Hello to all, welcome to therichppost.com. In this post,I will do, Fullcalendar – Change Header Title Text in Single Day View.
Fullcalendar is open source Javascript Event Calendar. Very much use in Event Bookings, Business Hours Timings and many more.
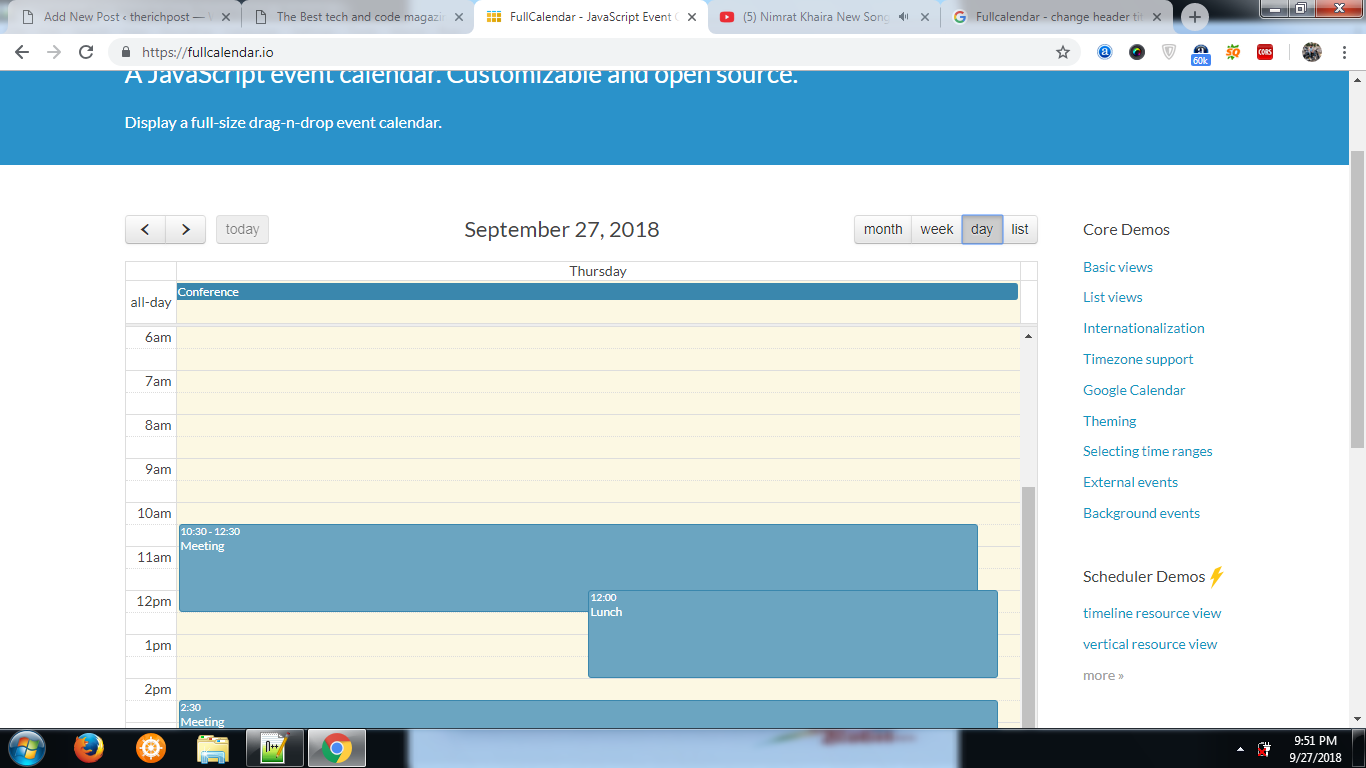
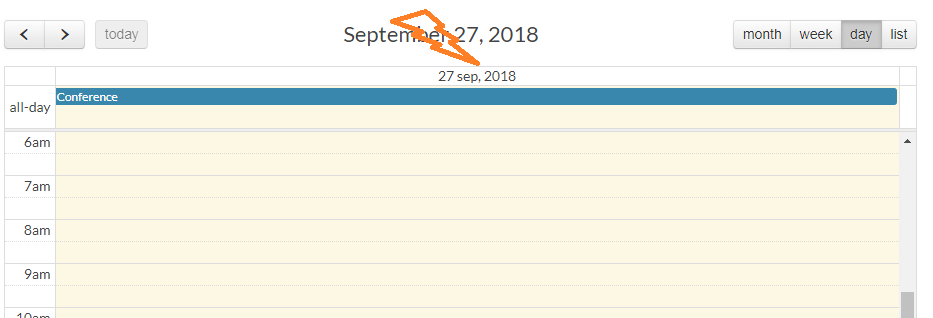
Here is the working picture:


Here is the working code and you can add this into your html or php file:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.css' rel='stylesheet' />
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.print.min.css' rel='stylesheet' media='print' />
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/moment.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/jquery.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.js'></script>
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,basicWeek,basicDay'
},
defaultDate: new Date(),
navLinks: true, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
events: [{
title: 'All Day Event',
start: '2018-09-12'
},]
}).on('click', '.fc-basicDay-button', function(event) {
$("th.fc-today").text(moment().format('D MMM, YYYY'));
/* Act on the event */
});
});
</script>
<style>
body {
margin: 40px 10px;
padding: 0;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
font-size: 14px;
}
#calendar {
max-width: 900px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
If you have any query related to this post, then do comment below or ask question.

Leave a Reply
You must be logged in to post a comment.