Hello to all, welcome to therichpost.com. In this post, I will show you the code-snippet for – Sending Mail from Localhost in Laravel with Angular.
I am very happy to share this post because this post solved my issue and hope this will solve your issue too.
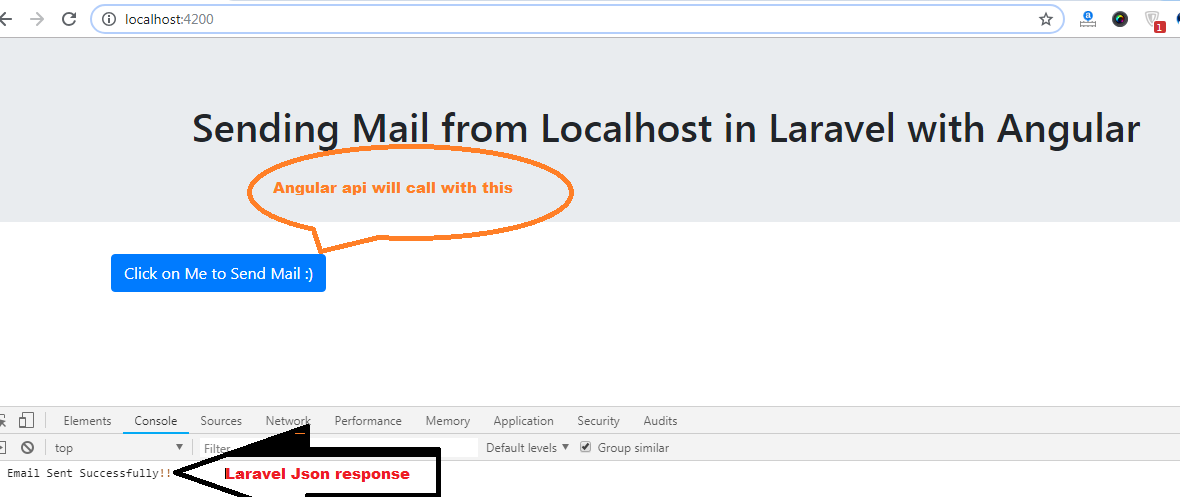
Here is I am showing the picture of Angular Working:

I am doing this all in Angular 6 and Laravel 5.7 both are the latest versions. Both are top in charts.
I used HttpClient get api to interact with laravel.
First, I am going to share the working and tested Angular Code:
1. Very first, you need to add below code into your Angular application app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
2. Second, we need to add below code into app.component.ts file:
import {Component} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) {}
SendMail()// Button click action
{
//get api to call email funciton in laravel
this.http.get('http://localhost/laravel57/public/api/sample-restful-apis').subscribe( data => {
console.log(data);//Output Come back
});
}
}
3. Now, we need to add below code into app.component.html file:
<div class="jumbotron text-center"> <h1>Sending Mail from Localhost in Laravel with Angular </h1> </div> <div class="container"> <button type="button" class="btn btn-primary" (click)="SendMail()">Click on Me to Send Mail :)</button><br><br> </div>
Now, I am going to share the code snippets for Laravel:
1. In my last post, I already mail setup in laravel and sending mail in localhost so for this, you need follow below link:
I only changed one thing in it and that is sending call to api.php instead of web.php file. We just need to set the url in routes/api.php file and that I will tell in below.
https://therichpost.com/best-practices-send-mail-from-localhost-in-laravel
2. Here is code, you need to add routes/api.php file to call laravel mail:
Route::get('sample-restful-apis', 'HomeController@mail');
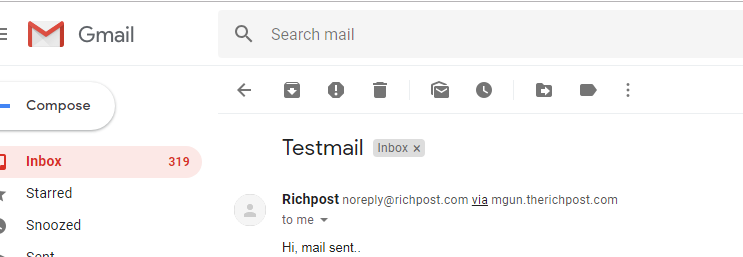
If everything done properly by your side with laravel mailgun settings then you get email like I got.

If have any query related to this post then do comment below or ask questions.

Leave a Reply
You must be logged in to post a comment.