Hello to all, welcome to therichpost.com. In this post, I will tell you, Laravel 5.7 with Angular 6.
Laravel 5.7 released today and it has so many new features like below:
1. Laravel resources folder structure has been change.
2. Laravel error messages have been more improved.
3. Laravel changes the design of error pages like 404 error page.
4. Also there are new php artisan command like dump-server.
Today I am showing laravel 5.7 data in my Angular 6 app with help of Laravel 5.7 Api. I am showing that data in Angular Materials datatables and hope this will help other. By my point of view this is very interesting post for me.
I also added bootstrap feature in it and you can bootstrap into your angular 6 by follow link:
https://therichpost.com/add-bootstrap-4-to-angular-6
Angular and Laravel are both top of the charts now a days and I have shared my posts related to laravel and Angular below, please check the links:
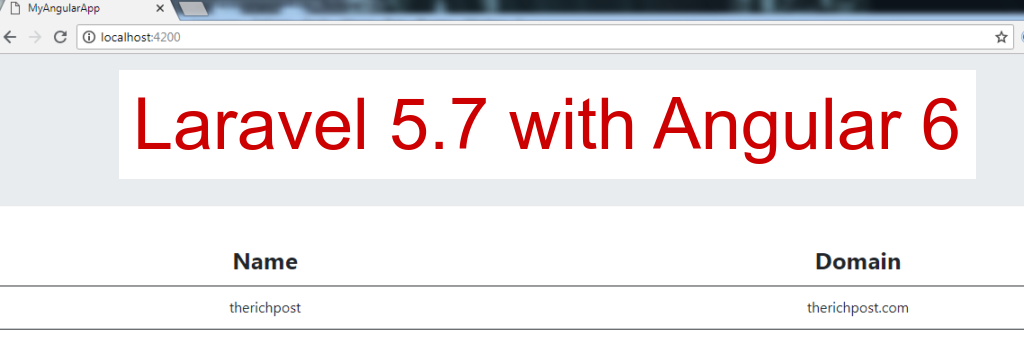
Here is the working picture for Angular 6 Datatables With laravel 5.7 Api:

Here are following steps need to follow:
1. First you need to run below command into your terminal to include angular material into your angular 6 app:
npm install --save @angular/material @angular/cdk @angular/animations
2. After that, please add below code into your app.module.ts file. In module file, we important modules and define them.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatTableModule } from "@angular/material";
import {DataSource} from '@angular/cdk/table';
import { CdkTableModule } from '@angular/cdk/table';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3. After that, please add below code into your app.component.ts file. In this file, we do the actions and with help of HttpClient we communicate with backend services and service method returns an Observable of configuration data.
import {Component, OnInit, ViewChild, Inject} from '@angular/core';
import {MatTableDataSource} from '@angular/material';
import { HttpClient } from '@angular/common/http';
export interface Applications {
name: string;
domain: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public const apps: Applications[] = [];
constructor(private http: HttpClient) {
this.http.get('http://localhost/blog/public/api/sample-restful-apis').subscribe(data => {
this.apps.push(data);
this.displayedColumns = ['name', 'domain'];
this.dataSource = new MatTableDataSource(this.apps);
}, error => console.error(error));
}
}
4. After that, please add below code into your app.component.html file, where we will show the data.
<div class="jumbotron text-center">
<h3>Angular6 Material Datatables example with Laravel 5.7 API Data:</h3>
</div>
<div style="text-align:center">
<div class="mat-elevation-z8">
<table mat-table [dataSource]="dataSource">
<!--- Note that these columns can be defined in any order.
The actual rendered columns are set as a property on the row definition" -->
<!-- Email Column -->
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef> Name </th>
<td mat-cell *matCellDef="let app"> {{app.name}} </td>
</ng-container>
<!-- Username Column -->
<ng-container matColumnDef="domain">
<th mat-header-cell *matHeaderCellDef> Domain </th>
<td mat-cell *matCellDef="let app"> {{app.domain}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
</div>
</div>
5. Finally, please add below code into your app.component.css file:
table {
width: 100%;
}
table th {
text-align: center;
font-size:26px;
}
table tr:hover{
cursor: pointer;
background:#000;
color:#fff;
}
6. Here is the laravel 5. 7 api code anf you need to add this routes/api.php:
<?php
use Illuminate\Http\Request;
/*
|--------------------------------------------------------------------------
| API Routes
|--------------------------------------------------------------------------
|
| Here is where you can register API routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| is assigned the "api" middleware group. Enjoy building your API!
|
*/
Route::get('sample-restful-apis', function()
{
return response()->json([
'name' => 'therichpost',
'domain' => 'therichpost.com'
]);
});
And your done, if you have any query related to this post, then you can questions or comment below.

Leave a Reply
You must be logged in to post a comment.