Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 7 Google Maps working example.
If you are new in Angular 7 then you can post related to Angular 7.
Google Map and Angular are both developed by Google and both are amazing and both are popular.
Here is the code snippet for Angular 7 Google Maps working example and please follow all the steps carefully:
1. Very first, you need to run below commands into your terminal to install fresh Angular 7 setup:
$ ng new angular7googlemaps //Install Angular setup $ cd angular7googlemaps // Go inside Angular project $ ng serve // execute angular http://localhost:4200/ //run into your browser
2. Now add below code into your app.component.ts file:
import { Component, OnInit } from '@angular/core';
declare var google;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7googlemaps';
ngOnInit()
{
google.charts.load('current', {
'packages':['geomap'],
// Note: you will need to get a mapsApiKey for your project.
// See: https://developers.google.com/chart/interactive/docs/basic_load_libs#load-settings
'mapsApiKey': 'AIzaSyD-9tSrke72PouQMnMX-a7eZSW0jkFMBWY'
});
google.charts.setOnLoadCallback(drawRegionsMap);
function drawRegionsMap() {
var data = google.visualization.arrayToDataTable([
['Regions', 'Popularity'],
['New York', 200],
['Texas', 500],
['California', 600]
]);
var options = {};
options['region'] = 'US';
options['resolution'] = 'provinces';
var chart = new google.visualization.GeoChart(document.getElementById('regions_div'));
chart.draw(data, options);
}
}
}
3. Now add below code into app.component.html file:
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
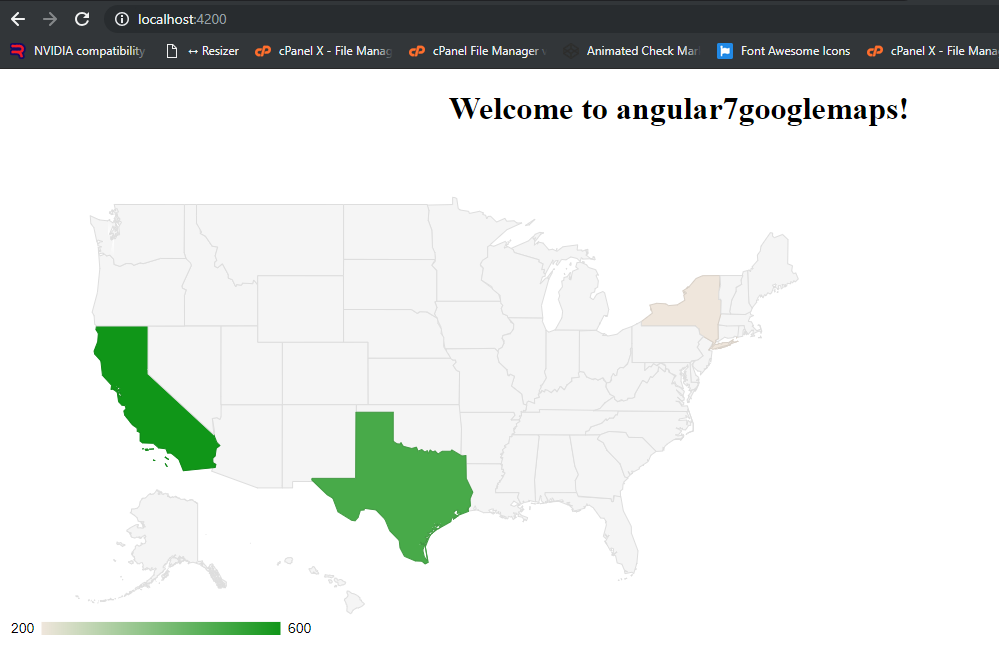
Welcome to {{ title }}!
</h1>
<div id="regions_div" style="width: 900px; height: 500px;"></div>
</div>
4. Now run ng serve command into your terminal and you will see below error:
Oops, you will get ERROR ReferenceError: google is not defined error missing something so to over come to this error, need to run check 5th point.
5. Now add below script into your angular7googlemaps\src\index.html file:
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
Now you are done, if you have any query related to this post, then please do comment or ask question.
Harjas
Thank you

Leave a Reply
You must be logged in to post a comment.