Hello to all, welcome to therichpost.com. In this post, I will tell you, How to call multiple API and subscribe in angular 16?.
Guys in this demo I am calling multiple web api’s using forkjoin from RXJS Library for JavaScript.
Forkjoin accepts an Array of Observable Input or a dictionary Object of Observable Input and returns an Observable that emits either an array of values in the exact same order as the passed array, or a dictionary of values in the same shape as the passed dictionary.

Angular16 came and if you are new then you must check below link:
Here is the code snippet and please use carefully:
1. Very first guys, here are common basics steps to add angular 16 application on your machine and also we must have latest nodejs version installed for angular 16:
$ npm install -g @angular/cli $ ng new angularform // Set Angular 16 Application on your pc cd angularform // Go inside project folder
2. Now guys we will add below code into our angularform/src/app/app.module.ts file:
...
import { HttpClientModule } from '@angular/common/http'
@NgModule({
declarations: [
AppComponent
],
imports: [
...
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
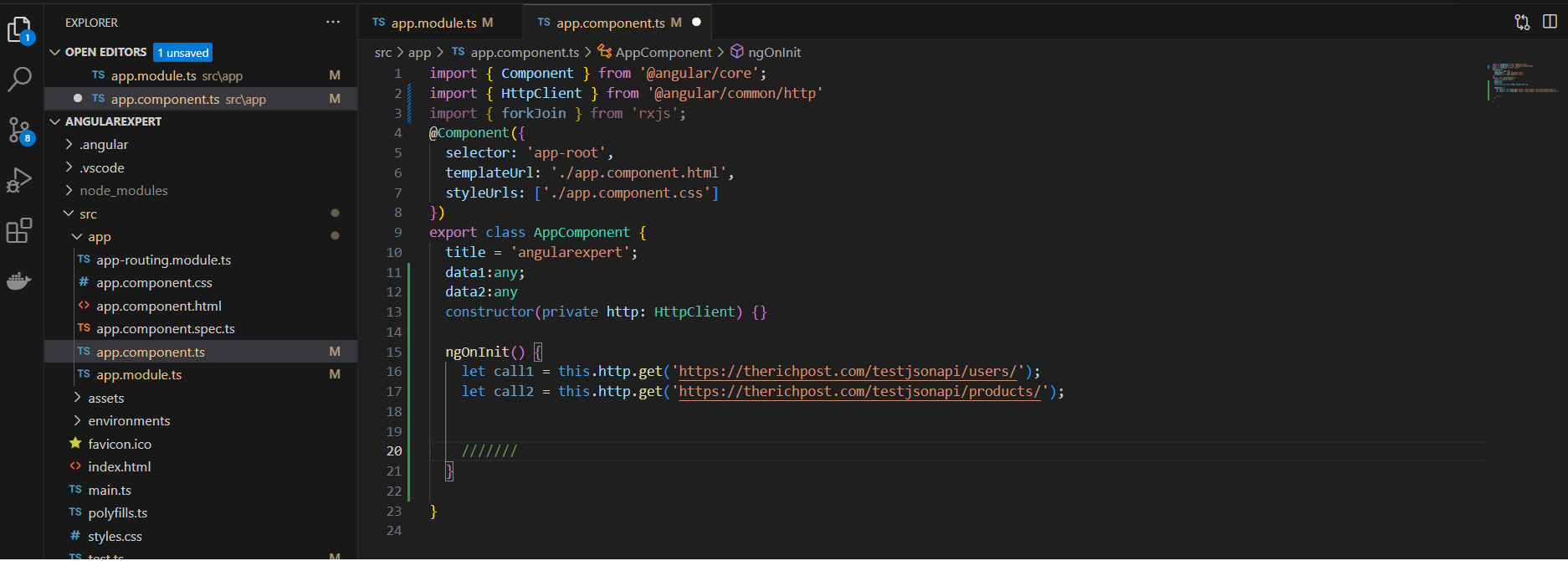
3. Now guys we will add below code into our angularform/src/app/app.component.ts file and main functionality is this:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http'
import { forkJoin } from 'rxjs';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angularexpert';
data1:any;
data2:any
constructor(private http: HttpClient) {}
ngOnInit() {
let call1 = this.http.get('https://therichpost.com/testjsonapi/users/');
let call2 = this.http.get('https://therichpost.com/testjsonapi/products/');
forkJoin([call1, call2]).subscribe(results => {
this.data1 = results[0];
this.data2 = results[1];
console.log(this.data1, this.data2);
});
}
}
Now we are done friends and please run ng serve command to check the output in browser(locahost:4200) and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding please watch video above.
Guys I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.