Hello to all, welcome to therichpost.com. Today in this blog post, I am going to tell you, Angular 9 with mysql database working example.
In this post, I am getting the data from pup MySQL database into my angular 9 application and we can use this same code snippet for angular latest versions as well..


Guy’s Angular 12 came and if you are new or want to learn more about that then please check below links:
Here is the complete code snippet and please use carefully:
1. Let start, guy’s here are the basics commands to set Angular 8 into your pc:
npm install -g @angular/cli //Setup Angular9 atmosphere ng new angular9phpmyadmindatabse //Install New Angular App /**You need to update your Nodejs also for this verison**/ cd angular9phpmyadmindatabse //Go inside the Angular 8 Project
2. After come inside angular9phpmyadmindatabse folder, please add below code into angular9phpmyadmindatabse\src\app\app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3. Now add below code into angular9phpmyadmindatabse\src\app\app.component.ts file:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular9phpmyadmindatabse';
data = [];
constructor(private http: HttpClient) {
this.http.get('http://localhost/employee.php').subscribe(data => {
this.data.push(data);
console.log(this.data);
}, error => console.error(error));
}
}
4. Now add below code into angular9phpmyadmindatabse\src\app\app.component.html file:
<table>
<tr>
<th>Name</th>
<th>Email</th>
</tr>
<tr *ngFor="let mydata of data[0]">
<td>{{mydata.name}}</td>
<td>{{mydata.email}}</td>
</tr>
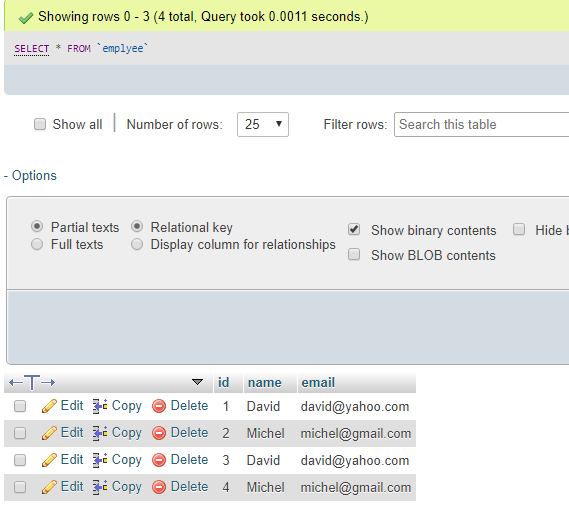
5. Finally for mysql data, please add below code into employee.php file into your htdocs folder and don’t forget to start your XAMPP:
<?php
header('Access-Control-Allow-Origin: *');
$servername = "localhost";
$username = "root";
$password = "root";
$dbname = "employee";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//echo "Connected successfully";
$sql = "SELECT * FROM emplyee";
$result = mysqli_query($conn,$sql);
$myArray = array();
if ($result->num_rows > 0) {
// output data of each row
while($row = $result->fetch_assoc()) {
$myArray[] = $row;
}
print json_encode($myArray);
}
else
{
echo "0 results";
}
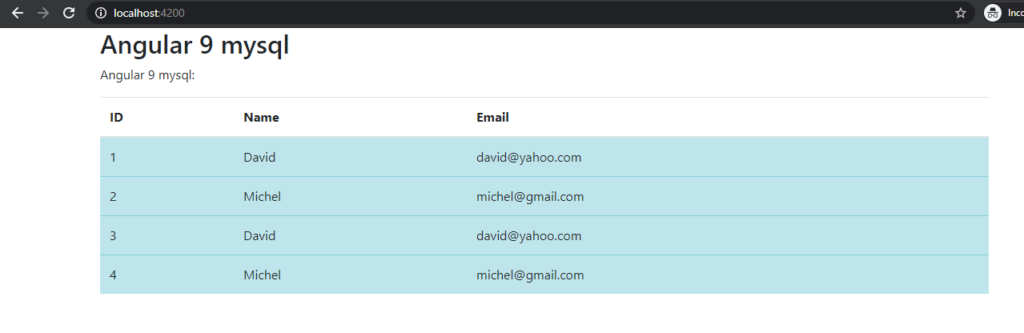
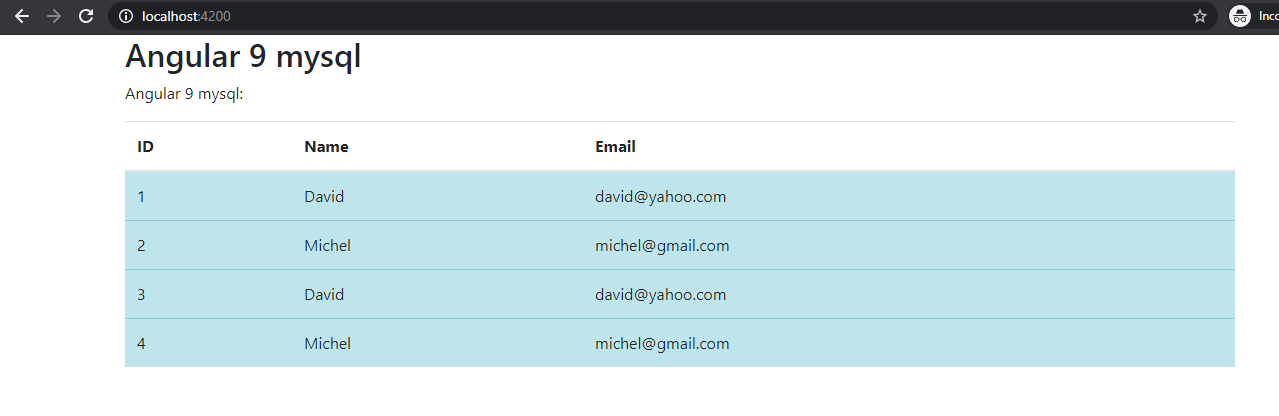
Guy’s in the end, don’t forget to run ng serve command into your terminal to check the output.
Guy’s if you have any kind of query related to this post or related to Angular then please contact me or comment below.
Jassa Jatt
Angular Expert
Thank you

Leave a Reply
You must be logged in to post a comment.