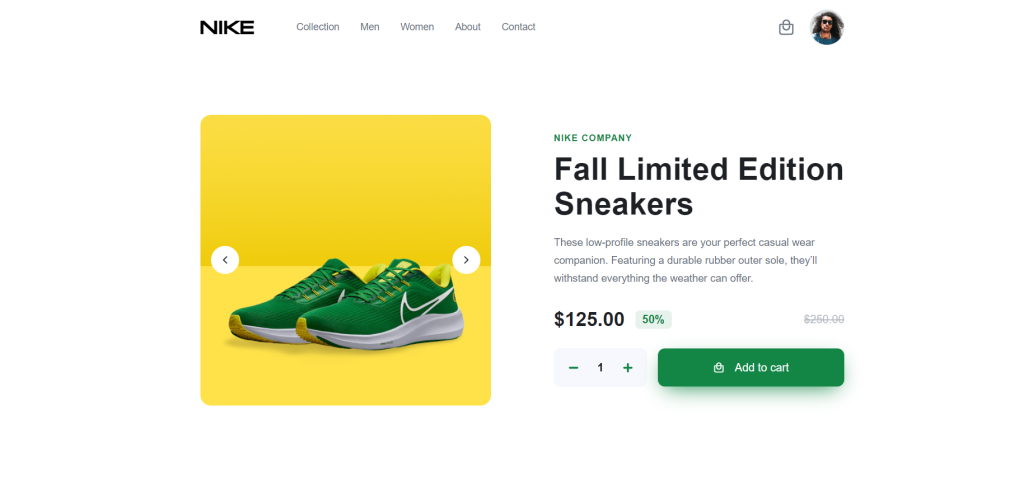
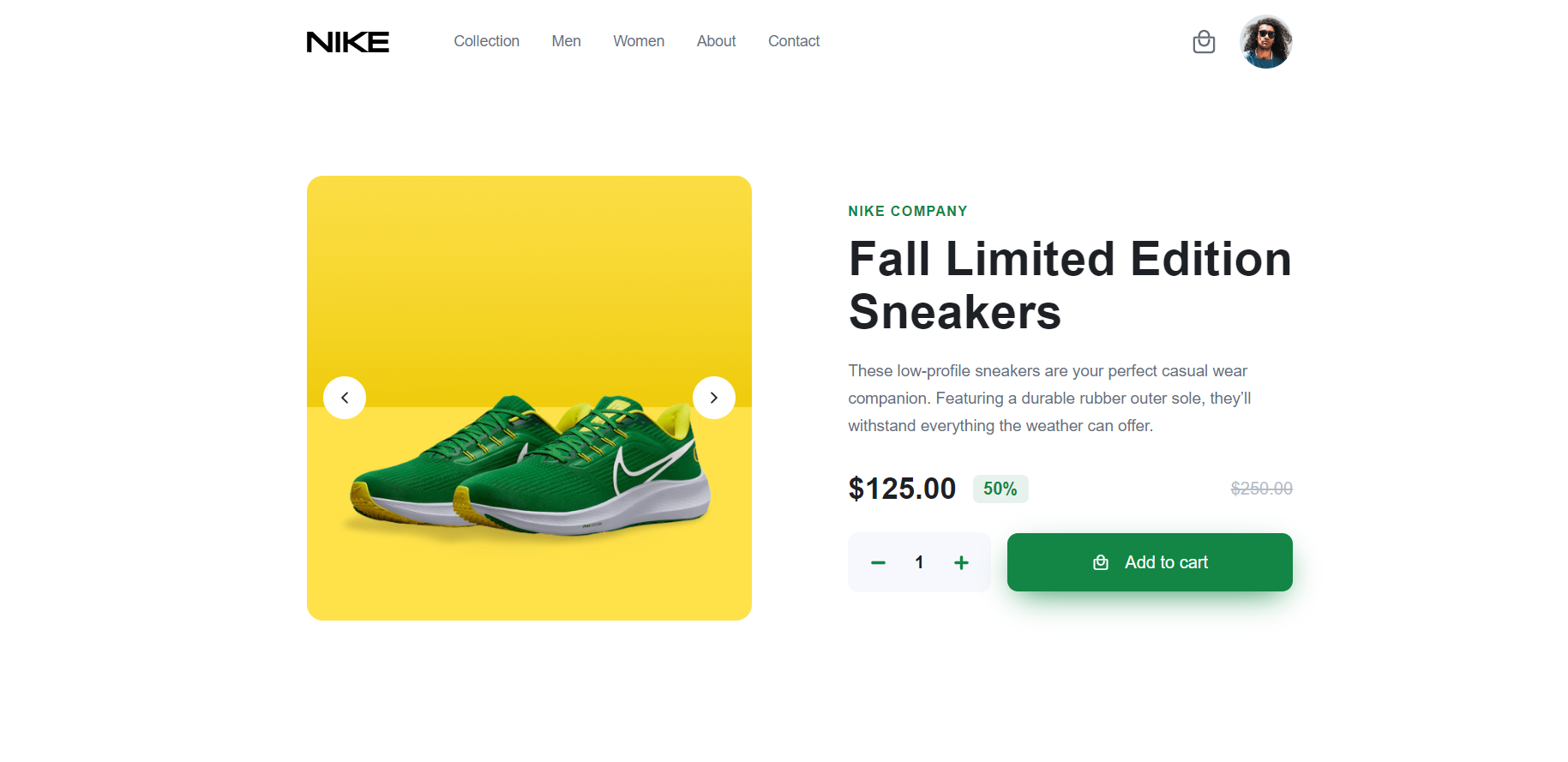
Hello friends, welcome back to my blog. Today this blog post I will tell you, Create Responsive Ecommerce Single Product Page Template in Angular 16.

Angular 16 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularshop //Create new Angular Project cd angularehop // Go inside the Angular Project Folder ng add @ionic/angular
2. Now friends, please download images from this git repo link and please put all the images file folders in “src/assets/images” folder:
Angular Ecommerce project git repo
3. Now friends we just need to add below code into angularshop/src/app/app.component.html file to get final out on the web browser:
<!--
- #HEADER
-->
<header class="header">
<div class="container">
<button class="nav-open-btn" aria-label="open menu" data-nav-toggler (click)="addToggle()">
<ion-icon name="menu-outline" aria-hidden="true"></ion-icon>
</button>
<a href="#" class="logo">
<img src="assets/images/logo.svg" width="77" height="20" alt="Nike home">
</a>
<nav class="navbar" data-navbar [ngClass]="status ? 'active' : ''">
<button class="nav-close-btn" aria-label="close menu" data-nav-toggler (click)="addToggle()">
<ion-icon name="close-outline" aria-hidden="true"></ion-icon>
</button>
<ul class="navbar-list">
<li>
<a href="#" class="navbar-link">Collection</a>
</li>
<li>
<a href="#" class="navbar-link">Men</a>
</li>
<li>
<a href="#" class="navbar-link">Women</a>
</li>
<li>
<a href="#" class="navbar-link">About</a>
</li>
<li>
<a href="#" class="navbar-link">Contact</a>
</li>
</ul>
</nav>
<div class="header-action">
<button class="header-action-btn" aria-label="add to cart">
<ion-icon name="bag-handle-outline" aria-hidden="true"></ion-icon>
</button>
<button class="profile-btn" aria-label="profile">
<img src="assets/images/profile.png" width="100" height="100" alt="profile" class="img">
</button>
</div>
<div class="overlay" data-overlay data-nav-toggler></div>
</div>
</header>
<main>
<article>
<!--
- #PRODUCT
-->
<section class="section product" aria-label="product">
<div class="container">
<div class="product-slides">
<div class="slider-banner" data-slider>
<figure class="product-banner">
<img src="assets/images/product-1.png" width="600" height="600" loading="lazy" alt="Nike Sneaker"
class="img-cover">
</figure>
<figure class="product-banner">
<img src="assets/images/product-2.png" width="600" height="600" loading="lazy" alt="Nike Sneaker"
class="img-cover">
</figure>
<figure class="product-banner">
<img src="assets/images/product-3.png" width="600" height="600" loading="lazy" alt="Nike Sneaker"
class="img-cover">
</figure>
<figure class="product-banner">
<img src="assets/images/product-4.png" width="600" height="600" loading="lazy" alt="Nike Sneaker"
class="img-cover">
</figure>
</div>
<button class="slide-btn prev" aria-label="Previous image" data-prev>
<ion-icon name="chevron-back" aria-hidden="true"></ion-icon>
</button>
<button class="slide-btn next" aria-label="Next image" data-next>
<ion-icon name="chevron-forward" aria-hidden="true"></ion-icon>
</button>
</div>
<div class="product-content">
<p class="product-subtitle">Nike Company</p>
<h1 class="h1 product-title">Fall Limited Edition Sneakers</h1>
<p class="product-text">
These low-profile sneakers are your perfect casual wear companion. Featuring a
durable rubber outer sole, they’ll withstand everything the weather can offer.
</p>
<div class="wrapper">
<span class="price" data-total-price>$125.00</span>
<span class="badge">50%</span>
<del class="del">$250.00</del>
</div>
<div class="btn-group">
<div class="counter-wrapper">
<button class="counter-btn" data-qty-minus>
<ion-icon name="remove-outline"></ion-icon>
</button>
<span class="span" data-qty>1</span>
<button class="counter-btn" data-qty-plus>
<ion-icon name="add-outline"></ion-icon>
</button>
</div>
<button class="cart-btn">
<ion-icon name="bag-handle-outline" aria-hidden="true"></ion-icon>
<span class="span">Add to cart</span>
</button>
</div>
</div>
</div>
</section>
</article>
</main>
4. Now guys please add the below code inside angularshop/src/index.html file to styles and scripts:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angulardemos</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!--
- google font link
-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Be+Vietnam+Pro:wght@400;500;600;900&display=swap"
rel="stylesheet">
<!--
- google font link
-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500&family=Rubik:wght@400;500;600;700&family=Shadows+Into+Light&display=swap"
rel="stylesheet">
</head>
<body id="top">
<app-root></app-root>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</body>
</html>
5. Now friends we just need to add below code into angularshop/src/app/app.component.ts file to get mobile button click functionality:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'ecommerce';
//Sidebar toggle show hide function
status = false;
addToggle()
{
this.status = !this.status;
}
}
6. Now friends we just need to add below code into angularshop/src/styles.css file to get styles:
/* You can add global styles to this file, and also import other style files */
/*-----------------------------------*\
#style.css
\*-----------------------------------*/
/**
*
*/
/*-----------------------------------*\
#CUSTOM PROPERTY
\*-----------------------------------*/
:root {
/**
* colors
*/
--cadet-blue-crayola: hsl(220, 14%, 75%);
--dark-electric-blue: hsl(217, 9%, 45%);
--shamrock-green: hsl(146, 51%, 41%);
--sea-green_10: hsla(146, 75%, 30%, 0.1);
--eerie-black: hsl(218, 12%, 13%);
--ghost-white: hsl(230, 60%, 98%);
--sea-green: hsl(146, 75%, 30%);
--honeydew: hsl(146, 74%, 94%);
--white: hsl(0, 0%, 100%);
--black: hsl(0, 0%, 0%);
/**
* typography
*/
--ff-kumbh-sans: 'Kumbh Sans', sans-serif;
--fs-1: 2.8rem;
--fs-2: 1.8rem;
--fs-3: 1.5rem;
--fs-4: 1.2rem;
--fw-500: 500;
--fw-700: 700;
/**
* box-shadow
*/
--shadow-1: 0 2px 3px hsla(0, 0%, 0%, 0.2);
--shadow-2: 0 10px 30px -10px var(--sea-green);
/**
* border radius
*/
--radius-circle: 50%;
--radius-15: 15px;
--radius-12: 12px;
--radius-10: 10px;
--radius-6: 6px;
/**
* transition
*/
--transition-1: 0.25s ease;
--transition-2: 0.5s ease;
--cubic-out: cubic-bezier(0.33, 0.85, 0.4, 0.96);
}
/*-----------------------------------*\
#RESET
\*-----------------------------------*/
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li { list-style: none; }
a,
img,
span,
button,
ion-icon { display: block; }
a {
color: inherit;
text-decoration: none;
}
img { height: auto; }
button {
background: none;
border: none;
font: inherit;
cursor: pointer;
}
ion-icon {
pointer-events: none;
--ionicon-stroke-width: 40px;
}
html {
font-family: var(--ff-kumbh-sans);
font-size: 10px;
scroll-behavior: smooth;
}
body {
background-color: var(--white);
color: var(--dark-electric-blue);
font-size: 1.6rem;
}
/*-----------------------------------*\
#REUSED STYLE
\*-----------------------------------*/
.container { padding-inline: 15px; }
.img-cover {
width: 100%;
height: 100%;
object-fit: cover;
}
/*-----------------------------------*\
#HEADER
\*-----------------------------------*/
.header {
position: relative;
padding-block: 20px;
box-shadow: var(--shadow-1);
z-index: 1;
}
.header .container {
display: flex;
align-items: center;
gap: 10px;
}
.nav-open-btn,
.header-action-btn {
font-size: 25px;
color: var(--dark-electric-blue);
transition: var(--transition-1);
}
:is(.nav-open-btn, .header-action-btn):is(:hover, :focus) { color: var(--eerie-black); }
.header-action {
display: flex;
align-items: center;
gap: 20px;
margin-inline-start: auto;
}
.profile-btn .img { width: 30px; }
.navbar {
position: fixed;
top: 0;
left: -250px;
background-color: var(--white);
height: 100vh;
max-width: 250px;
width: 100%;
padding: 20px;
z-index: 2;
transition: 0.25s var(--cubic-out);
visibility: hidden;
}
.navbar.active {
visibility: visible;
transform: translateX(250px);
transition-duration: 0.5s;
}
.nav-close-btn {
color: var(--dark-electric-blue);
font-size: 22px;
margin-block-end: 50px;
}
.nav-close-btn ion-icon { --ionicon-stroke-width: 70px; }
.navbar-link {
font-size: var(--fs-2);
color: var(--eerie-black);
font-weight: var(--fw-700);
padding-block-end: 22px;
}
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background-color: var(--black);
transition: var(--transition-1);
z-index: 1;
opacity: 0;
pointer-events: none;
}
.overlay.active {
opacity: 0.75;
pointer-events: all;
}
/*-----------------------------------*\
#MAIN CONTENT
\*-----------------------------------*/
.product-slides {
position: relative;
margin-inline: -15px;
overflow: hidden;
}
.slider-banner {
display: flex;
transition: var(--transition-2);
}
.product-banner {
min-width: 100%;
max-height: 300px;
}
.slide-btn {
position: absolute;
top: 50%;
transform: translateY(-50%);
background-color: var(--white);
color: var(--eerie-black);
padding: 12px;
border-radius: var(--radius-circle);
}
.slide-btn.prev { left: 15px; }
.slide-btn.next { right: 15px; }
.slide-btn.disabled {
color: var(--dark-electric-blue);
opacity: 0.8;
pointer-events: none;
}
.product-content {
padding-block: 24px 50px;
padding-inline: 8px;
}
.product-content .product-subtitle {
color: var(--sea-green);
font-size: var(--fs-4);
font-weight: var(--fw-700);
text-transform: uppercase;
letter-spacing: 1px;
}
.product-content .product-title {
color: var(--eerie-black);
font-size: var(--fs-1);
line-height: 1.1;
margin-block: 12px 18px;
}
.product-content .product-text {
font-size: var(--fs-3);
line-height: 1.7;
}
.product-content .wrapper {
display: flex;
align-items: center;
gap: 15px;
margin-block: 30px 25px;
}
.product-content .price {
color: var(--eerie-black);
font-size: var(--fs-1);
font-weight: var(--fw-700);
}
.product-content .badge {
background-color: var(--sea-green_10);
color: var(--sea-green);
font-weight: var(--fw-700);
padding: 4px 10px;
border-radius: var(--radius-6);
}
.product-content .del {
color: var(--cadet-blue-crayola);
font-weight: var(--fw-500);
margin-inline-start: auto;
}
.counter-wrapper {
display: flex;
justify-content: space-between;
align-items: center;
background-color: var(--ghost-white);
border-radius: var(--radius-10);
margin-block-end: 15px;
}
.counter-btn {
color: var(--sea-green);
font-size: 18px;
padding: 19px;
transition: var(--transition-1);
}
.counter-btn ion-icon { --ionicon-stroke-width: 80px; }
.counter-btn:is(:hover, :focus) { color: var(--shamrock-green); }
.counter-wrapper .span {
color: var(--eerie-black);
font-weight: var(--fw-700);
}
.cart-btn {
display: flex;
align-items: center;
justify-content: center;
gap: 15px;
width: 100%;
background-color: var(--sea-green);
color: var(--white);
font-weight: var(--fw-500);
padding: 18px;
border-radius: var(--radius-10);
box-shadow: var(--shadow-2);
transition: var(--transition-1);
}
.cart-btn ion-icon { --ionicon-stroke-width: 50px; }
.cart-btn:is(:hover, :focus) { background-color: var(--shamrock-green); }
/*-----------------------------------*\
#MEDIA QUERIES
\*-----------------------------------*/
/**
* responsive for larger than 768px screen
*/
@media (min-width: 768px) {
/**
* REUSED STYLE
*/
.container {
max-width: 400px;
margin-inline: auto;
}
/**
* HEADER
*/
.header .container { max-width: 720px; }
/**
* PRODUCT
*/
.product { margin-block-start: 45px; }
.product .container {
display: grid;
gap: 20px;
}
.product-slides { border-radius: var(--radius-15); }
.product-banner { max-height: unset; }
}
/**
* responsive for larger than 992px screen
*/
@media (min-width: 992px) {
/**
* CUSTOM PROPERTY
*/
:root {
/**
* typography
*/
--fs-2: 1.4rem;
--fs-4: 1.3rem;
}
/**
* REUSED STYLE
*/
.container { max-width: 950px; }
/**
* HEADER
*/
.header {
padding-block: 25px;
box-shadow: none;
}
.header .container {
max-width: 950px;
gap: 60px;
}
.nav-open-btn,
.nav-close-btn { display: none; }
.navbar {
all: unset;
display: block;
}
.navbar-list {
display: flex;
gap: 30px;
}
.navbar-link {
padding-block-end: 0;
color: var(--dark-electric-blue);
font-weight: var(--fw-500);
transition: var(--transition-1);
}
.navbar-link:is(:hover, :focus) { color: var(--eerie-black); }
.profile-btn .img { width: 50px; }
/**
* PRODUCT
*/
.product { margin-block: 75px 100px; }
.product .container {
grid-template-columns: 1fr 1fr;
align-items: center;
gap: 90px;
}
.product-slides { margin-inline: 0; }
.product-content { padding: 0; }
.product-title { --fs-1: 4.5rem; }
.btn-group {
display: grid;
grid-template-columns: 0.5fr 1fr;
align-items: center;
gap: 15px;
}
.counter-wrapper { margin-block-end: 0; }
}
Friends in the end must run ng serve command into your terminal to run the angular 16 ecommerce project (localhost:4200).
Guys click here to check the Angular 16 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.