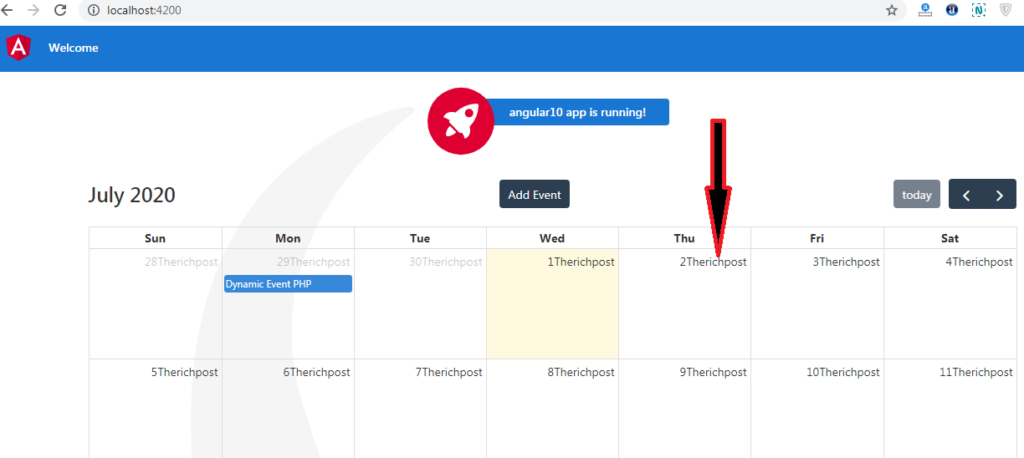
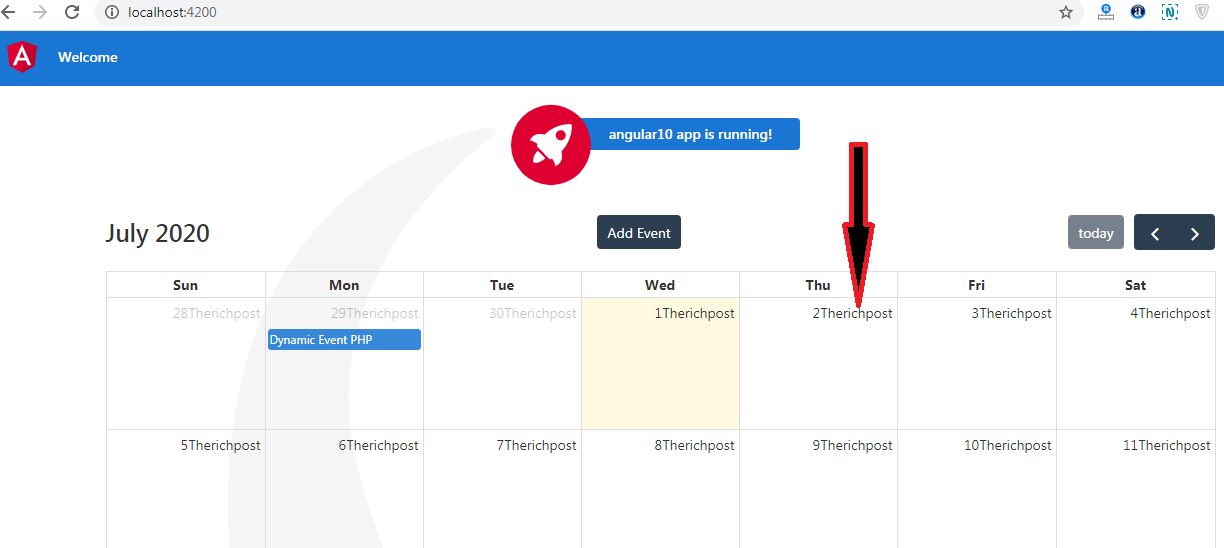
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 FullCalendar Show Custom Text In Each Cell.
Angular 10 came and I am very happy for this.

Here is the code snippet and please use carefully:
1. Very first, here are common basics steps to add angular 10 application on your machine:
npm install -g @angular/cli ng new angularfullcalendar // Set Angular 10 Application on your pc cd angularfullcalendar // Go inside project folder ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now run below commands to set fullcalendar modules modules into your angular 10 application:
npm install --save @fullcalendar/angular @fullcalendar/daygrid npm i @fullcalendar/interaction
3. Add below code into your app.module.ts file:
...
import { FullCalendarModule } from '@fullcalendar/angular';
import dayGridPlugin from '@fullcalendar/daygrid';
import interactionPlugin from '@fullcalendar/interaction';
FullCalendarModule.registerPlugins([
dayGridPlugin,
interactionPlugin
]);
...
imports: [
...
FullCalendarModule
],
...
5. Now add below code into your app.component.ts file:
...
import { CalendarOptions } from '@fullcalendar/angular'; // useful for typechecking
export class AppComponent {
...
calendarOptions: CalendarOptions = {
initialView: 'dayGridMonth',
dayCellContent: this.handleDayRender.bind(this), // bind is important!
events: [
{ title: 'event 1', date: '2020-06-27' },
{ title: 'event 2', date: '2020-06-30' }
]
};handleDayRender(arg)
{
let customHtml = "Therichpost";
let mystring = arg.dayNumberText;
return mystring+customHtml;
}
}
6. Now add below code into app.component.html file:
<full-calendar [options]="calendarOptions"></full-calendar>
Please run ng serve command and check the working and if you have any kind of query then please do comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.