Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular Material Nested Menu Working Tutorial.
Angular 10 came and if you are new then you must check below two links:
Friends, here is the working code snippet for Angular Material Nested Menu Working Tutorial and please use it carefully to avoid mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmaterial cd angularmaterial ng serve --o //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now friends we need to run below command into our project terminal to get angular material and its related modules:
ng add @angular/material ng serve --o
3. Now friends we need to add below code into our project/src/app/app.module.ts file to import the angular material table, angular material select input and its related modules:
...
//Import Angular Material Toolbar and its related modules like menu icon, buttons
import {MatToolbarModule} from '@angular/material/toolbar';
import {MatIconModule} from '@angular/material/icon';
import {MatButtonModule} from '@angular/material/button';
import {MatMenuModule} from '@angular/material/menu';
...
imports: [
...
MatToolbarModule,
MatIconModule,
MatButtonModule,
MatMenuModule
],
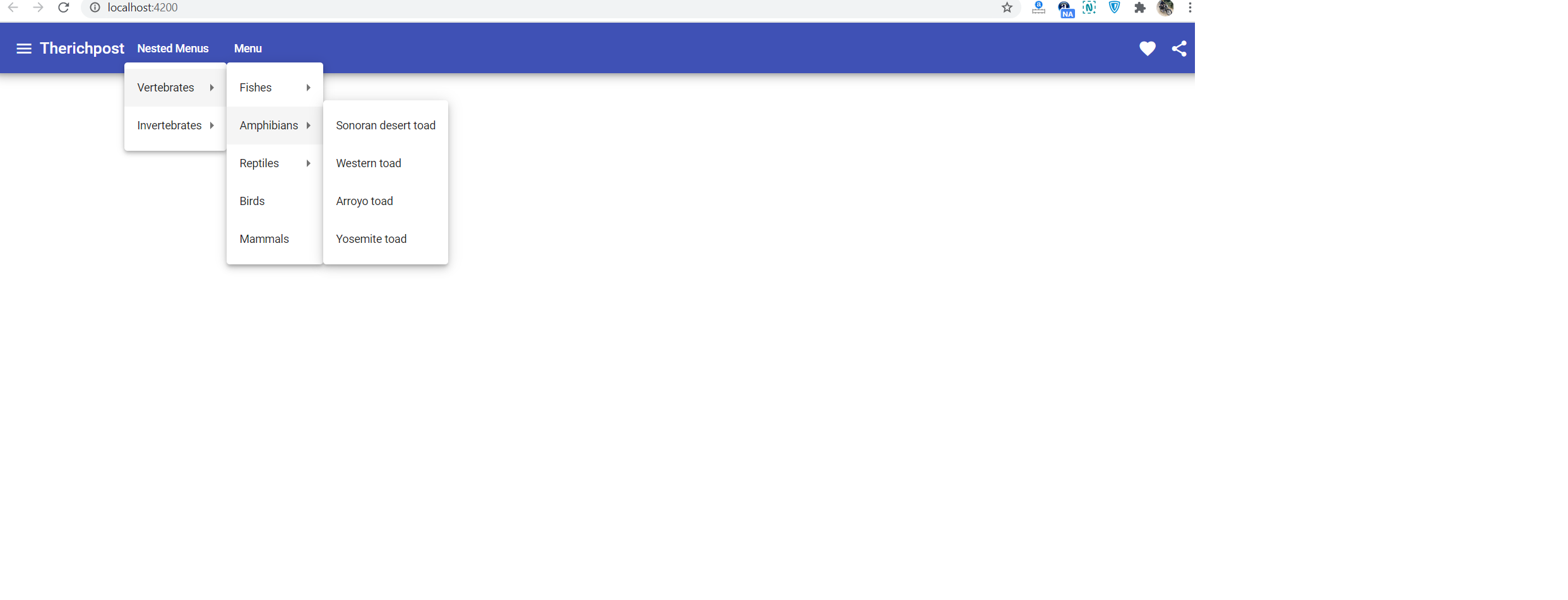
4. Finally friends we need to add below code into our project/src/app/app.component.html file to get the final output on web browser:
<mat-toolbar color="primary">
<button mat-icon-button class="example-icon" aria-label="Example icon-button with menu icon">
<mat-icon>menu</mat-icon>
</button>
<span>Therichpost</span>
<button mat-button [matMenuTriggerFor]="animals">Nested Menus</button>
<mat-menu #animals="matMenu">
<button mat-menu-item [matMenuTriggerFor]="vertebrates">Vertebrates</button>
<button mat-menu-item [matMenuTriggerFor]="invertebrates">Invertebrates</button>
</mat-menu>
<mat-menu #vertebrates="matMenu">
<button mat-menu-item [matMenuTriggerFor]="fish">Fishes</button>
<button mat-menu-item [matMenuTriggerFor]="amphibians">Amphibians</button>
<button mat-menu-item [matMenuTriggerFor]="reptiles">Reptiles</button>
<button mat-menu-item>Birds</button>
<button mat-menu-item>Mammals</button>
</mat-menu>
<mat-menu #invertebrates="matMenu">
<button mat-menu-item>Insects</button>
<button mat-menu-item>Molluscs</button>
<button mat-menu-item>Crustaceans</button>
<button mat-menu-item>Corals</button>
<button mat-menu-item>Arachnids</button>
<button mat-menu-item>Velvet worms</button>
<button mat-menu-item>Horseshoe crabs</button>
</mat-menu>
<mat-menu #fish="matMenu">
<button mat-menu-item>Baikal oilfish</button>
<button mat-menu-item>Bala shark</button>
<button mat-menu-item>Ballan wrasse</button>
<button mat-menu-item>Bamboo shark</button>
<button mat-menu-item>Banded killifish</button>
</mat-menu>
<mat-menu #amphibians="matMenu">
<button mat-menu-item>Sonoran desert toad</button>
<button mat-menu-item>Western toad</button>
<button mat-menu-item>Arroyo toad</button>
<button mat-menu-item>Yosemite toad</button>
</mat-menu>
<mat-menu #reptiles="matMenu">
<button mat-menu-item>Banded Day Gecko</button>
<button mat-menu-item>Banded Gila Monster</button>
<button mat-menu-item>Black Tree Monitor</button>
<button mat-menu-item>Blue Spiny Lizard</button>
<button mat-menu-item disabled>Velociraptor</button>
</mat-menu>
<button mat-button [matMenuTriggerFor]="menu">Menu</button>
<mat-menu #menu="matMenu">
<button mat-menu-item>Item 1</button>
<button mat-menu-item>Item 2</button>
</mat-menu>
<span class="example-spacer"></span>
<button mat-icon-button class="example-icon favorite-icon" aria-label="Example icon-button with heart icon">
<mat-icon>favorite</mat-icon>
</button>
<button mat-icon-button class="example-icon" aria-label="Example icon-button with share icon">
<mat-icon>share</mat-icon>
</button>
</mat-toolbar>
6. In the end friends for angular material table styling, we just need to add below code into our project/src/app/app.component.css file:
.example-spacer {
flex: 1 1 auto;
}
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below. Also friends click here to check more angular material working example.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.