Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 7 and above versions append element working example.
If you are new in Angular world, then you can check my old posts related to Angular.
I am doing this in Angular 7.2.4 version and Also I used Bootstrap 4 CDN for better look.


Here is the working code, you need follow carefully:
1. Here is the working code, you need to add into your app.component.html file:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<div class="container">
<h2>Form control: input</h2>
<p>The form below contains two input elements; one of type text and one of type password:</p>
<form id="myform">
<div class="form-group" id="getInput">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email">
</div>
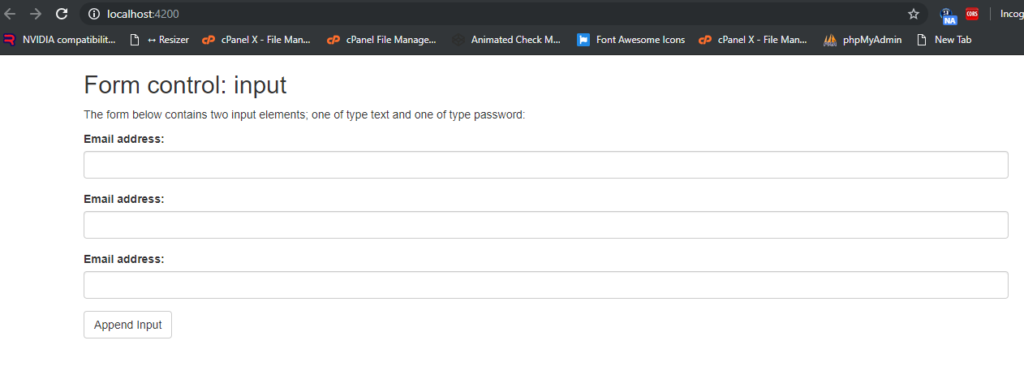
<button id="before" type="button" class="btn btn-default" (click) = "appendDiv()">Append Input</button>
</form>
</div>
2. Here is the working code, you need to add into app.component.ts file:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'appenddiv';
appendDiv()
{
var getInput = document.getElementById('getInput').innerHTML;
var node = document.createElement("div");
var before = document.getElementById("before");
node.className = 'form-group';
node.innerHTML = getInput;
var parentDiv = document.getElementById("myform"); // Get the <ul> element to insert a new node
parentDiv.insertBefore(node, before);
}
}
This is it. In my next tutorial, I will delete the append div. If you have any query related to this post, then please do comment below.
Harjas
Thank you

Leave a Reply
You must be logged in to post a comment.