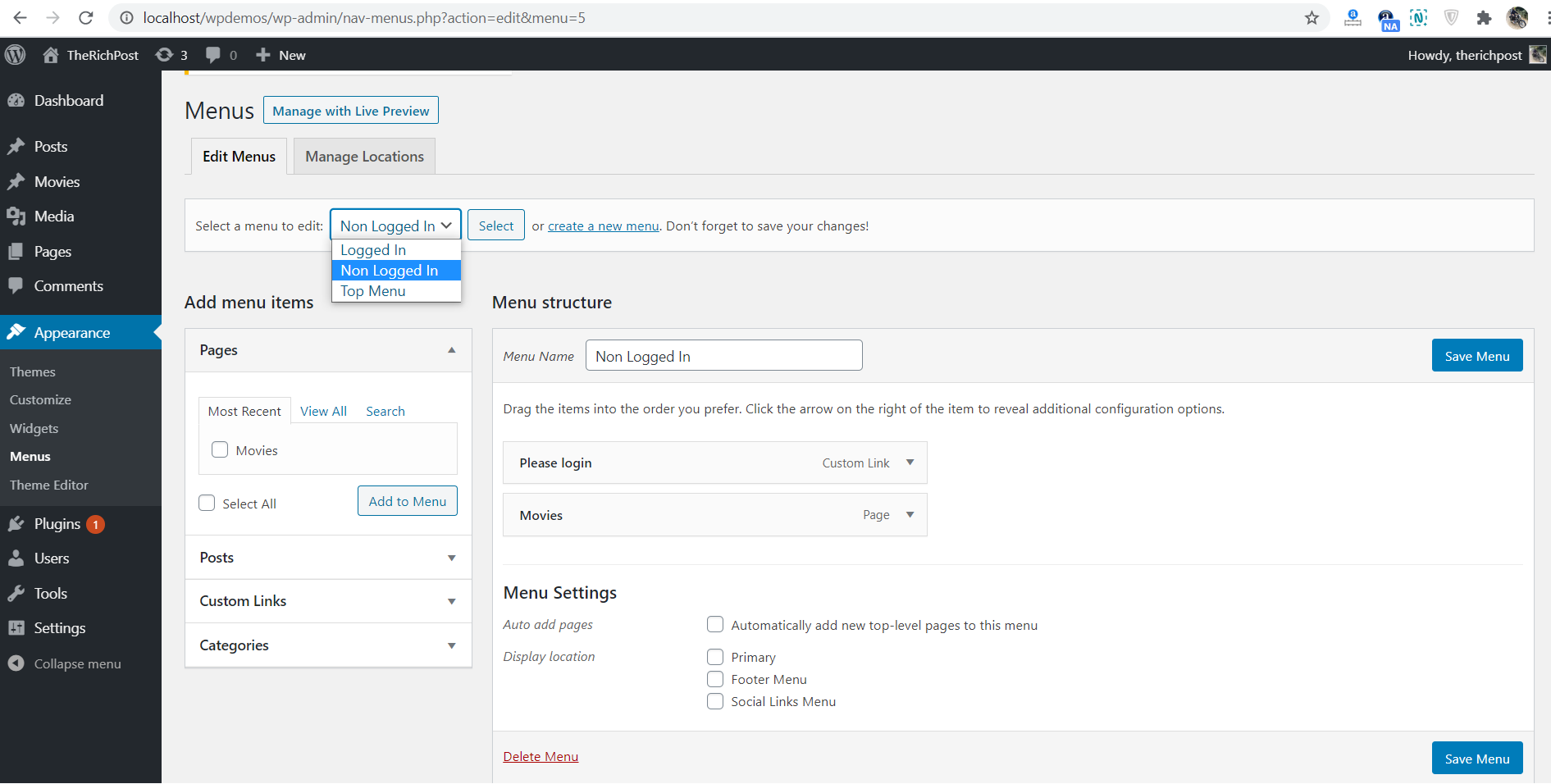
Hello friends, welcome again on my blog. Today in this blog post, I am going to show you, How to show different menus to logged and non logged in users in wordpress?
For WordPress lovers must check the below links:
Friends here is the working code snippet for How to show different menus to logged and non logged in users in wordpress? and please use carefully to avoid the mistakes:
1. Guys we need to add below code into our theme’s header.php file or anywhere else where you want to show the menus:
<?php
/* Logged In Users */
if(is_user_logged_in()){ ?>
<nav id="site-navigation" class="main-navigation" aria-label="<?php esc_attr_e( 'Top Menu', 'twentynineteen' ); ?>">
<?php
wp_nav_menu(
array(
'menu' => "Logged In",
'theme_location' => 'menu-1',
'menu_class' => 'main-menu',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
)
);
?>
</nav><!-- #site-navigation -->
<?php } ?>
<?php
/* Non Logged In Users */
if(!is_user_logged_in()){ ?>
<nav id="site-navigation" class="main-navigation" aria-label="<?php esc_attr_e( 'Top Menu', 'twentynineteen' ); ?>">
<?php
wp_nav_menu(
array(
'menu' => "Non Logged In",
'theme_location' => 'menu-1',
'menu_class' => 'main-menu',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
)
);
?>
</nav><!-- #site-navigation -->
<?php } ?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below. There are lots of WordPress hooks and filters and we should use them rather then do custom code in theme core files or in plugins files.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.