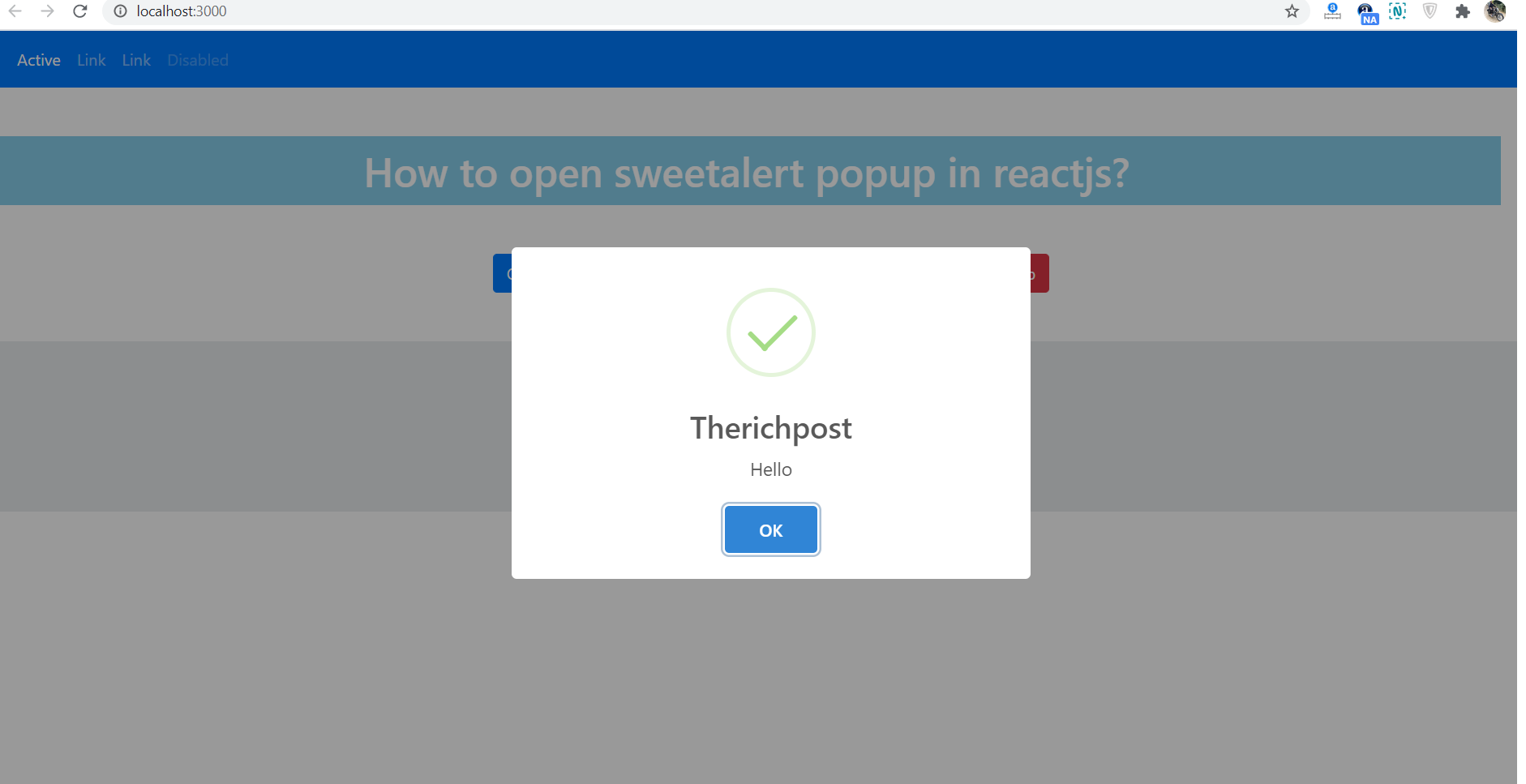
3. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
//Include Sweetalert
import Swal from 'sweetalert2'
class App extends React.Component {
//Button Click Function
opensweetalert()
{
Swal.fire({
title: 'Therichpost',
text: "Hello",
type: 'success',
})
}
//Button Click Function
opensweetalertdanger()
{
Swal.fire({
title: 'Therichpost',
text: "OOPS",
type: 'warning',
})
}
render() {
return (
<div className="maincontainer">
<h1>Reactjs</h1>
<button onClick={this.opensweetalert}>Open Success Sweetalert Popup</button>
<button onClick={this.opensweetalertdanger}>Open Danger Sweetalert Popup</button>
</div>
)
};
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.